So verwenden Sie das Float-Attribut in CSS
Verwenden Sie das Float-Attribut in CSS, um das angewendete Element von seiner ursprünglichen Position nach oben links oder rechts zu verschieben. Interne Elemente, die nicht für Float geeignet sind, wie z. B. Text, werden um das Float-Element herum gesetzt.

Schauen wir uns die spezifische Verwendung von Float an
Das Float-Attribut wird wie folgt beschrieben
So verwenden Sie das Float-Attribut in CSS: 值;
Wert Die Teile umfassen Folgendes:
Keine: Geben Sie nicht die Position des Elements an. (Anfangswert)
left: Verschiebt das Element nach links.
rechts: Verschieben Sie das Element nach rechts.
Wenn der Wert außerdem geerbt ist, erbt er den Float-Wert des übergeordneten Elements.
Wenn im Positionsattribut ein anderer Wert als der Anfangswert (statisch) festgelegt ist Da es sich um dasselbe Element handelt, kann es nicht verwendet werden.
Wenn Sie das Float-Attribut auf ein Blockelement anwenden möchten, müssen Sie zunächst die Breite des Breitenattributs festlegen.
Wenn Sie das Float-Attribut löschen möchten, geben Sie denselben Wert in das Clear-Attribut ein (wenn Sie beispielsweise left für So verwenden Sie das Float-Attribut in CSS eingeben, geben Sie left ein, und wenn So verwenden Sie das Float-Attribut in CSS right eingibt, geben Sie right ein). Wenn Sie außerdem den Wert von „beides“ in „clear“ eingeben, können beide Seiten gelöscht werden.
Sehen wir uns konkrete Beispiele für die Anwendung von Float-Attributen an
Schauen wir uns zunächst So verwenden Sie das Float-Attribut in CSS:left;
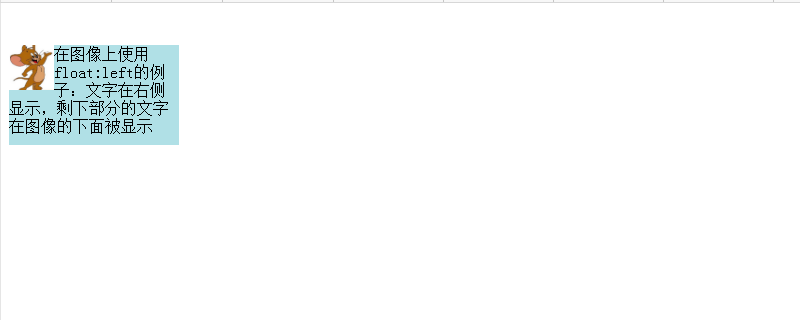
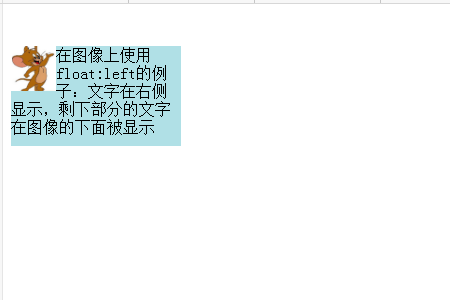
in der Breite an Ein Beispiel für das Festlegen von Bild und Text in einem Feld mit einer Höhe von 170 Pixel und einer Höhe von 100 Pixel und das Festlegen des Float-Attributs auf „Links“ im Bild.
Der Code lautet wie folgt:
HTML-Code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="/static/imghw/default1.png" data-src="img/mouse.png" class="lazy" alt="图像" style="max-width:90%"> 在图像上使用So verwenden Sie das Float-Attribut in CSS:left的例子:文字在右侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSS-Code
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {So verwenden Sie das Float-Attribut in CSS: left;}Der folgende Effekt wird im Browser angezeigt
Das Bild wird links angezeigt und der Text wird nach rechts und unterhalb des Bildes umbrochen.

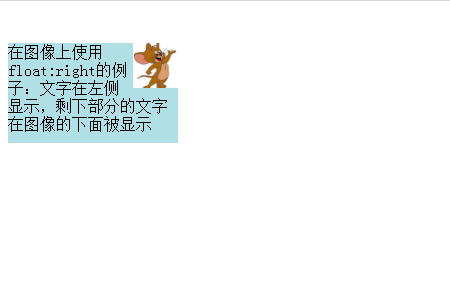
Dann schauen wir uns So verwenden Sie das Float-Attribut in CSS:right an
Der Code lautet wie folgt
HTML Code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="/static/imghw/default1.png" data-src="img/mouse.png" class="lazy" alt="图像" style="max-width:90%"> 在图像上使用So verwenden Sie das Float-Attribut in CSS:right的例子:文字在左侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSS-Code
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {So verwenden Sie das Float-Attribut in CSS: right;} zeigt den folgenden Effekt im Browser an
Das Bild wird auf der rechten Seite angezeigt und der Text umgibt die linke und untere Seite Seiten des Bildes.

Das Obige ist der gesamte Inhalt dieses Artikels. Weitere verwandte spannende Inhalte finden Sie in der Spalte CSS-Video-Tutorial des PHP-Chinesen Website Erfahren Sie mehr! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Float-Attribut in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben




