So implementieren Sie einen dynamischen Countdown-Effekt in js
Die Schritte zum Implementieren des dynamischen Countdown-Effekts in js: Erhalten Sie zunächst die vom Benutzer eingegebene Zielzeit. Subtrahieren Sie nach Erhalt der aktuellen Zeit die aktuelle Zeit von der Zielzeit, um den Zeitunterschied zu erhalten Übergeben Sie dann die erhaltene Zeitdifferenz, um sie schließlich in Tage, Stunden, Minuten und Sekunden umzuwandeln und die verbleibende Zeit dynamisch auszugeben.

Lassen Sie uns den dynamischen Countdown Schritt für Schritt umsetzen:
1. Erstellen Sie einen Anzeigestil
HTML-Code:
<form>目的日期:<br><br>
<input type="text" id="year"><span>年</span>
<input type="text" id="month"><span>月</span>
<input type="text" id="day"><span>日</span><br><br>
<input type="text" id="hour"><span>时</span>
<input type="text" id="minute"><span>分</span>
<input type="text" id="second"><span>秒</span><br><br>
<input type="button" value="确定" onclick="show()">
</form><br><br>
<div class="time1">还剩时间:<br><br>
<span id="_d"></span>天
<span id="_h"></span>时
<span id="_m"></span>分
<span id="_s"></span>秒
</div>CSS-Code:
input{width:50px;height: 20px;border:1px solid black;}
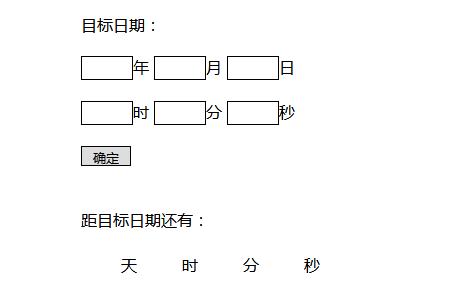
.time1 span{display:inline-block;width:40px;height: 20px;}Rendering:

2. Implementieren dynamischer Countdown – js-Code
Der erste Schritt: Ermitteln Sie zunächst die Zielzeit . Wenn wir das Zieldatum auf der Seite eingeben, klicken Sie auf „Bestätigen“, um das Ziel zu erhalten Zeit.
function show(){
//获取目的日期
var myyear=document.getElementById("year").value;
var mymonth=document.getElementById("month").value-1;
var myday=document.getElementById("day").value;
var myhour=document.getElementById("hour").value;
var myminute=document.getElementById("minute").value;
var mysecond=document.getElementById("second").value;
var time=Number(new Date(myyear,mymonth,myday,myhour,myminute,mysecond));
}Schritt 2: Ermitteln Sie die aktuelle Zeit , subtrahieren Sie dann die aktuelle Zeit von der Zielzeit, ermitteln Sie die verbleibende Zeit, die den Zeitunterschied darstellt .
//获取当前时间 var nowTime=Date.now(); //获取时间差 var timediff=Math.round((time-nowTime)/1000);
Schritt 3: Rechnen Sie die erhaltene Zeitdifferenz in Tage, Stunden, Minuten und Sekunden um
//获取还剩多少天 var day=parseInt(timediff/3600/24); //获取还剩多少小时 var hour=parseInt(timediff/3600%24); //获取还剩多少分钟 var minute=parseInt(timediff/60%60); //获取还剩多少秒 var second=timediff%60;
Schritt 4: Verbleibende Zeit ausgeben
//输出还剩多少时间
document.getElementById("_d").innerHTML=day;
document.getElementById("_h").innerHTML=hour;
document.getElementById("_m").innerHTML=minute;
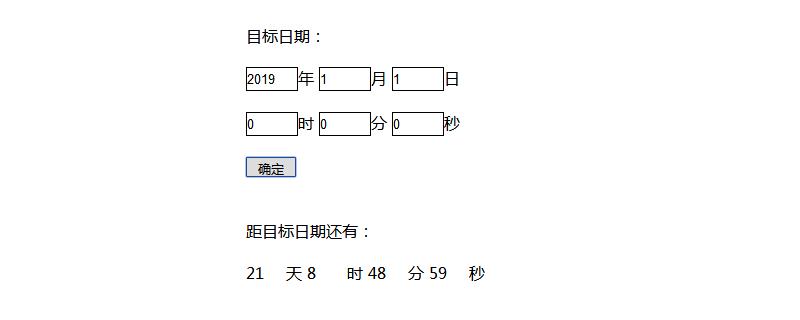
document.getElementById("_s").innerHTML=second;Rendering:

Zu diesem Zeitpunkt handelt es sich nicht um eine dynamische Ausgabe, und wir müssen sie manuell aktualisieren und das Zieldatum eingeben.
Schritt 5: Verwenden Sie den Timer setTimeout(), um die Zeit dynamisch auszugeben
setTimeout(show,1000);
if(timediff==0){return 0;}Wenn die Zeitdifferenz 0 ist, geben Sie 0 zurück und stoppen Sie die Ausgabe. Sie können auch die Methode „clearInterval()“ verwenden, um den Timer zu stoppen und die Zeit nicht mehr dynamisch auszugeben:
var set=setTimeout(show,1000);
if(timediff==0){clearInterval(set);}Wenn die Zeitdifferenz 0 ist, verwenden Sie die Methode „clearInterval()“, um den Timer „setTimeout()“ zu stoppen und gibt die Uhrzeit nicht mehr aus.
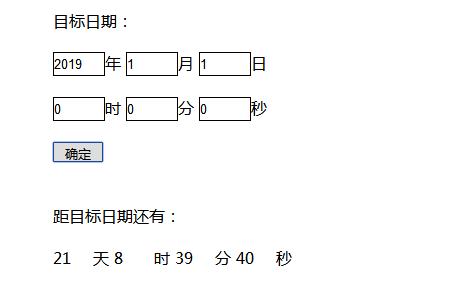
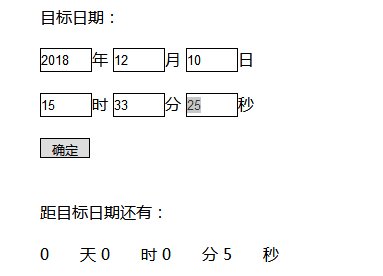
Dynamisches Rendering:

Beschreibung:
setInterval(): Definieren Sie ein Intervall. Triggern Sie a Timer, der in einem angegebenen Zeitraum (in Millisekunden) eine Funktion aufruft oder einen Ausdruck berechnet. Diese Methode ruft die Funktion weiterhin auf, bis die Methode „clearInterval()“ aufgerufen wird, um den Timer „setInterval()“ zu stoppen, oder das Fenster geschlossen wird.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen dynamischen Countdown-Effekt in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie schreibe ich ein einfaches Countdown-Programm in C++?
Nov 03, 2023 pm 01:39 PM
Wie schreibe ich ein einfaches Countdown-Programm in C++?
Nov 03, 2023 pm 01:39 PM
C++ ist eine weit verbreitete Programmiersprache, die sich beim Schreiben von Countdown-Programmen sehr praktisch und praktisch eignet. Das Countdown-Programm ist eine gängige Anwendung, die uns sehr genaue Zeitberechnungs- und Countdown-Funktionen bieten kann. In diesem Artikel wird erläutert, wie Sie mit C++ ein einfaches Countdown-Programm schreiben. Der Schlüssel zur Implementierung eines Countdown-Programms besteht darin, einen Timer zur Berechnung des Zeitablaufs zu verwenden. In C++ können wir die Funktionen in der Header-Datei time.h verwenden, um die Timer-Funktion zu implementieren. Das Folgende ist der Code für ein einfaches Countdown-Programm
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt




