So verwenden Sie die CSS-Pseudoklasse nth-child
Es gibt eine Pseudoklasse n-tes Kind in CSS. Wie verwende ich diese Pseudoklasse? Im nächsten Artikel erfahren Sie, wie Sie die Pseudoklasse So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse nth-child in CSS verwenden. Schauen wir uns den spezifischen Inhalt an.

So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse nth-child ist eine Pseudoklasse, die dem Selektor Bedingungen hinzufügt und es Ihnen ermöglicht, Stile auf das n-te (n-te) untergeordnete Element anzuwenden.
So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse nth-child ist sehr nützlich, wenn Sie die Hintergrundfarben wechseln möchten, um eine einfache Anzeige in einer Tabelle mit vielen Elementen zu ermöglichen.
Werfen wir einen Blick auf die Verwendung von So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse nth-child
So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse nth-child wird wie folgt beschrieben
元素:So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse nth-child(值){样式的内容}Zusätzlich zu Zahlen, 2n + 1 und einige Zusätzlich zu mathematischen Ausdrücken können gerade (gerade) usw. auf Werte gesetzt werden.
gilt nur für gerade Zahlen: 2n oder gerade
gilt nur für ungerade Zahlen: 2n+1 oder ungerade
Es gibt andere Situationen, schauen wir uns konkrete Anwendungsbeispiele an
Zuerst lautet der HTML-Code wie folgt
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <ul type="square"> <li>列表项目1</li> <li>列表项目2</li> <li>列表项目3</li> <li>列表项目4</li> <li>列表项目5</li> <li>列表项目6</li> </ul> </body> </html>
Der Laufeffekt ist wie in der Abbildung unten dargestellt

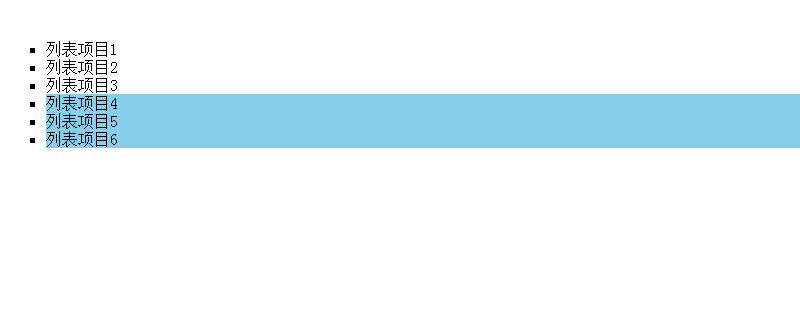
Verwenden Sie dann nth - child und stellen Sie es so ein, dass die Hintergrundfarbe #add8e6 ist, was nur für bestimmte Listenelemente gilt.
Situation, in der eine gerade Zahl ausgewählt wird
Der Wert von So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse nth-child ist auf gerade oder 2n eingestellt
CSS-Code
ul li:So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse nth-child(even){
background-color: skyblue;
}Der folgende Effekt wird im Browser angezeigt

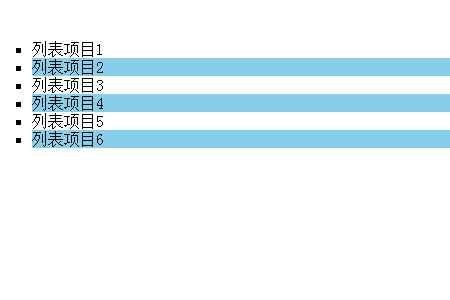
Wenn eine ungerade Zahl ausgewählt wird
Der Wert des n-ten Kindes auf ungerade oder 2n+1 eingestellt ist
CSS-Code
ul li:So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse nth-child(odd){
background-color: skyblue;
} zeigt den folgenden Effekt im Browser an

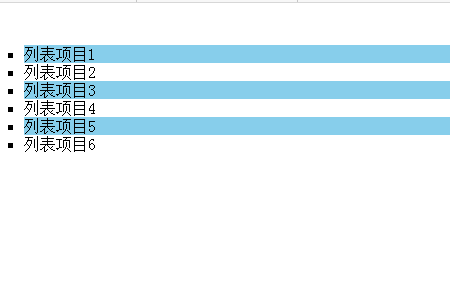
Nur Fall des n-ten Elements auswählen
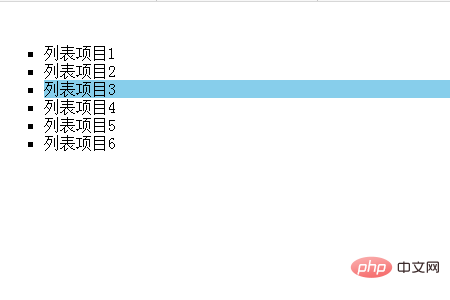
Geben Sie die Artikelnummer ein, die auf den n-ten untergeordneten Wert angewendet werden soll. Wir tragen hier 3 ein.
CSS-Code
ul li:So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse nth-child(3){
background-color: skyblue;
}Der Anzeigeeffekt im Browser ist wie folgt

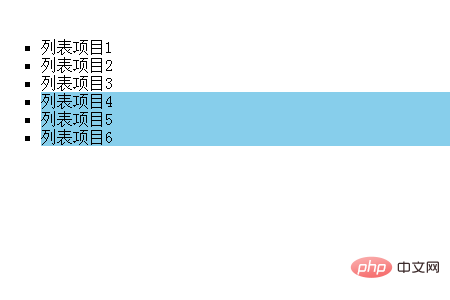
Wählen Sie das n-te und höher aus Element case
n+ bis nth - child Geben Sie den numerischen Wert des Elements ein, um mit der Anwendung zu beginnen. Hier ist n+4.
CSS-Code
ul li:So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse So verwenden Sie die CSS-Pseudoklasse nth-child(n+4){
background-color: skyblue;
}Der Effekt bei der Ausführung im Browser ist wie folgt

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Pseudoklasse nth-child. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




