
nth-of-type ist ein Attribut, das einige anwendbare Elemente abruft und Stile anwendet. Es ist einer der So verwenden Sie nth-of-type in CSS-Selektoren, die von So verwenden Sie nth-of-type in CSS 3 hinzugefügt wurden. Der :nth-of-type(n)-Selektor stimmt mit bestimmten Elementen überein, die zu gehören übergeordnetes Element. Für jedes Element des N-ten Unterelements des Typs wird in diesem Artikel die Verwendung von n-ter-Typ im Detail erläutert.

Wie verwende ich nth-of-type?
Sehen wir uns zunächst die spezifische Beschreibung von nth-of-type an. Beachten Sie, dass „:“ (Doppelpunkt) vor „nth-of-type (2n)“ angehängt wird.
li:nth-of-type(2n){
}Das „n“ in () stellt die Zahl dar und „2n“ stellt das Vielfache von 2 dar
Sie können auch andere Zahlen angeben, z. B. „3n+1“, „ungerade“ , „gerade“ usw.
Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
HTML-Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>So verwenden Sie nth-of-type in CSS nth-of-type</title>
<link rel="stylesheet" type="text/So verwenden Sie nth-of-type in So verwenden Sie nth-of-type in CSS" href="sample.So verwenden Sie nth-of-type in So verwenden Sie nth-of-type in CSS">
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>So verwenden Sie nth-of-type in CSS-Code
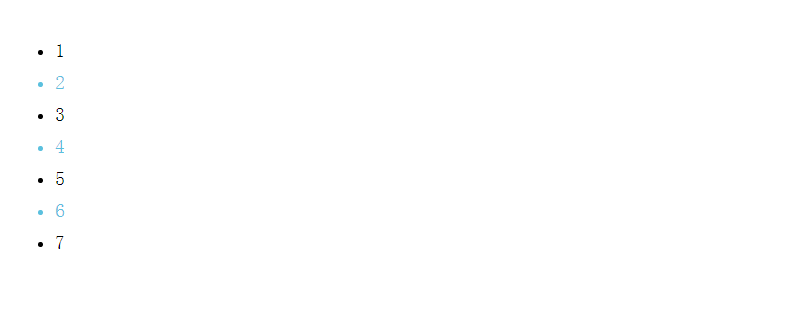
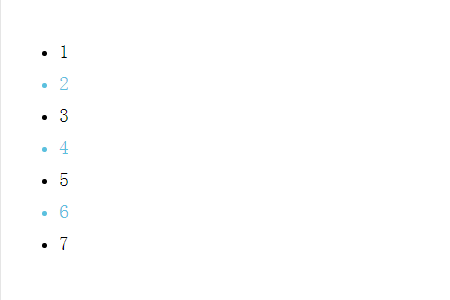
Der folgende Effekt wird auf der Seitesample.So verwenden Sie nth-of-type in So verwenden Sie nth-of-type in CSS
li:nth-of-type(2n){
color: #5bc0de;
}
li{
margin: 10px;
font-size: 120%;
} angezeigt. Sie werden sehen, dass die Farben, die ein Vielfaches von 2 sind, blau werden.

Dieser Artikel endet hier. Weitere verwandte spannende Inhalte finden Sie im So verwenden Sie nth-of-type in CSS-Video-Tutorial auf der chinesischen PHP-WebsiteGehe zu Sehen Sie sich die Spalte So verwenden Sie nth-of-type in CSS3-Video-Tutorial zum weiteren Studium an! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie nth-of-type in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Rundungsmethoden gibt es in SQL?
Welche Rundungsmethoden gibt es in SQL?
 So öffnen Sie die WeChat-HTML-Datei
So öffnen Sie die WeChat-HTML-Datei
 Einführung in Architekturzeichnungssoftware
Einführung in Architekturzeichnungssoftware
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
 Häufig verwendete Techniken für Webcrawler
Häufig verwendete Techniken für Webcrawler
 Verwendung des Quellbefehls unter Linux
Verwendung des Quellbefehls unter Linux
 So öffnen Sie eine Statusdatei
So öffnen Sie eine Statusdatei