So verwenden Sie die Overflow-Eigenschaft in CSS
Das Überlaufattribut in CSS ist ein häufig verwendetes Attribut. Im folgenden Artikel werfen wir einen Blick auf die spezifische Verwendung des Überlaufattributs in CSS.

Werfen wir zunächst einen Blick auf Was sind die Werte des Überlaufattributs?
Das Überlaufattribut gibt an, was passiert, wenn Inhalt über die Box des Elements hinausläuft.
Überlauf hat die folgenden vier Attributwerte
sichtbar: Anfangswert, der Inhalt wird nicht gekürzt und außerhalb der Elementbox angezeigt.
Scrollen: Der Inhalt wird gekürzt, aber der Browser zeigt Bildlaufleisten an, um den Rest des Inhalts anzuzeigen.
versteckt: Der Inhalt wird gekürzt und der verbleibende Inhalt wird unsichtbar sein.
Auto: Wenn der Inhalt zugeschnitten wird, zeigt der Browser Bildlaufleisten an, um den Rest des Inhalts anzuzeigen.
Sprechen wir ausführlich über die vier Werte des Überlaufattributs
Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
HTML-Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS So verwenden Sie die Overflow-Eigenschaft in CSS</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="hid">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="scr">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="vis">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>CSS-Code
/*hidden*/
div.hid{
width: 200px;
height: 100px;
So verwenden Sie die Overflow-Eigenschaft in CSS: hidden;
background-color: #FF9999;
}
/*scroll*/
div.scr{
width: 200px;
height: 100px;
So verwenden Sie die Overflow-Eigenschaft in CSS: scroll;
background-color: #99FF99;
}
/*visible*/
div.vis{
width: 200px;
height: 100px;
So verwenden Sie die Overflow-Eigenschaft in CSS: visible;
background-color: #9999FF;
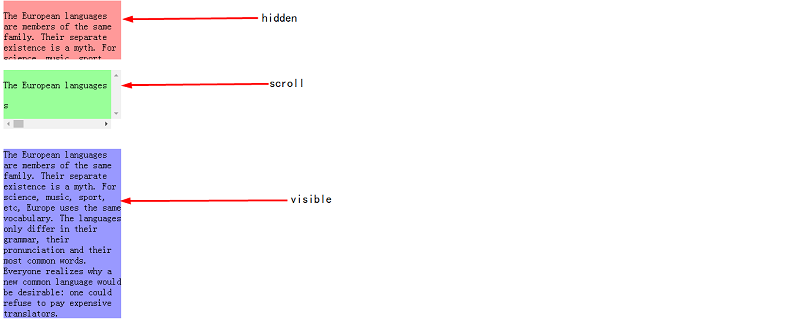
}zeigt die folgenden Ergebnisse im Browser an
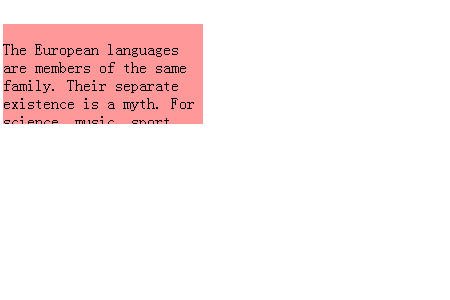
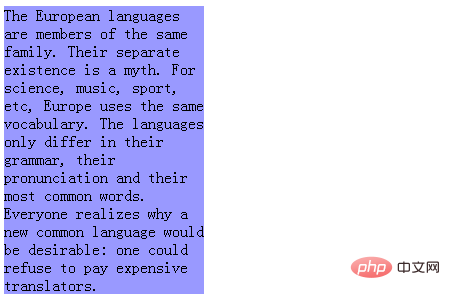
Wenn der Attributwert des Überlaufs ausgeblendet ist, der Effekt ist wie folgt

Im Falle der Ausblendung wird der verbleibende Teil nicht angezeigt und der verbleibende Inhalt kann nicht gescrollt werden.
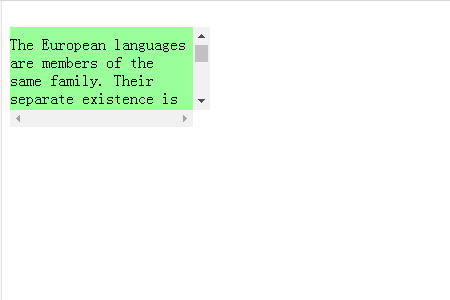
Wenn der Attributwert des Überlaufs Scrollen ist, ist der Effekt wie folgt

Beim Scrollen kann kein angezeigter Inhalt gescrollt werden. Standardmäßig wird der Text horizontal umbrochen und eine Bildlaufleiste wird vertikal angezeigt.
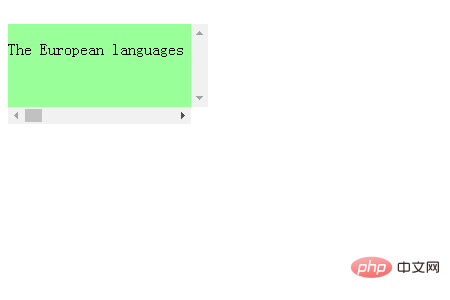
Legen Sie Leerzeichen: nowrap in CSS fest (was bedeutet, dass die Zeile nicht automatisch geändert wird), und Sie können auch horizontal scrollen.
CSS-Code
div.scr{
width: 200px;
height: 100px;
white-space:nowrap;
So verwenden Sie die Overflow-Eigenschaft in CSS: scroll;
background-color: #99FF99;
}Der Effekt ist wie folgt

Außerdem Sie können auch So verwenden Sie die Overflow-Eigenschaft in CSS verwenden. Die Attribute -x und So verwenden Sie die Overflow-Eigenschaft in CSS-y bieten detailliertere Einstellungen für die Anzeige vertikaler und horizontaler Bildlaufleisten.
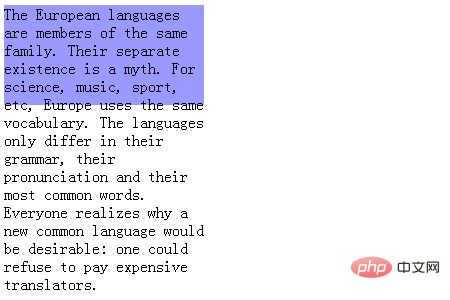
Wenn der Attributwert des Überlaufs sichtbar ist, ist der Effekt wie folgt

Sichtbares Gehäuse nach unten, angezeigtes Überlaufen aus der Box. Der violette Teil ist das Div-Feld. Standardmäßig wird Text in der horizontalen Breite des Div umbrochen und in vertikaler Richtung angezeigt.
Dies ist auch dasselbe wie der Scroll-Attributwert, der in CSS auch horizontal scrollen kann.
Wenn außerdem die Höhe der Box nicht festgelegt ist, wird die Höhe der Box automatisch geändert.
div.vis{
width: 200px;
/* height: 100px; */
So verwenden Sie die Overflow-Eigenschaft in CSS: visible;
background-color: #9999FF;
}Der Effekt ist wie folgt

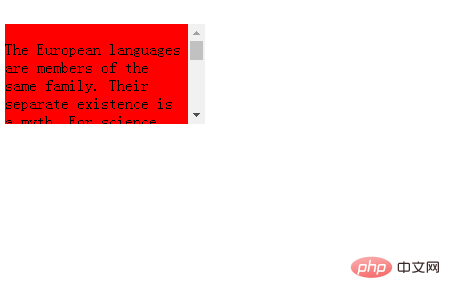
Schließlich werfen wir einen Blick auf die spezifische Situation, wenn der Überlaufattributwert ist auto 🎜>
HTML-Code<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS So verwenden Sie die Overflow-Eigenschaft in CSS</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="aut">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>div.aut{
width: 200px;
height: 100px;
So verwenden Sie die Overflow-Eigenschaft in CSS: auto;
background-color: red;
} 
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Overflow-Eigenschaft in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.




