
In diesem Artikel erfahren Sie, wie Sie CSS zum Festlegen des Seitendrucks verwenden. Wenn der Medientyp festgelegt ist, spiegelt er das beim Drucken angewendete CSS wider.

Werfen wir zunächst einen Blick auf Was sind die CSS-Medientypen?
Bildschirm (Bildschirm)
Druck (Druck)
Fernsehen (Fernsehen)
Projektion (Beamer)
alle (alle)
Natürlich gibt es noch andere Arten, aber wir stellen hauptsächlich die Verwendung von Print zum Erstellen gedruckter Seiten vor.
Sehen wir uns den spezifischen Inhalt des Druckens der CSS-Einstellungsseite an
Es gibt zwei Möglichkeiten, dies zu erreichen
Die erste
CSS-Code
<link rel="stylesheet" type="text/css" href="sample_print.css" media="print">
wird hier häufig verwendet und das CSS wird nur beim Drucken angewendet, indem darin „media="print"“ gesetzt wird.
Mit der oben genannten Methode müssen Sie zwei Arten von CSS schreiben, eine normale Webseite und eine Webseite zum Drucken.
Der zweite Typ
Sehen wir uns den folgenden CSS-Code an
@media print{
/*print的内容*/
}Dies wird durch Medientypen implementiert und kann auf diese Weise innerhalb von angewendet werden CSS „@ media print“
Nehmen wir die erste Methode als Beispiel, um ein konkretes Beispiel zu sehen
Der Code lautet wie folgt
HTML-Code
CSS So richten Sie den Seitendruck mithilfe von CSS ein方法
<link rel="stylesheet" type="text/css" href="sample_print.css" media="print">
Sample
如果是So richten Sie den Seitendruck mithilfe von CSS ein页可以看到文字
CSS-Code
sample_print.css
p{
color: #000000;
}sample_screen.css
p{
color: #ffffff;
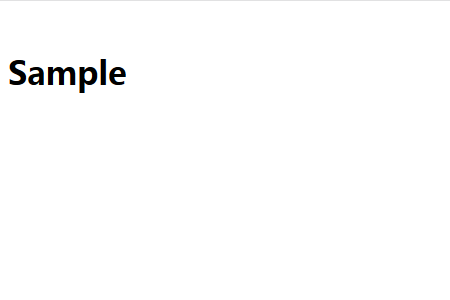
}Auf der Browserseite sehen wir Folgendes Wirkung

Da der Medientyp „Bildschirm“ ist, ist die Textfarbe des CSS, das „Bildschirm“ verwendet, weiß, sodass der Text unten unsichtbar ist.
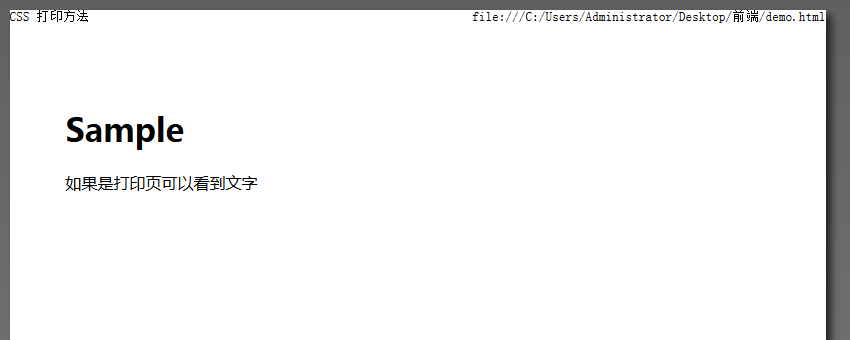
Wenn wir die Druckvorschau machen, erscheint der folgende Text, wie im Bild unten gezeigt

Das obige ist der detaillierte Inhalt vonSo richten Sie den Seitendruck mithilfe von CSS ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Merkmale der Ruby-Sprache
Merkmale der Ruby-Sprache
 Was tun, wenn die Webseite nicht aufgerufen werden kann?
Was tun, wenn die Webseite nicht aufgerufen werden kann?
 So fügen Sie HTML einen CSS-Stil hinzu
So fügen Sie HTML einen CSS-Stil hinzu
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
 So öffnen Sie eine Datei im CSV-Format
So öffnen Sie eine Datei im CSV-Format
 Der Unterschied zwischen Threads und Prozessen
Der Unterschied zwischen Threads und Prozessen
 Exif-Informationen löschen
Exif-Informationen löschen