So passen Sie den Stil der Bildlaufleiste in CSS3 an
So passen Sie den Bildlaufleistenstil in CSS3 an: Erstellen Sie zunächst eine HTML-Beispieldatei, und erstellen Sie dann eine Bildlaufleiste, indem Sie „overflow: scroll“ für das Element festlegen Das Scrollbar-Attribut „Balkenstil“ reicht aus.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
In CSS3 können Sie eine Bildlaufleiste generieren, indem Sie overflow:scroll auf das Element festlegen und dann den Stil der Bildlaufleiste neu anpassen, indem Sie jeden Wert im Bildlaufleistenattribut
Scroll festlegen Leisten sind ein Muss in Browsern. Unverzichtbar, normalerweise ist eine Website mit einzigartigen Bildlaufleisten auffälliger und lässt die Website anders aussehen. Wir können das jQuery-Plug-in verwenden, um benutzerdefinierte Bildlaufleisten zu implementieren. Wir können auch CSS3 verwenden, um unsere eigenen Bildlaufleisten zu erstellen. Im folgenden Artikel stellen wir detailliert vor, wie man CSS3 zum Erstellen benutzerdefinierter Bildlaufleisten verwendet >
Überlaufattribut:Wird hauptsächlich zum Festlegen des Stils verwendet, wenn der Inhalt überläuft (ob Bildlaufleisten über das Limit hinaus angezeigt werden sollen).
overflow-x: Einstellungen, wenn der Inhalt überläuft horizontale Richtung
Überlauf- y: Einstellungen, wenn vertikaler Inhalt überläuft
Die Werte der drei Attributeinstellungen sind: sichtbar (Standardwert), scrollen, ausgeblendet, automatisch.
Standardstil der Bildlaufleiste:
<style type="text/css">
.scrollbar {
background-color: #F5F5F5;
height: 300px;
width: 65px;
margin: 100px auto;
overflow-y: scroll;//设置滚动条
}
.overflow {
height: 450px;
}
</style>
</head>
<body>
<div class="scrollbar" id="style-1">
<div class="overflow"></div>
</div>
scrollbar-face-color: Die Farbe des hervorstehenden Teils der dreidimensionalen Bildlaufleiste
scrollbar-arrow- color Die Farbe der dreieckigen Pfeile auf den Auf- und Ab-Schaltflächen
scrollbar-highlight-color: Die Farbe des leeren Teils der Bildlaufleiste
scrollbar- Schattenfarbe: Die Farbe des dreidimensionalen Bildlaufleistenrahmens
Hinweis: Diese Attribute werden nur im IE-Browser unterstützt
Beispiel:
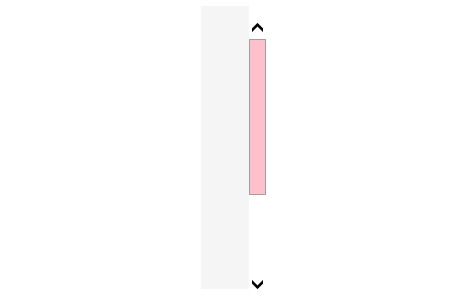
scrollbar-face-color:pink;
Rendering:

-webkit-scrollbar: der gesamte Teil der Bildlaufleiste
-webkit-scrollbar-button : Schaltflächen an beiden Enden der Bildlaufleiste-webkit-scrollbar-track: Spur außerhalb der Ebene
-webkit-scrollbar-track-piece: Innere Spur, mittlerer Teil der Bildlaufleiste (entfernt)
- webkit-scrollbar-thumb: Drag-Leiste
-webkit-scrollbar-corner: Ecke
-webkit-resizer: Definieren Sie den Stil des Drag-Blocks in der unteren rechten Ecke
Beispiel:
<style type="text/css">
.scrollbar {
background-color: #F5F5F5;
height: 300px;
width: 65px;
margin: 100px auto;
overflow-y: scroll;
}
.overflow {
height: 450px;
}
/*滚动条区域*/
#demo::-webkit-scrollbar{
width:20px;
background-color:#fff;
}
/*滚动条*/
#demo::-webkit-scrollbar-thumb{
background-color:#f196c4b3;
}
/*滚动条外层轨道*/
#demo::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 1px ;
background-color:pink;
border-radius: 10px;
}
</style>
}
</head>
<body>
<div class="scrollbar" id="demo">
<div class="overflow"></div>
</div>
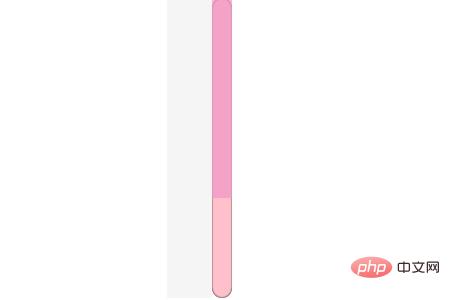
</body>Rendering:
 Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass jeder durch diesen Artikel lernen kann, wie man eine benutzerdefinierte Bildlaufleiste erstellt .
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass jeder durch diesen Artikel lernen kann, wie man eine benutzerdefinierte Bildlaufleiste erstellt .
Das obige ist der detaillierte Inhalt vonSo passen Sie den Stil der Bildlaufleiste in CSS3 an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Microsoft bringt die Fluent-Bildlaufleisten von Windows 11 in Google Chrome
Apr 14, 2023 am 10:52 AM
Microsoft bringt die Fluent-Bildlaufleisten von Windows 11 in Google Chrome
Apr 14, 2023 am 10:52 AM
Im Gegensatz zu Windows 10 verfügt Windows 11 über neue moderne „flüssige Bildlaufleisten“, deren Form sich ändert, wenn Benutzer mit ihnen interagieren. Fluent-Bildlaufleisten sind dynamischer Natur, sie skalieren automatisch in verschiedenen Formfaktoren oder wenn Sie die Fenstergröße ändern, und sie werden derzeit in Apps wie Einstellungen, Media Player und mehr verwendet. Laut einem neuen Vorschlag von Microsoft könnte Google Chrome bald über eine reibungslose Bildlaufleistenfunktion verfügen. Microsoft sagt in einem Vorschlag, dass sie alte Bildlaufleisten in Chrome modernisieren wollen
 So verbergen Sie das Scrollen der Bildlaufleiste in React
Dec 21, 2022 pm 03:38 PM
So verbergen Sie das Scrollen der Bildlaufleiste in React
Dec 21, 2022 pm 03:38 PM
So blenden Sie das Scrollen der Bildlaufleiste in React aus: 1. Öffnen Sie die entsprechende „react-native“-Datei. 2. Stellen Sie das horizontale Scrollen durch horizontal ein.
 So stellen Sie die Bildlaufleiste so ein, dass sie auf einem Mac-System immer angezeigt wird - So stellen Sie die Bildlaufleiste so ein, dass sie immer angezeigt wird
Mar 18, 2024 pm 06:22 PM
So stellen Sie die Bildlaufleiste so ein, dass sie auf einem Mac-System immer angezeigt wird - So stellen Sie die Bildlaufleiste so ein, dass sie immer angezeigt wird
Mar 18, 2024 pm 06:22 PM
Kürzlich haben einige Freunde den Editor gefragt, wie man die Bildlaufleiste des Mac-Systems so einstellt, dass sie immer angezeigt wird. Im Folgenden erfahren Sie, wie Sie die Bildlaufleiste des Mac-Systems so einstellen, dass sie immer angezeigt wird mehr. Schritt 1: Wählen Sie im Systemstartmenü die Option [Systemeinstellungen]. Schritt 3: Wählen Sie auf der Seite „Systemeinstellungen“ die Option [Allgemein]. Schritt 3: Wählen Sie auf der allgemeinen Seite [Immer] aus, um Bildlaufleisten anzuzeigen.
 Wie aktiviere oder deaktiviere ich Bildlaufleisten, die in Windows 11 immer angezeigt werden?
Apr 24, 2023 pm 05:58 PM
Wie aktiviere oder deaktiviere ich Bildlaufleisten, die in Windows 11 immer angezeigt werden?
Apr 24, 2023 pm 05:58 PM
Mit dem Windows-Betriebssystem können Benutzer festlegen, ob Bildlaufleisten automatisch ausgeblendet werden sollen, wenn sie inaktiv sind oder nicht verwendet werden. Windows hingegen aktiviert standardmäßig Bildlaufleisten. Wenn ein Benutzer diese Funktion auf seinem System aktivieren oder deaktivieren möchte, lesen Sie bitte diesen Artikel, um zu erfahren, wie das geht. So aktivieren oder deaktivieren Sie immer aktivierte Bildlaufleisten in Windows 11 1. Durch Drücken und Halten der Windows+U-Tasten wird die Seite „Eingabehilfen“ auf Ihrem System geöffnet. 2. Wählen Sie den visuellen Effekt aus, indem Sie darauf klicken. Er befindet sich oben auf der Seite „Barrierefreiheit“. 3. Wenn Sie die Funktion „Bildlaufleisten immer anzeigen“ auf Ihrem System aktivieren möchten, klicken Sie auf die Umschaltfläche „Bildlaufleisten immer anzeigen“, um sie wie unten gezeigt zu aktivieren. 4. Du kannst immer zeigen
 So codieren Sie ein HTML-Bildlaufleisten-Textfeld
Feb 19, 2024 pm 07:38 PM
So codieren Sie ein HTML-Bildlaufleisten-Textfeld
Feb 19, 2024 pm 07:38 PM
Titel: So schreiben Sie HTML-Textfeldcode mit Bildlaufleisten. Das Textfeld in HTML ist eines der am häufigsten verwendeten Steuerelemente für Benutzereingaben. In einigen Fällen wird das Textfeld unvollständig angezeigt. Zu diesem Zeitpunkt können wir dem Textfeld eine Bildlaufleiste hinzufügen, um das Scrollen zu unterstützen. In diesem Artikel wird detailliert beschrieben, wie man HTML-Textfeldcode mit Bildlaufleisteneffekt schreibt, und es werden konkrete Codebeispiele gegeben. 1. Verwenden Sie das Textarea-Element, um ein Textfeld zu erstellen. In HTML verwenden wir das Textarea-Element, um ein Textfeld zu erstellen.
 So erstellen Sie eine HTML-Bildlaufleiste
Feb 22, 2024 pm 03:24 PM
So erstellen Sie eine HTML-Bildlaufleiste
Feb 22, 2024 pm 03:24 PM
Für die Erstellung einer HTML-Bildlaufleiste sind bestimmte Codebeispiele erforderlich. Im Webdesign ist die Bildlaufleiste ein häufiges Element, das das einfache Scrollen der Webseite ermöglicht, wenn zu viel Inhalt vorhanden ist. In diesem Artikel wird erläutert, wie Sie Bildlaufleisten mithilfe von HTML erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Grundprinzipien der Erstellung von Bildlaufleisten in HTML verstehen. CSS-Stile können in HTML verwendet werden, um das Aussehen und Verhalten von Bildlaufleisten zu steuern. Insbesondere können wir CSS-Eigenschaften verwenden, um die Bildlaufleiste festzulegen. Zu den häufig verwendeten Eigenschaften gehören o
 So können Sie auf dem Mac einfacher scrollen, indem Sie immer Bildlaufleisten anzeigen
Apr 17, 2023 am 08:31 AM
So können Sie auf dem Mac einfacher scrollen, indem Sie immer Bildlaufleisten anzeigen
Apr 17, 2023 am 08:31 AM
So stellen Sie Bildlaufleisten so ein, dass sie immer sichtbar sind In modernen Versionen von MacOS, beginnend mit Ventura 13.0, können Sie Bildlaufleisten so einstellen, dass sie immer sichtbar sind, indem Sie wie folgt vorgehen: Gehen Sie zum Apple-Menü und wählen Sie „Systemeinstellungen“. Gehen Sie zu „Darstellung“. " Suchen Sie nach „Bildlaufleisten anzeigen“ und wählen Sie den Schalter neben „Immer“. Kein Rätselraten mehr, Sie können sofort visuell erkennen, wo Sie scrollen können und wo nicht.
 So stellen Sie fest, dass die Bildlaufleiste in CSS keine Höhe einnimmt
Feb 01, 2023 am 09:27 AM
So stellen Sie fest, dass die Bildlaufleiste in CSS keine Höhe einnimmt
Feb 01, 2023 am 09:27 AM
So implementieren Sie Bildlaufleisten in CSS, ohne die Höhe zu belegen: 1. Öffnen Sie die entsprechende HTML-Datei. 2. Suchen Sie den Originalcode „overflow-x: auto;“. 3. Ändern Sie den Wert im Attribut „overflow-x: auto;“. zu „overflow-x: overlay;“ kann dazu führen, dass die Bildlaufleiste die Position nicht einnimmt.






