Welche Methoden gibt es zum Formatieren von Zahlen in JS?
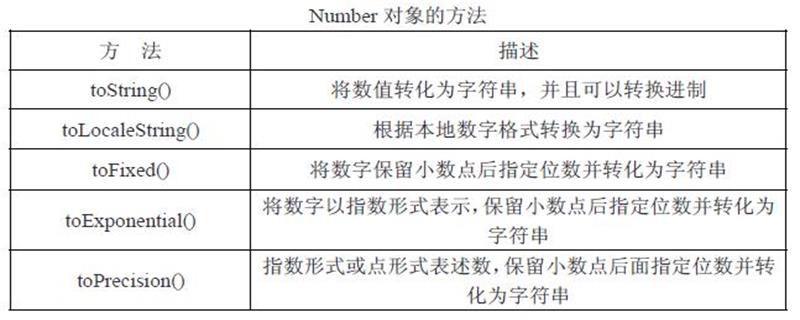
Zu den Methoden zum Formatieren von Zahlen in js gehören: Die Methode toFixed() konvertiert die Zahl in eine Zahl mit angegebenen Dezimalstellen, die Methode toPrecision() konvertiert in die Exponentialschreibweise, wenn die angegebene Anzahl von Dezimalstellen überschritten wird , toExponential Die ()-Methode konvertiert den Wert in die Exponentialschreibweise
Es ist sehr nützlich, Zahlen in JavaScript zu formatieren, aber manchmal weist diese Methode einen großen Fehler auf, indem sie sie in eine Ganzzahl erzwingt, daher werde ich sie heute mit Ihnen teilen Sie erfahren, wie Sie JavaScript verwenden. Mehrere gängige Methoden zum Formatieren von Zahlen haben einen bestimmten Referenzwert. Ich hoffe, dass sie für alle hilfreich sind 🎜>
toFixed() Methode kann Runden Sie die Zahl auf eine Zahl, die die Anzahl der Dezimalstellen angibt.
kann Runden Sie die Zahl auf eine Zahl, die die Anzahl der Dezimalstellen angibt.
Number.toFixed(num)
Rückgabewert
Gibt die Zeichenfolgendarstellung von Number zurück, die keine exponentielle Zählung verwendet und eine feste Anzahl Nachkommastellen hat. Es kann auch mit Nullen aufgefüllt werden, damit es die von uns angegebene Länge erreicht. Wenn der von uns festgelegte Wert größer als Länge+21 ist, ruft diese Methode nur Number.toString() auf und gibt einen String zurück, der in Exponentialschreibweise dargestellt wird. Hinweis: Eine Ausnahme wird ausgelöst, wenn der von uns festgelegte Wert zu klein oder zu groß ist, aber der Wert zwischen 0 und 20 verursacht diese Ausnahme nicht<script> var number=123.2344555 console.log(number.toFixed(0)); console.log(number.toFixed(4)); console.log(number.toFixed(10)); </script>
bedeutet, das Objekt in die Exponentialschreibweise umzuwandeln, wenn sein Wert die angegebene Anzahl von Ziffern überschreitet. 
Number.toPrecision(num)
num: bezieht sich auf die Mindestanzahl von Ziffern, die in die Exponentialschreibweise umgewandelt werden müssen. Sein Wertebereich liegt zwischen 1 und 21 (und umfasst 1 und 21). Wenn dieser Parameter nicht geschrieben wird, wird die Methode toString() aufgerufen, anstatt die Zahl in einen Dezimalwert umzuwandeln. Rückgabewert
Gibt eine Zahlenfolge zurück, einschließlich der eingestellten gültigen Ziffern. Wenn num groß genug ist, um alle Ziffern im ganzzahligen Teil von Number einzuschließen, wird die zurückgegebene Zeichenfolge in Festkommaschreibweise dargestellt. Ansonsten wird die Exponentialschreibweise verwendet, mit einer Ziffer vor dem Dezimalpunkt und num-1 Ziffern nach dem Dezimalpunkt. Bei Bedarf wird die Zahl gerundet oder mit Nullen aufgefüllt.
<script> var number=123.2344555 console.log(number.toPrecision(1)); console.log(number.toPrecision(4)); console.log(number.toPrecision(10)); </script>
< Die 🎜>toExponential()-Methode
kann den Wert in eine Exponentialschreibweise umwandeln.Number.toExponential(num)
 num: bezieht sich auf die Anzahl der Dezimalstellen in Exponentialschreibweise, was einem Wert zwischen 0 und 20 entspricht (einschließlich 0 und 20). Wenn dieser Parameter nicht geschrieben wird, werden so viele Zahlen wie möglich verwendet .
num: bezieht sich auf die Anzahl der Dezimalstellen in Exponentialschreibweise, was einem Wert zwischen 0 und 20 entspricht (einschließlich 0 und 20). Wenn dieser Parameter nicht geschrieben wird, werden so viele Zahlen wie möglich verwendet . RückgabewertDie zurückgegebene Zeichenfolge wird in Exponentialschreibweise ausgedrückt, d. h. es gibt eine Ziffer vor dem Dezimalpunkt und mehrere Ziffern nach dem Dezimalpunkt. Der Dezimalteil der Zahl wird gerundet und bei Bedarf mit Nullen aufgefüllt, um die angegebene Länge zu erreichen.
Hinweis: Wenn num zu klein oder zu groß ist, wird eine RangeError-Ausnahme ausgelöst
<script> var number=123.2344555 console.log(number.toExponential(1)); console.log(number.toExponential(4)); console.log(number.toExponential(10)); </script>
Die Ergebnisse sind wie folgt:
Zusammenfassung: Das ist alles in diesem Artikel, ich hoffe, er wird für das Studium aller hilfreich sein.Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es zum Formatieren von Zahlen in JS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript




