
In js können Sie das Console-Objekt verwenden, um eine Konsolenausgabe zu erreichen: console.log(), console.info(), console.error(), console. warn() usw.

In diesem Artikel erfahren Sie, was das Konsolenobjekt ist. Was ist der Nutzen? Informieren Sie alle über gängige Konsolenausgabebefehle. Das Folgende ist eine spezifische Einführung, ich hoffe, es wird Ihnen hilfreich sein. [Empfohlene verwandte Video-Tutorials: JavaScript-Tutorial]
Konsolenobjekt
Das Konsolenobjekt ist integriert vom Browser Objekt wird für das JavaScript-Debugging und den Zugriff auf die Debugging-Konsole verwendet. In nativem JS gibt es standardmäßig kein Konsolenobjekt.
Häufige Verwendung:
1 Wenn beim Ausführen des Webseitencodes ein Fehler auftritt, wird die Ausführungsfehlermeldung angezeigt.
2. Bietet eine Befehlszeilenschnittstelle für die Interaktion mit Webseitencode.
So öffnen Sie die Konsole:
1. Öffnen Sie das Audit-Panel über die Taste F12, wählen Sie das Konsolenpanel im Audit-Panel aus,
2. Klicken Sie mit der rechten Maustaste, wählen Sie die Registerkarte „Element überprüfen“ (Inspektion) und wählen Sie im Überprüfungsfeld das Konsolenfeld
aus. 3. Drücken Sie in Google Chrome Strg+Umschalt+I, um das zu öffnen Konsolenpanel.
Konsolenausgabebefehle
Werfen wir einen Blick auf die häufig verwendeten Konsolenausgabebefehle:
1 , console.log(): Eine Nachricht auf der Konsole ausgeben.
Syntax:
console.log(object[, object, ...]);
Hinweis: Wenn mehrere Parameter vorhanden sind, müssen sie durch Leerzeichen getrennt werden.
console.log() unterstützt die Ausgabe im Platzhalterformat von printf. Die unterstützten Platzhalter sind: Zeichen (%s), Ganzzahlen (%d oder %i), Gleitkommazahlen (%f) und Objekte (%o). :

Beispiel:
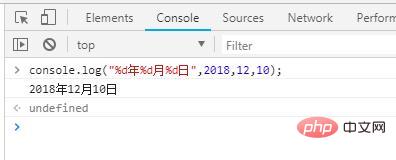
console.log("%d年%d月%d日",2018,12,10);Ausgabe:

2. console.info(): Eine Nachricht auf der Konsole ausgeben.
console.info() ist ein Alias von console.log() und hat eine ähnliche Wirkung wie console.log().
Beispiel:
console.info(“消息”);
console.info("%d年%d月%d日",2018,12,10);
3. console.error(): Eine Fehlermeldung ausgeben
Bei der Ausgabe Informationen wird vorne ein rotes Kreuz hinzugefügt, um auf einen Fehler hinzuweisen, und der Stapel, in dem der Fehler aufgetreten ist, wird angezeigt.
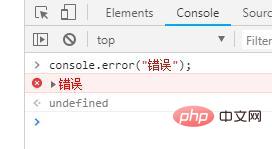
Beispiel:

4. console.warn(): Warninformationen ausgeben
Beim Ausgeben von Informationen , Ein gelbes Dreieck mit einem Ausrufezeichen wird vorne hinzugefügt, um auf eine Warnung hinzuweisen.
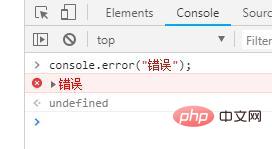
Beispiel:

5. console.assert(): Urteilsausgabe
Syntax:
console.assert(表达式,字符串)
Nur wenn das Ergebnis des Ausdrucks falsch ist, wird die Zeichenfolge ausgegeben, dh es wird eine Ausnahme ausgelöst, andernfalls wird kein Ausgabeergebnis angezeigt.
Beispiel:
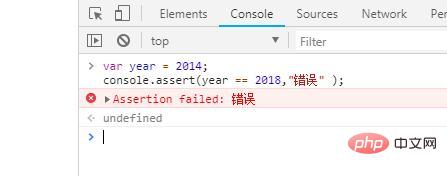
var year = 2014; console.assert(year == 2018,"错误" );
Rendering:

6. console.table(): Konvertieren Zusammengesetzte Typdaten werden in eine Tabelle ausgegeben. Ich hoffe, dass es für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Konsolenausgabe in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!