So formatieren Sie HTML-Code
HTML-Code kann über den integrierten Befehl Reindent in sublime formatiert werden. Sie können auch das HTML-CSS-JS Prettify-Plug-in installieren, um den Code zu formatieren
Manchmal Wir verwenden den Code anderer Leute. Als ich den Code kopierte, stellte ich fest, dass die Codeanordnung sehr chaotisch war und ich den Code nicht lesen konnte. Heute werde ich Ihnen vorstellen, wie Sie den Code in Sublime formatieren einen gewissen Referenzeffekt und ich hoffe, dass es für alle hilfreich sein wird.
[Empfohlene Kurse: HTML-Kurs ]

(1) Sublimes integrierter Reindent-Befehl
Pfad öffnen: Edit-->Line-->Reindent
Beispiel:

Die mit sublime gelieferte Funktion zum erneuten Einrücken ist jedoch relativ einfach und stellt lediglich sicher, dass die Einrückung normal ist. Nicht standardmäßiges Schreiben im Code kann jedoch nicht verarbeitet werden. Es ist für den Einsatz in einfachen Szenarien geeignet, Sie müssen ein Plug-in installieren
(2) HTML-. CSS-JS Prettify-Plug-in
Dieses Plug-in kann für Sublime Text 2 und Sublime Text 3 verwendet werden und kann zur Verarbeitung von HTML-, CSS-, JavaScript- und JSON-Dateien
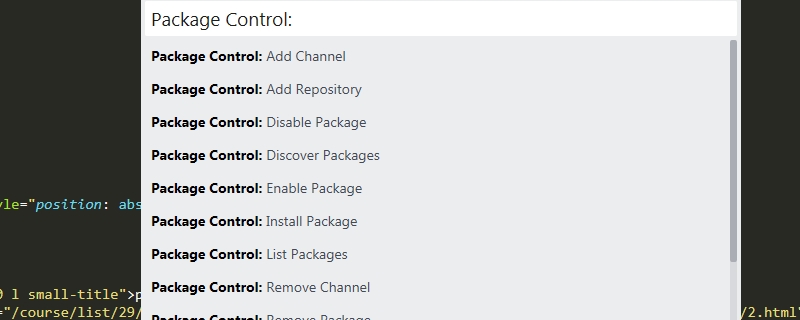
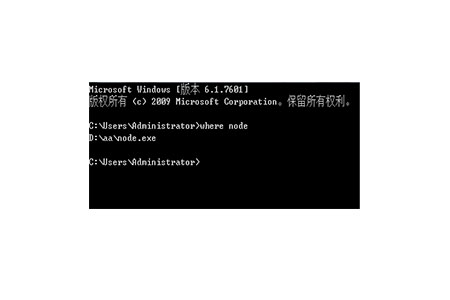
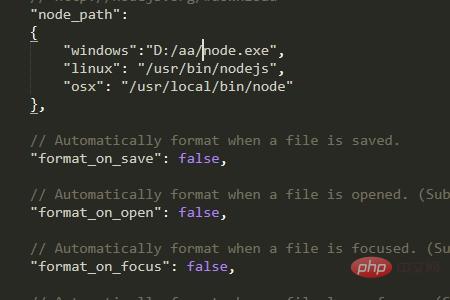
Sie müssen zuerst das Plug-in installieren: Strg+Umschalt+p, um die Paketkontrolle zu öffnen: Wählen Sie dann das Installationspaket aus, geben Sie das HTML-CSS-JS Prettify-Plugin ein und drücken Sie die Eingabetaste, um es zu öffnen sublime neu startenDas Plug-in wurde erfolgreich installiert, da für die Ausführung das HTML-CSS-JS Prettify-Plugin Node.js erforderlich ist. Daher müssen wir nach dem Herunterladen auch die node.js-Software installieren. Folgen Sie den Schritten „Start – Nach Dateien und Programmen suchen – cmd“



Das obige ist der detaillierte Inhalt vonSo formatieren Sie HTML-Code. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




