So verwenden Sie die Box-Sizing-Eigenschaft in CSS
Das Attribut So verwenden Sie die Box-Sizing-Eigenschaft in CSS kann verwendet werden, um die Größe des Änderungsbereichs festzulegen. Wenn Sie beispielsweise zwei Boxen mit Rändern nebeneinander platzieren müssen, können Sie dies tun, indem Sie box- festlegen. Im Folgenden werden wir uns den spezifischen Inhalt ansehen.
Das Box-Sizing-Attribut ist eine Einstellung, die zum Ändern der Flächengrößenberechnung verwendet wird. Wenn Sie die Padding- und Border-Attribute verwenden, um die Dicke der Rand- und Randlinie festzulegen, addieren Sie die Padding- und Randteile zur Breite und Daher ändert sich die Größe des gesamten Bereichs abhängig von den Werten für Polsterung und Rand.

Das liegt daran, dass die Größe des Bereichs keine Füll- und Randwerte beinhaltet.
Ändern Sie die Einstellungen entsprechend dem Feldgrößenattribut, und Sie können Abstand und Rand in der Bereichsgröße festlegen. Dadurch kann die Größe der Box unabhängig von Polsterung und Rändern bestimmt werden.
Schauen wir uns an, wie man Box-Sizing verwendet
Das Box-Sizing-Attribut wird wie folgt geschrieben
So verwenden Sie die Box-Sizing-Eigenschaft in CSS:value ;
Sie können das schreiben Wert des Werts Geben Sie Content-Box und Border-Box ein.
content-box: Die Breite und Höhe werden jeweils auf das Inhaltsfeld des Elements angewendet; der Abstand und der Rand des Elements werden außerhalb der Breite und Höhe gezeichnet.
border-box: Die für das Element festgelegte Breite und Höhe bestimmen die Rahmenbox des Elements, d. h. alle für das Element angegebenen Auffüllungen und Ränder liegen innerhalb der festgelegten Zeichnung eine angegebene Breite und Höhe. Die Breite und Höhe des Inhalts können durch Subtrahieren des Randes und des Abstands von der eingestellten Breite bzw. Höhe ermittelt werden.
Wenn Sie außerdem inherit eingeben, wird der Wert des übergeordneten Elements geerbt.
Sehen wir uns unten ein konkretes Beispiel an
Der Code lautet wie folgt
HTML-Code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <p class="content1">content-box(初始值) 的情况下、padding和border不包括在width和height之中</p> <p class="content2">border-box的情况下、padding和border包括在width和height之中</p> </body> </html>
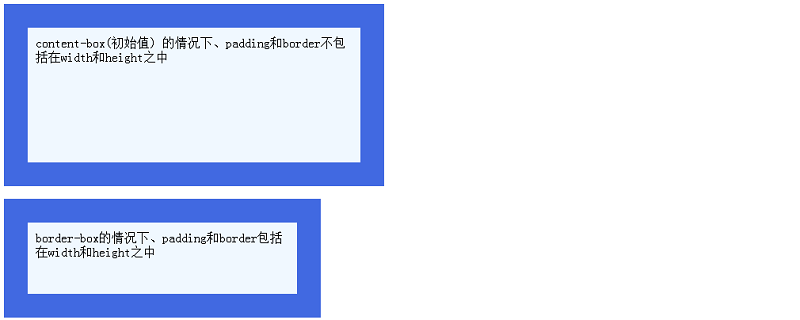
Legen Sie die Breite und Höhe fest Genau das Gleiche Zwei Felder (Breite 400 Pixel, Höhe 150 Pixel), das erste Feld ist auf den Anfangswert „Content-Box“ und das zweite Feld auf den Wert „Border-Box“ festgelegt.
CSS-Code
p.content1 {
width: 400px;
height: 150px;
background-color:#f0f8ff;
border: 30px solid #4169e1;
padding: 10px;
So verwenden Sie die Box-Sizing-Eigenschaft in CSS: content-box;
}
p.content2 {
width: 400px;
height: 150px;
background-color:#f0f8ff;
border: 30px solid #4169e1;
padding: 10px;
So verwenden Sie die Box-Sizing-Eigenschaft in CSS: border-box;
}Laufergebnis
Der folgende Effekt wird im Browser angezeigt

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Box-Sizing-Eigenschaft in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Dies ist der 3. Beitrag in einer kleinen Serie, die wir in Form von Barrierefreiheit gemacht haben. Wenn Sie den zweiten Beitrag verpasst haben, lesen Sie "Verwalten des Benutzerfokus mit: Fokus-Sichtbar". In
 Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Die CSS-Box-Shadow- und Umrisseigenschaften haben Thema gewonnen. JSON-Unterstützung in WordPress 6.1. Sei ein paar Beispiele für die Funktionsweise in realen Themen und welche Optionen wir diese Stile auf WordPress -Blöcke und Elemente anwenden müssen.
 Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Dieses Tutorial zeigt, dass professionelle JavaScript-Formulare mithilfe des Frameworks Smart Forms erstellt werden (Hinweis: Nicht mehr verfügbar). Während der Rahmen selbst nicht verfügbar ist, bleiben die Prinzipien und Techniken für andere Formbauer relevant.
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
In diesem Artikel werden die auf dem Envato -Markt verfügbaren Top -Skripte für PHP -Formulierungen untersucht und deren Funktionen, Flexibilität und Design verglichen. Lassen Sie uns vor dem Tauchen in bestimmte Optionen verstehen, was ein PHP -Formular Builder ist und warum Sie einen verwenden würden. Eine PHP -Form
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.






