So erhalten Sie die aktuelle Uhrzeit in js und zeigen sie an
js kann das aktuelle Datum und die aktuelle Uhrzeit über das Date-Objekt abrufen, Date() verwenden, um die aktuelle Systemzeit abzurufen, und getFullYear(), getMonth(), getDate(), getHours() und andere Methoden verwenden, um die aktuelle Systemzeit abzurufen Zeit in einem bestimmten Format angezeigt.
In diesem Artikel wird erläutert, wie Sie mit js die aktuelle Uhrzeit ermitteln und anzeigen können. Ich hoffe, dass dies für Sie hilfreich ist. [Empfohlene verwandte Video-Tutorials: JavaScript-Tutorial]

Werfen wir zunächst einen Blick auf einige der Methoden, die erforderlich sind, um die aktuelle Zeit in js zu ermitteln:
Erhalten Sie die aktuelle Uhrzeit:
var d = new Date();//获取系统当前时间
Erhalten Sie die Uhrzeit in einem bestimmten Format:
1. Holen Sie sich das aktuelle Jahr
getYear()-Methode: Sie können das Jahr (2 oder 4 Ziffern) abrufen und sein Rückgabewert ist das Jahresfeld, das es darstellt das aktuelle Date-Objekt
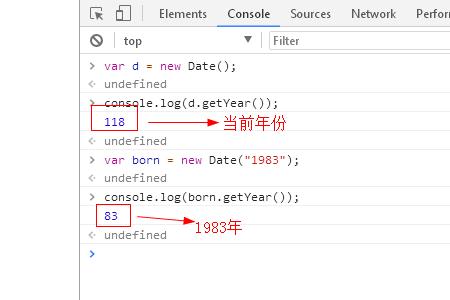
Beschreibung: Wenn das Jahr zwischen 1900 und 1999 liegt, gibt die Methode getYear() nur einen zweistelligen Wert zurück, wenn das Jahr vor 1900 oder nach 1999 liegt, kann es sein, dass sie einen 4-stelligen Wert zurückgibt; Ziffernwert. Beispiel:
var d = new Date();
console.log(d.getYear());
var born = new Date("1983");
console.log(born.getYear());Rendering:

Hinweis: Die getYear()-Methode kann nicht das vollständige Jahr ermitteln, und ab ECMAScript v3 wird dies der Fall sein be Die getFullYear()-Methode ersetzt es und wird selten verwendet.
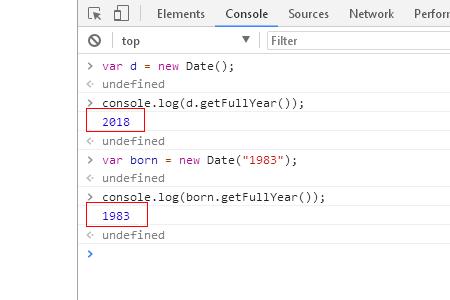
getFullYear()-Methode: Sie können das aktuelle vollständige Jahr abrufen (4 Ziffern, 1970-????). Beispiel:
var d = new Date();
console.log(d.getFullYear());
var born = new Date("1983");
console.log(born.getFullYear());Rendering:

2. Holen Sie sich den aktuellen Monat
getMonth(). : Sie können den Monat in Ortszeit abrufen.
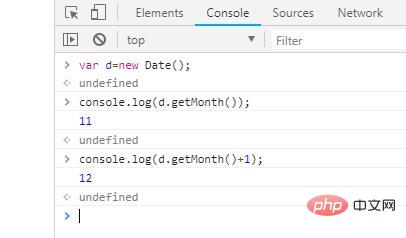
Hinweis: Der von der getMonth()-Methode zurückgegebene Wert ist eine Ganzzahl, die bei 0 (für Januar) beginnt und bei 11 (für Dezember) endet, d. h. eine Ganzzahl zwischen 0 und 11, wenn Sie möchten Um den Monat zu erhalten, der mit der aktuellen Uhrzeit übereinstimmt, addieren Sie 1 zum von der Methode getMonth() zurückgegebenen Wert. Beispiel:
var d=new Date(); console.log(d.getMonth()); console.log(d.getMonth()+1);
Rendering:

3. Holen Sie sich die aktuelle Anzahl der Tage
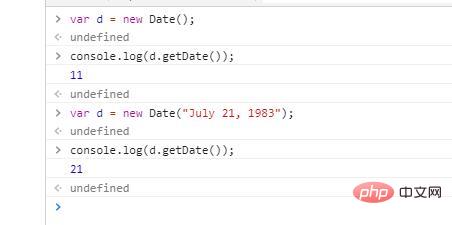
getDate () : Kann einen bestimmten Tag eines Monats unter Verwendung der Ortszeit zurückgeben; der Rückgabewert ist eine Ganzzahl zwischen 1 und 31. Beispiel
var d = new Date(); console.log(d.getDate()) var d = new Date(“July 21, 1983”); console.log(d.getDate())
Rendering:

4. Holen Sie sich die aktuelle Uhrzeit
getHours (): Ermitteln Sie die Anzahl der Stunden. Der zurückgegebene Stundenwert ist eine Ganzzahl von 0 bis 23.
getMinutes(): Ermitteln Sie die Anzahl der Minuten. Der zurückgegebene Minutenwert ist eine Ganzzahl von 0 bis 59
getSeconds(): Ermittelt die Anzahl der Sekunden. Der zurückgegebene Sekundenwert ist eine Ganzzahl von 0 bis 59.
Beispiel: Ermittelt die aktuelle Zeit
var d = new Date(); var hour= d.getHours();//得到小时数 var minute= d.getMinutes();//得到分钟数 var second= d.getSeconds();//得到秒数
js ruft die aktuelle Uhrzeit ab und zeigt das Beispiel an:
HTML+CSS-Code
<style>
.time span{display:inline-block;width:40px;height: 20px;}
</style>
<div class="time">当前时间:<br><br>
<span id="y"></span>年
<span id="mo"></span>月
<span id="d"></span>日
<span id="h"></span>时
<span id="m"></span>分
<span id="s"></span>秒
<span id="time1">1</span>//调用show()函数
</div>js-Code:
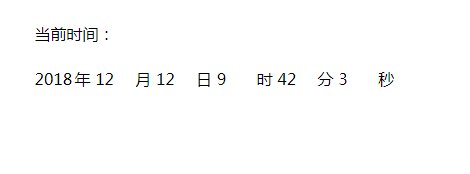
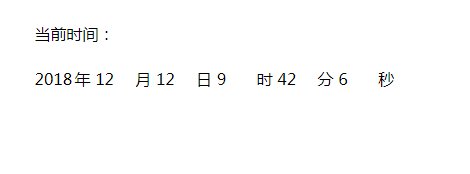
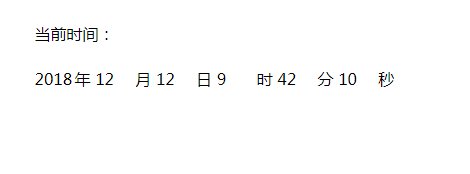
function show(){
var now = new Date();
var year = now.getFullYear(); //得到年份
var month = now.getMonth()+1;//得到月份
var date = now.getDate();//得到日期
// var day = now.getDay();//得到周几
var hour= now.getHours();//得到小时数
var minute= now.getMinutes();//得到分钟数
var second= now.getSeconds();//得到秒数
document.getElementById("y").innerHTML=year;
document.getElementById("mo").innerHTML=month;
document.getElementById("s").innerHTML=date;
document.getElementById("h").innerHTML=hour;
document.getElementById("m").innerHTML=minute;
document.getElementById("s").innerHTML=second;
setTimeout(show,1000);//定时器一直调用show()函数
return "";
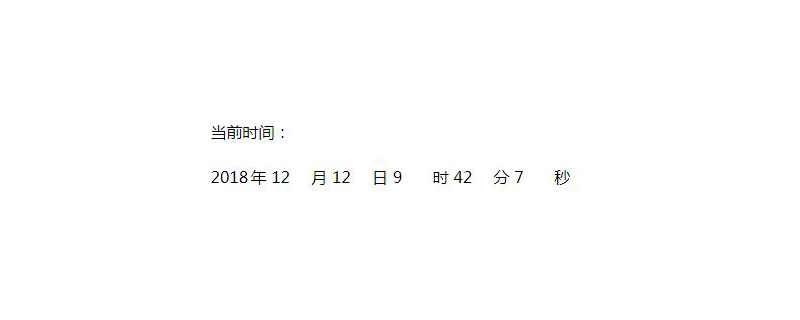
}Rendering:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo erhalten Sie die aktuelle Uhrzeit in js und zeigen sie an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
Verwendung von JS und Baidu Maps zur Implementierung der Kartenpolygonzeichnungsfunktion In der modernen Webentwicklung sind Kartenanwendungen zu einer der häufigsten Funktionen geworden. Durch das Zeichnen von Polygonen auf der Karte können wir bestimmte Bereiche markieren, damit Benutzer sie anzeigen und analysieren können. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Funktion zum Zeichnen von Kartenpolygonen implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Baidu Map API einführen. Mit dem folgenden Code können Sie das JavaScript der Baidu Map API in eine HTML-Datei importieren




