Was bedeutet Hack in CSS?
Der CSS-Hack besteht darin, verschiedene CSS-Stile für verschiedene Browser und Versionen zu schreiben, damit der gewünschte Seiteneffekt dargestellt werden kann.
Der CSS-Hack wird hauptsächlich zur Lösung der Browserkompatibilität verwendet Probleme, Sie können unterschiedliche CSS für verschiedene Browser schreiben und Sie können auch die gewünschten Seiteneffekte in verschiedenen Browsern erzielen. Heute werde ich Ihnen im Artikel ausführlich vorstellen, was ein Hack ist
[Empfohlen Kurse: CSS-Tutorial]

Definition von Hack:
Hack wird durch Browser verschiedener Hersteller verursacht, wie Internet Explorer, Firefox, Chrome usw., oder durch Browser desselben Herstellers. Verschiedene Versionen unterstützen CSS unterschiedlich Daher sind auch die generierten Seiteneffekte unterschiedlich. Zu diesem Zeitpunkt müssen wir unterschiedliche CSS für verschiedene Browser schreiben, damit sie gleichzeitig mit verschiedenen Browsern kompatibel sind und in verschiedenen Browsern verwendet werden können im Browser. Mit anderen Worten: Der Zweck des Hackens besteht darin, Ihren CSS-Code mit verschiedenen Browsern kompatibel zu machen
Beispiel: Wenn wir CSS3-Attribute schreiben, müssen wir oft unterschiedliche Codes für verschiedene Browser schreiben, wie unten gezeigt
animation:5s;/*标准版*/ -moz-animation: 5s;/* Firefox */ -webkit-animation:5s;/* Safari 和 Chrome */ -o-animation:5s;/* Opera */
!important Problem:
Es gibt ein Problem mit der !important-Kennung in Internet Explorer 6 und niedriger, wenn ein anderer Stil mit demselben Attribut im gleichen Stil erscheint Deklarationsblock führt dazu, dass der Bezeichner ignoriert wird. Dies kann verwendet werden, um spezielle Eigenschaftswerte bereitzustellen, die Internet Explorer 6 und andere Browser ignorieren. Dieses Problem besteht jedoch nicht in Internet Explorer 7 und höher
p
{
background: green !important;
background: red;
}
</style>
</head>
<body class="page-body">
<p>Test</p>Wir können die IE-Version über das F12-Debugging-Tool im IE-Browser wechseln, um den laufenden Effekt zu sehen
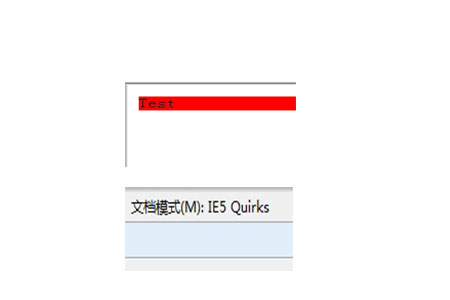
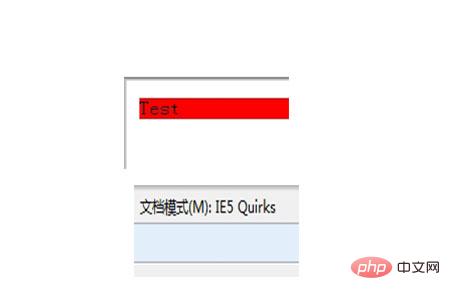
Auf IE5:

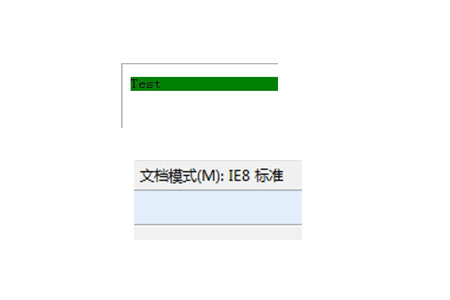
Auf IE8:

*HTML-Problem
Der Hack-Teil von Der Code wird durch ein Sternchen „*“ gefolgt von „html“ dargestellt. Dies ist eine Kombination aus einem Universalselektor und einem Elementtypselektor. Irgendwann haben diese beiden Selektoren zusammen vor einem anderen Selektor nur in einigen niedrigeren Browserversionen eine Wirkung, in anderen Browsern jedoch keine Wirkung. Obwohl es keine Auswirkung hat, wird dennoch kein Fehler gemeldet, da es tatsächlich
*html p
{
background: green;
background: red;
}
</style>
</head>
<body class="page-body">
<p>Test</p>auf IE5 wirksam ist:

auf IE8:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass jeder durch diesen Artikel ein gewisses Verständnis für Hacks erlangen kann
Das obige ist der detaillierte Inhalt vonWas bedeutet Hack in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:




