
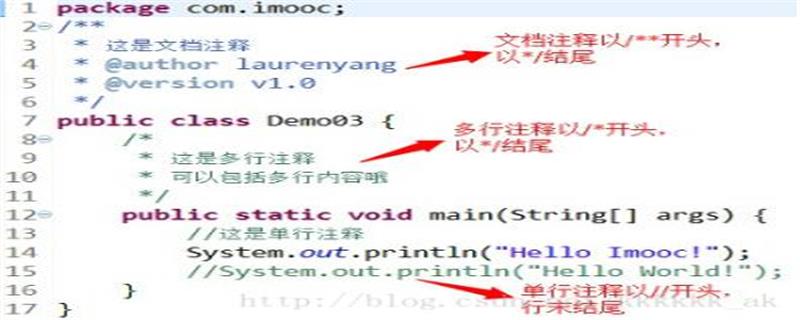
Im Code können Sie die Tastenkombination Strg+/ verwenden, um den Code zu kommentieren. Dies hilft uns, den Code zu verstehen, den Entwicklungsprozess zu beschleunigen und die Codekonsistenz aufrechtzuerhalten.
Wenn wir Wenn Sie HTML oder CSS lernen, lernen Sie normalerweise, wie Sie Kommentare in Ihren Code schreiben. Viele Entwickler nutzen Annotationen jedoch immer noch nicht zu ihrem Vorteil. Heute stellen wir Ihnen vor, wie Sie Kommentare in HTML und CSS umfassend nutzen können, um unseren Arbeitsablauf zu verbessern.
[Empfohlene Kurse: HTML-Tutorial]

Die Bedeutung von Kommentaren:
Wenn wir an einem unabhängigen Projekt arbeiten oder der einzige Entwickler sind, der den von uns geschriebenen Code überprüft, dann können wir das tun Schreiben Sie Code nach Ihren eigenen Vorstellungen. Wenn Sie jedoch mit anderen zusammenarbeiten und der Code keine Kommentare enthält, ist es für andere schwierig, die Bedeutung des Codes zu verstehen und zu verstehen. Dies erhöht die Belastung der Entwickler durch die Zusammenarbeit, aber Kommentare werden erheblich reduziert die Last.
Vorteile des Erlernens von Anmerkungen:
(1) Hilft bei der Aufrechterhaltung der Konsistenz
(2) Hilft beim Verständnis
(3) Hilft bei Patches oder Schnellkorrekturen
(4) Hilft, den Entwicklungsprozess zu beschleunigen
(5) Hilft bei der Verbesserung der Zusammenarbeitseffizienz
Hinweis:
Achten Sie darauf, beim Kommentieren des Codes nicht zu lange zu schreiben. Dies erhöht die Redundanz des Codes und vermeidet viel Zeit mit dem Schreiben unwichtiger Kommentare.
So kommentieren Sie Code
(1) Im HTML-Code:
<body> <!--HTML代码--> <div>hello world!</div> </body>
Um Code in HTML zu kommentieren, fügen Sie einfach < Kommentarinhalt--> Das ist alles, wir können die Tastenkombination Strg+/ verwenden, um
(2) im CSS-Code zu vervollständigen:
<style>
div{
width:100px;
height:30px;
border:1px solid #ccc;
/*设置字体垂直居中*/
text-align: center;
line-height: 30px;
}
</style>Der Kommentar in CSS ist /**/ , Die Tastenkombination ist Strg+/
(3)
<script type="text/javascript">
// 点击div时改变其背景颜色
var div=document.getElementsByTagName("div")[0];
div.onclick=function(){
div.style.backgroundColor="pink"
}
</script>im JavaScript-Code, der Kommentar in JavaScript ist //, die Tastenkombination ist Strg+/
Rendering
Vor dem Klicken:

Nach dem Klicken:

Zusammenfassung: Oben Das ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein.
Das obige ist der detaillierte Inhalt vonWie man im Code kommentiert und welche Vorteile es hat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So kommentieren Sie Code in HTML
So kommentieren Sie Code in HTML
 JavaScript-Escape-Zeichen
JavaScript-Escape-Zeichen
 Raum für reguläre Ausdrücke
Raum für reguläre Ausdrücke
 So lösen Sie das Problem der fehlenden Steam_api.dll
So lösen Sie das Problem der fehlenden Steam_api.dll
 Wie man unter Linux mit verstümmelten chinesischen Schriftzeichen umgeht
Wie man unter Linux mit verstümmelten chinesischen Schriftzeichen umgeht
 Einführung in den Inhalt der Java-Kerntechnologie
Einführung in den Inhalt der Java-Kerntechnologie
 Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?
Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?
 Was ist Localstorage?
Was ist Localstorage?