
list-style ist ein Attribut, das neben dem Symbol eines ausgefüllten Kreises oder eines ausgefüllten Quadrats auch auf das Tag gesetzt werden kann Geben Sie natürlich auch Zahlen und Buchstaben an. In diesem Artikel erfahren Sie, wie Sie Listenattribute verwenden.

Durch das Festlegen des Listenstil-Attributs können Sie automatisch verschiedene Tags vor den Listenelementen anzeigen. Die Einstellungen für die Listen-Tags umfassen Listenstil-. type und So verwenden Sie ein Listenstil-Attribut in CSS zwei Attribute.
So verwenden Sie ein Listenstil-Attribut in CSS: Token und Buchstaben als Listenelementmarkierungen festlegen.
So verwenden Sie ein Listenstil-Attribut in CSS: Legen Sie ein Bild als Listenelement-Markup fest.
So verwenden Sie ein Listenstil-Attribut in CSS
So verwenden Sie ein Listenstil-Attribut in CSS hat die Form
So verwenden Sie ein Listenstil-Attribut in CSS:指定的符号值;
und wird kontinuierlich auf lis-style angezeigt - Typ ● oder ■ Symbole wie 1, 2, 3...a, b, c... und andere Zahlen und Buchstaben werden der Reihe nach angezeigt.
Beim Festlegen des Symbols
So verwenden Sie ein Listenstil-Attribut in CSS: square;
Wenn Sie den obigen Code eingeben, können Sie das Symbol des ausgefüllten Quadrats am Anfang anzeigen.
Wenn Sie die Scheibe im quadratischen Teil eingeben, wird ein ausgefülltes Kreissymbol angezeigt. Wenn Sie einen Kreis eingeben, wird ein offenes Kreissymbol angezeigt.
Beim Festlegen fortlaufender Zahlen oder Buchstaben
So verwenden Sie ein Listenstil-Attribut in CSS: decimal;
Wenn Sie den obigen Code eingeben, wird er in der Reihenfolge 1, 2, 3... vom Anfang der Liste angezeigt.
Wenn Sie Kleinbuchstaben im Dezimalteil eingeben, wird in alphabetischer Reihenfolge in Kleinbuchstaben sortiert. Wenn Sie Großbuchstaben eingeben, wird in alphabetischer Reihenfolge in Großbuchstaben sortiert Ziffern und griechische Buchstaben.
Bild im Listenstil
Bild im Listenstil hat die folgende Form
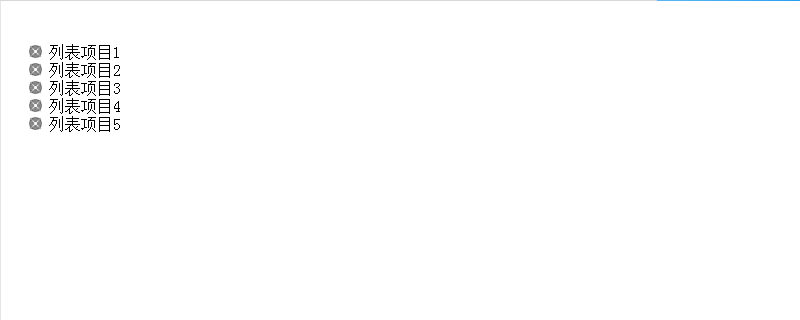
So verwenden Sie ein Listenstil-Attribut in CSS : url("图像路径");Laden Sie zuerst die Bilddatei hoch, die Sie verwenden möchten Auf dem Server wird der Pfad des Eingabebildes als Markierung angegeben.
Der Pfad des Bildes kann ein absoluter Pfad oder ein relativer Pfad sein.
Wenn So verwenden Sie ein Listenstil-Attribut in CSS und So verwenden Sie ein Listenstil-Attribut in CSS gleichzeitig festgelegt sind, hat lis-style-image Vorrang.
Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
HTML-Code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <ul class="list1"> <li>列表项目1</li> <li>列表项目2</li> <li>列表项目3</li> <li>列表项目4</li> <li>列表项目5</li> </ul> </body> </html>
Lassen Sie uns zunächst den Listenstiltyp festlegen Attribut
Symbol setzen
CSS-Code
.list1 {
So verwenden Sie ein Listenstil-Attribut in CSS : circle;
}Der Anzeigeeffekt im Browser ist wie folgt: Vorne befindet sich ein hohler Kreis der Liste

Aufeinanderfolgende Zahlen oder Buchstaben festlegen
CSS-Code
.list1 {
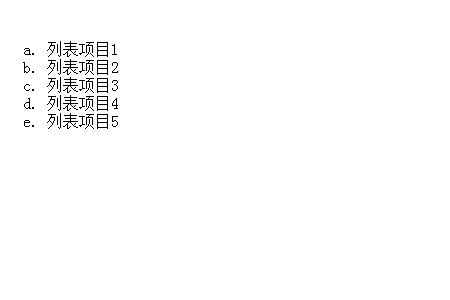
So verwenden Sie ein Listenstil-Attribut in CSS : lower-alpha;
}Der Laufeffekt ist wie folgt: Die Vorderseite der Liste ist in alphabetischer Reihenfolge in Kleinbuchstaben angeordnet Der HTML-Code ist derselbe wie oben
Der CSS-Code lautet wie folgt
.list1 {
So verwenden Sie ein Listenstil-Attribut in CSS : url("img/d.jpg");
}
Das obige ist der detaillierte Inhalt vonSo verwenden Sie ein Listenstil-Attribut in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!