
Mit der Leerzeicheneigenschaft in CSS wird festgelegt, wie fortlaufende Einzelbyte-Leerzeichen im Quelltext angezeigt, Tab-Einrückungen verwendet und Zeilenumbrüche auf der Seite angezeigt werden. Lassen Sie mich den folgenden Artikel vorstellen Erfahren Sie, wie Sie das Leerraumattribut in CSS verwenden.

Es gibt nicht viel zu sagen, werfen wir einen Blick auf den spezifischen Inhalt
Wie verwende ich das Leerraumattribut?
Das White-Space-Attribut wird wie folgt beschrieben
So verwenden Sie die Leerraumeigenschaft von CSS: 值;
Die Werte des White-Space-Attributs sind wie folgt
normal: Standard. Leerzeichen werden vom Browser ignoriert.
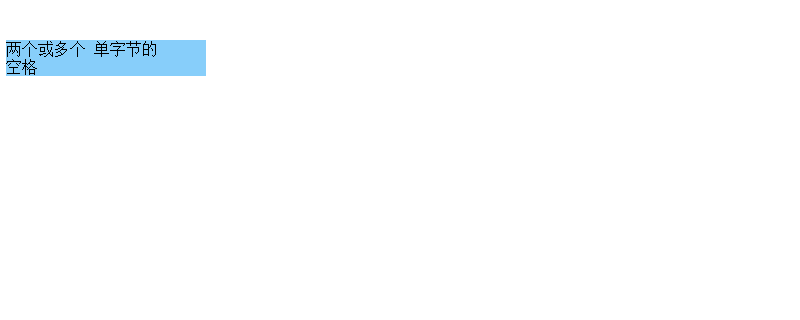
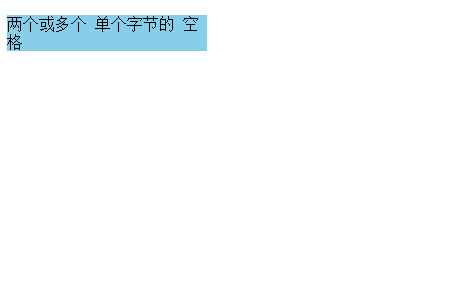
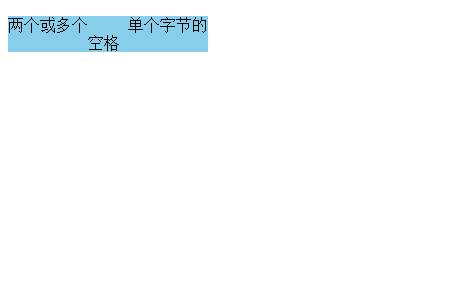
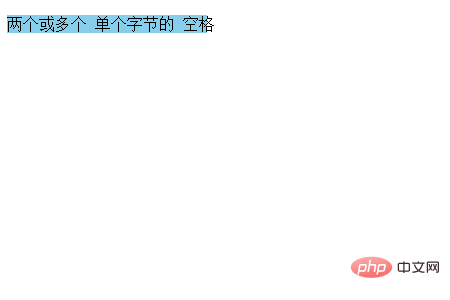
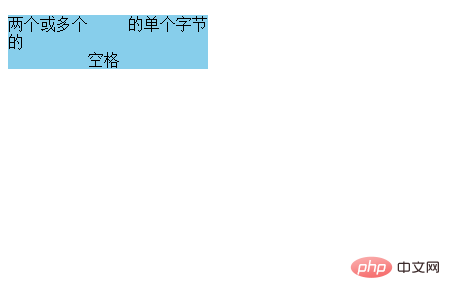
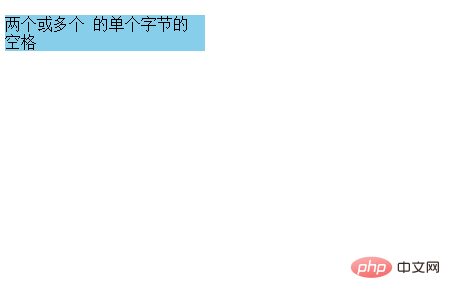
pre: Leerzeichen werden vom Browser beibehalten. Es verhält sich wie das Wir haben die „zwei“ Fügen Sie in der ersten Zeile mehrere Einzelbyte-Leerzeichen zwischen „oder mehr“ und „Einzelbyte-Leerzeichen“ ein und fügen Sie am Umbruch der zweiten Zeile mit der Tabulatortaste einen Einzug ein. Platzieren Sie es über CSS in einem Feld mit einer Breite von 200 Pixeln und vergleichen Sie die Anzeige, während jeder Leerraum-Eigenschaftswert angewendet wird. Wenn der Wert normal ist CSS-Code Es wird wie unten auf der Seite angezeigt. Alle aufeinanderfolgenden Einzelbyte-Leerzeichen, Tabulator-Leerzeichen und Zeilenumbrüche werden als ein Einzelbyte-Leerzeichen behandelt und entsprechend der Breite des Felds umbrochen. Wenn der Wert vor CSS-Code ist, werden die folgenden Auswirkungen auf der Seite angezeigt, keine davon ändern Wenn der Wert nowrap CSS-Code ist, wird angezeigt die Seite wie folgt anzeigen, kein Zeilenumbruch Wenn der Wert vorumgebrochen ist CSS-Code zeigt den folgenden Effekt auf der Seite an. Zusätzlich zum Vorzustand gibt es auch einen Zeilenumbruchbereich wenn der Wert vor der Zeile steht. Wenn CSS-Code den folgenden Effekt auf der Seite anzeigt Das Obige ist dieser Artikel. Der gesamte Inhalt ist verfügbar. Weitere verwandte Inhalte finden Sie in der Spalte CSS-Video-Tutorial auf der PHP-Chinese-Website, um weitere Informationen zu erhalten. ! ! Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Leerraumeigenschaft von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!-Tag in HTML. </strong></p><p><strong>nowrap: Der Text wird nicht umgebrochen und der Text wird in derselben Zeile fortgesetzt, bis das Tag <br> gefunden wird. </strong></p><p><strong>Pre-Wrap: Behalten Sie die Leerzeichensequenz bei, aber brechen Sie normal um. </strong></p><p><strong>Vorzeile: Leerzeichensequenzen kombinieren, aber Zeilenumbrüche beibehalten. </strong></p><p>Schauen wir uns ein konkretes Beispiel an<br/></p><p>Der Code lautet wie folgt</p><p>HTML-Code</p><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”sample.css” type=”text/css”>
</head>
<body>
<p>两个或多个 单字节的
空格</p>
</body>
</html>p {width:200px; background-color:#87cefa; So verwenden Sie die Leerraumeigenschaft von CSS: normal; }
p {width:200px; background-color:#87cefa; So verwenden Sie die Leerraumeigenschaft von CSS: pre; }
p {width:200px; background-color:#87cefa; So verwenden Sie die Leerraumeigenschaft von CSS: nowrap; }
p {width:200px; background-color:#87cefa; So verwenden Sie die Leerraumeigenschaft von CSS: pre-wrap; }
p {width:200px; background-color:#87cefa; So verwenden Sie die Leerraumeigenschaft von CSS: pre-line; }
 Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
 Welche Datensicherungssoftware gibt es?
Welche Datensicherungssoftware gibt es?
 Welche Probleme kann js Event Bubbling lösen?
Welche Probleme kann js Event Bubbling lösen?
 Befehlsverwendung konvertieren
Befehlsverwendung konvertieren
 So legen Sie den Offline-Status bei Douyin fest
So legen Sie den Offline-Status bei Douyin fest
 So beheben Sie Festplattenparameterfehler
So beheben Sie Festplattenparameterfehler