So verwenden Sie CSS-Medientypen
Der heutige Artikel stellt die Verwendung von CSS-Medientypen vor, mit denen Sie festlegen können, wie Dateien in verschiedenen Medien dargestellt werden.

Abhängig von der Website können Fehler auf der Webseite in unerwarteter Form auftreten, z. B. wenn das Layout beim Drucken reduziert wird, aber im Medientyp kann dies eingestellt werden vermeiden Dies bedeutet, dass Sie Seiten zum Drucken, zur Ausgabe an einen Projektor usw. erstellen können.
Wie verwende ich CSS-Medientypen?
Medientypen können auf zwei Arten geschrieben werden.
Erster Weg
<link rel="stylesheet" href="sample.css" type="text/css" media="screen">
Zweiter Weg
@media screen{
/*screen的内容*/
}Der erste Weg verwendet , um das angewendete CSS basierend auf dem Medientyp zu ändern.
Die zweite besteht darin, die Einstellungen für jeden Medientyp in CSS zu schreiben
Da es manchmal schwierig ist, Änderungen vorzunehmen, wenn viele CSS-Codes vorhanden sind, wird empfohlen, die erste Methode zu verwenden , aber dieses Mal nehmen wir den zweiten Weg als Beispiel, um CSS-Medientypen einzuführen.
Werfen wir einen kurzen Blick auf Mehrere häufig in CSS verwendete Medientypen
Bildschirm (Bildschirm)
Drucken (Drucken)
tv (Fernsehen)
Projektion (Projektor)
alle (alle)
Wenn zwei Medientypen verwendet werden, können sie durch Kommas getrennt werden. Schauen wir uns das an das konkrete Beispiel
Der Code lautet wie folgt
HTML-Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>So verwenden Sie CSS-Medientypen</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<h1 id="Sample">Sample</h1>
<p>根据媒体的不同,背景颜色会改变</p>
<p>screen : 平常显示 : #d9534f(红色)</p>
<p>print : 打印时显示: #5bc0de(蓝色)</p>
</body>
</html>CSS-Code
sample.css
@media all{
p{
color:#000000;
}
}
@media print{
body{
color: #5bc0de;
}
}
@media screen{
body{
color: #d9534f;
}
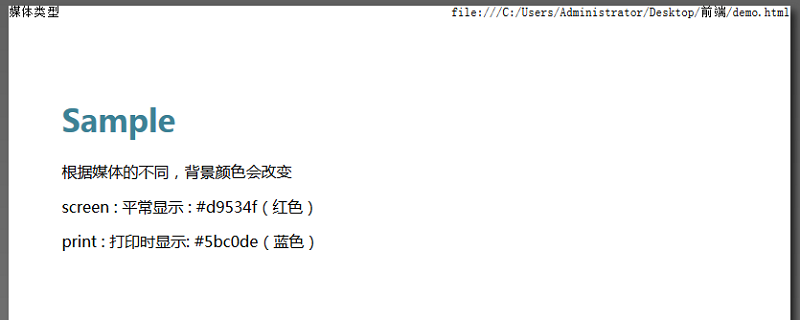
}Das Ausführen des obigen Codes zeigt den folgenden Effekt auf der Browserseite an
Beispiel ist rot

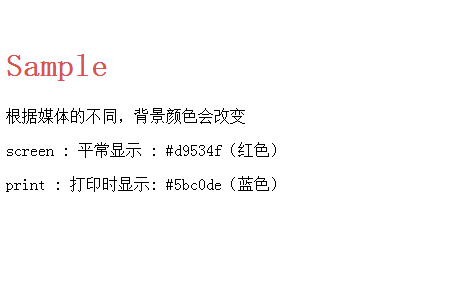
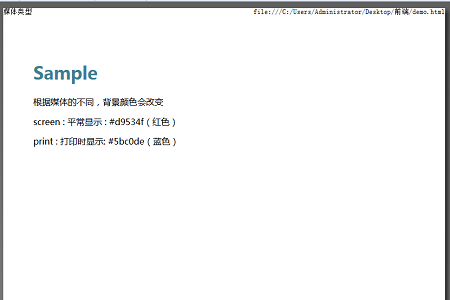
Wann Fortfahren Beim Drucken der Vorschau zeigt der Browser den folgenden Effekt an:
Beispiel wird blau

Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS-Medientypen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben




