So verwenden Sie Drag-and-Drop-Ereignisse in jQueryEasyUI
Das Drag-Ereignis in jQueryEasyUI kann durch Festlegen eines Proxy-Elements gezogen werden. Das Drag-Element kann so eingestellt werden, dass es relativ zur x.y-Achse zieht und wann das Ziehen aufhören soll usw.
Das EasyUI in jQuery ist ein sehr einfach zu verwendendes Plug-In, aber seine Funktionen sind in der Tat sehr leistungsstark. Heute werde ich Ihnen die Verwendung des EasyUI vorstellen Plug-in zum einfachen Ziehen und Platzieren. Es hat einen gewissen Referenzwert und ich hoffe, dass es für alle hilfreich ist.
[Empfohlener Kurs: jQueryEasyUI Tutorial]

Draggable(drag)
Draggable ist ein Plug-in in easyui, das zur Implementierung von Drag-and-Drop-Funktionen verwendet wird. Dadurch können wir den Drag-and-Drop-Effekt auf Steuerelementen erzielen.
Es hat die folgenden Attributwerte:
| Attributname | Bedeutung | ||||||||||||||||||||
|
bezieht sich auf das Proxy-Element, das beim Ziehen verwendet werden soll. Wenn es auf „Klonen“ eingestellt ist, wird das geklonte Element als Proxy verwendet; wenn es sich um eine Funktion handelt angegeben ist, muss es ein jQuery-Objekt zurückgeben. | ||||||||||||||||||||
| revert | |||||||||||||||||||||
| cursor | Ziehen CSS-Cursor, der Standardwert ist move | ||||||||||||||||||||
| deltaX | Bezieht sich auf die Position des gezogenen Elements relativ zur X-Achse des aktuellen Cursors. Der Standardwert ist null | ||||||||||||||||||||
| deltaY | bezieht sich auf die Y-Achsenposition des gezogenen Elements relativ zum aktuellen Cursor. Der Standardwert ist null | ||||||||||||||||||||
| bezieht sich auf das Starten der Verarbeitung ziehbarer Elemente, der Standardwert ist null | tr>|||||||||||||||||||||
| ist ein boolescher Wert. Wenn er auf true gesetzt ist, wird das Ziehen beendet . Der Standardwert ist false | |||||||||||||||||||||
| edge | bedeutet das Sie können mit dem Ziehen beginnen. Die Ziehbreite der Bewegung, der Standardwert ist 0 | ||||||||||||||||||||
| axis | bezieht sich auf die Definition der Achse, auf der sich das Drag-Element bewegen kann ' oder 'h' bewegen sich, wenn sie auf Null gesetzt sind, in die Richtung von 'v' und 'h' |
Fallanalyse:
Ermöglicht das Ziehen und Platzieren von drei div-Elementen
Ein unverzichtbares Plug-in für externe Referenzen
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css"> <link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css"> <script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script> <script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>
HTML und CSS-Code
<style>
div{
width:100px;
height: 100px;
margin-bottom:5px;
text-align: center;
line-height: 100px;
}
#box1{background: pink;}
#box2{background: skyblue;}
#box3{background: yellow;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2</div>
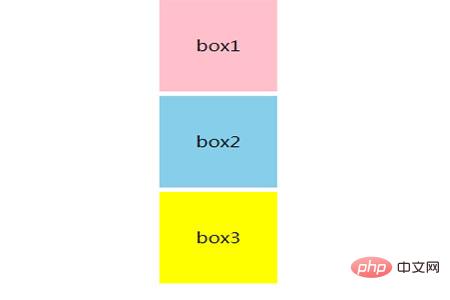
<div id="box3">box3</div>Rendering:

Legen Sie das Box1-Element als ziehbar fest
$('#box1').draggable();
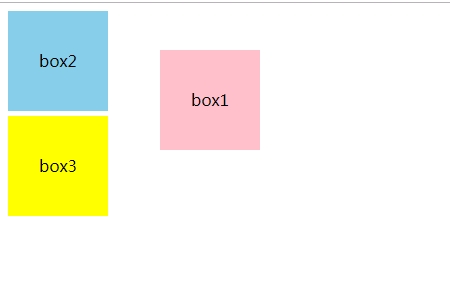
Rendering:

Erstellen Sie für Box2 einen Klonwert für den Proxy des Originalelements, damit es gezogen werden kann
$('#box2').draggable({
proxy:'clone'
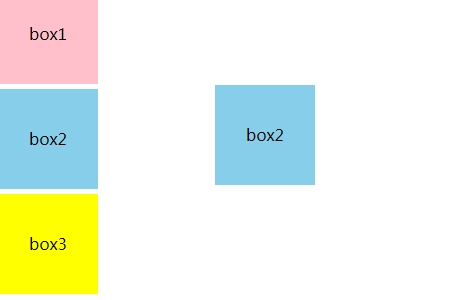
});Rendering:

Für das dritte Feld legen wir fest, dass das Element nur auf der V-Achse gezogen werden soll:
$("#box3").draggable({
axis: 'v'
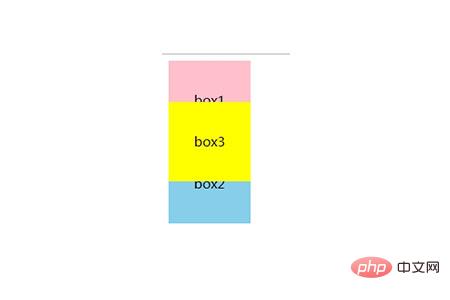
})Rendering:

Zusammenfassung: Das Obige ist das Ich hoffe, dass der gesamte Inhalt dieses Artikels für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Drag-and-Drop-Ereignisse in jQueryEasyUI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.




