
Der CSS-Schiebetüreffekt wird hauptsächlich durch Festlegen des Stils von Pseudoelementen erreicht. Wenn die Maus darüber fährt, stellen Sie display:block auf das Element ein, damit es angezeigt wird, und wenn die Maus herausgleitet, wird es angezeigt Versteckt
Die Navigationsleiste der Website spielt eine entscheidende Rolle. Die Stile der Navigationsleiste sind ebenfalls unterschiedlich. Die Navigationsleiste mit reinem Text wird schneller geladen als die Bildnavigationsleiste, ihr Stil ist jedoch nicht so Schön wie die Bildnavigationsleiste. Später erschien die Schiebetür-Navigationsleiste, die eine gute Ladeleistung aufweist und schön ist. Im folgenden Artikel werde ich detailliert vorstellen, wie man den Schiebetüreffekt erzielt
[Empfohlener Kurs: HTML-Kurs, CSS-Kurs】

Merkmale des Schiebetüreffekts:
(1) Praktikabilität: Die Breite kann automatisch an die Länge des Menütexts der Navigationsleiste angepasst werden
(2) Einfachheit : Sie können ein einfaches Hintergrundbild verwenden, um eine gut aussehende Navigationsleiste zu erstellen. Effekt
(3) Anwendbarkeit: Kann auf mehreren Ebenen angewendet werden
Case-Sharing
Jingdong-Homepage-Menü-Navigationsleisten-Schiebetür nachahmen
Wir können einen Schiebetür-Effekt erzeugen, indem wir Pseudoelemente auf Elemente setzen. Wenn sich unsere Maus nicht auf der Seite befindet, verwenden wir display:none, um Verstecken Sie das Menü. Wenn Sie mit der Maus darüber fahren, wird das Hover-Ereignis ausgelöst. Auf diese Weise können wir CSS-Code verwenden, um den Schiebetüreffekt zu erzeugen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
list-style:none;
text-decoration: none;
}
ul{
padding:20px 0px;
width: 200px;
background:#fff;
border: 1px solid #ccc;
position: relative;
}
ul li{
height: 40px;
line-height: 40px;
padding-left:10px;
}
ul li:hover{
background: #ccc;
}
ul li a{
color: #444;
font-size: 14px;
}
/*滑动门*/
ul .div1,.div2,.div3{
position: absolute;
top:0;
left:200px;
display: none;
}
ul li:hover .div1{
display: block;
width:800px;
opacity: 1;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a href="#">手机/运营商/数码</a>
<div class="div1">
</div>
</li>
<li>
<a href="#">电脑/办公</a>
<div class="div2"></div>
</li>
<li>
<a href="#">家居/家具/家装</a>
<div class="div3"></div>
</li>
<li>
<a href="#">男装/女装/童装</a>
<div class="div3"></div>
</li>
</ul>
</div>
</body>
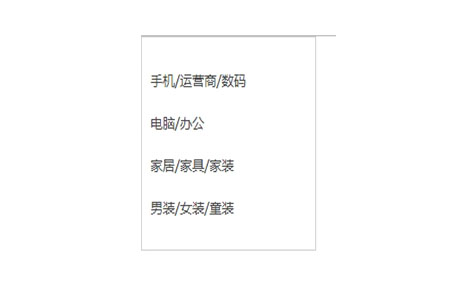
</html>Bevor die Maus gleitet

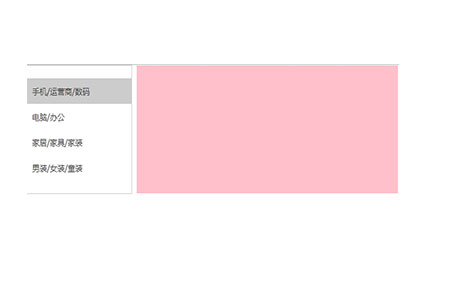
Wenn die Maus gleitet

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass Sie durch das Studium dieses Artikels lernen, wie Sie CSS verwenden, um den Schiebetüreffekt zu erzielen
Das obige ist der detaillierte Inhalt vonSo erzielen Sie den Schiebetüreffekt mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!