Was sind die grundlegenden Schleifentypen in js?
Die grundlegenden Schleifentypen von js sind: for-Schleife, while-Schleife, do-while-Schleife und for-in-Schleife.
In diesem Artikel erfahren Sie, was die grundlegenden Schleifentypen von js sind und wie Schleifen implementiert werden, damit jeder ein einfaches Verständnis von js-Schleifen erhält.

Die in JavaScript unterstützten Schleifentypen können grundsätzlich in vier Typen unterteilt werden: for-Schleife, while-Schleife, do-while-Schleife und for-in-Schleife Lassen Sie uns diese vier Zyklustypen im Detail vorstellen. [Empfohlene verwandte Video-Tutorials: JavaScript-Tutorial]
js for-Schleife
Die for-Schleife ermittelt zunächst, ob die Bedingung erfüllt ist wahr ist, führen Sie dann den Codeblock in {} aus (wenn der Codeblock in {} nur eine Anweisung enthält, kann {} weggelassen werden).
Funktion: Wenn die Anzahl der Schleifeniterationen bekannt ist, können Sie damit einen Codeblock eine feste Anzahl von Malen durchlaufen.
Syntax:
for(表达式1;表达式2;表达式3)
{
要执行的代码块
}Erklärung:
Ausdruck 1: Deklarieren Sie die Variablen der Schleife und initialisieren Sie die Variablen.
Ausdruck 2: Die Beurteilungsbedingung der Schleife
Ausdruck 3: Das Inkrement der Schleife ist eine Variable, die zum Aktualisieren der Schleife verwendet wird (es kann inkrementierend oder dekrementierend sein)
Hinweis: Mehrere Ausdrücke in der for-Schleife müssen durch Semikolons „;“ getrennt werden, und die Ausdrücke in der for-Schleife können weggelassen werden, es müssen jedoch zwei „;“ vorhanden sein und dürfen nicht weggelassen werden. das heißt, es kann die Form for(;;) haben.
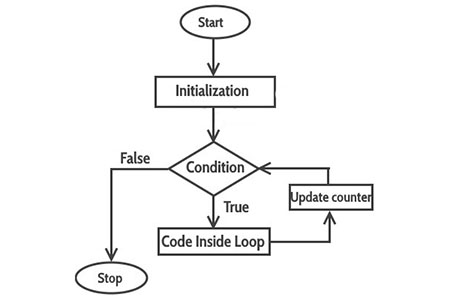
Ausführungsflussdiagramm:

Beispiel: Ein einfaches Beispiel einer for-Schleife
<script>
for (i=1; i<=5; i++)
{
document.write(i + "<br/>")
}
</script>Rendering:

In diesem Beispiel wird eine Variable i deklariert und der Variablen i ein Wert von 1 zugewiesen. {} kann nur ausgeführt werden, wenn der Wert der Variablen i ist kleiner oder gleich 5. Anweisungsblock; jedes Mal, wenn die for-Schleife endet, erhöht sich der Wert der Variablen i um 1.
js while-Schleife:
while-Schleife bestimmt auch zunächst die Auswirkung der Ausführung des angegebenen Codeblocks
: Wenn der angegebene bedingte Ausdruck wahr ist, führen Sie eine Schleife durch den angegebenen Codeblock. Wenn die Anzahl der Schleifeniterationen nicht bekannt ist, können Sie damit eine Schleife für eine unendliche Anzahl von Elementcodeblöcken erstellen.
Syntax:
while(条件表达式)
{
要执行的代码块
}Hinweis: Im bedingten Ausdruck in der while-Schleife, unabhängig vom Ergebnis nach der Auswertung des bedingten Ausdrucks Typ, wird schließlich in logische Werte umgewandelt: wahr und falsch.
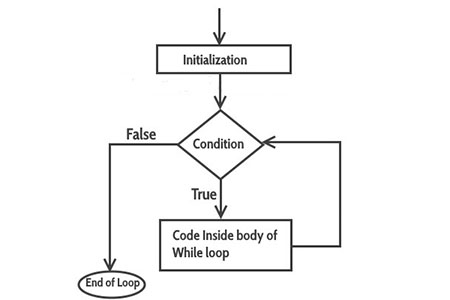
Ausführungsflussdiagramm:

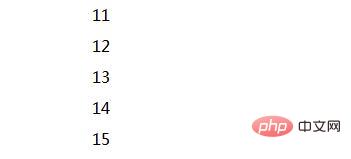
Beispiel: Ein einfaches Beispiel einer While-Schleife
<script>
var i=11;
while (i<=15)
{
document.write(i + "<br/>");
i++;
}
</script>Rendering:

Um zu verhindern, dass die While-Schleife zu einer Endlosschleife wird, wird dem Ausführungscodeblock der While-Schleife ein „Inkrement“ hinzugefügt, um die Variable der Beurteilungsschleife zu aktualisieren.
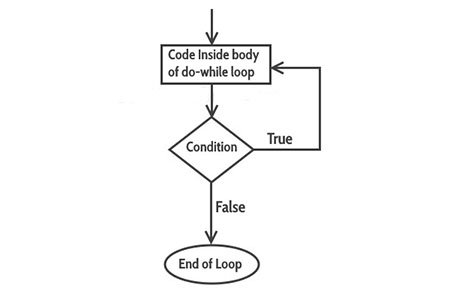
do-while-Schleife:
Die do-while-Schleife wird zuerst ausgeführt und dann beurteilt, unabhängig davon, ob das Ergebnis im bedingten Ausdruck vorliegt true oder false ist, wird der Code mindestens einmal ausgeführt.
Syntax:
do{
要执行的代码
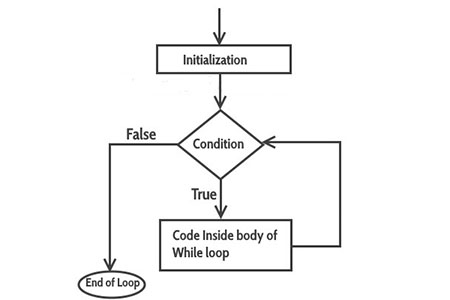
} while(条件表达式);Ausführungsflussdiagramm:

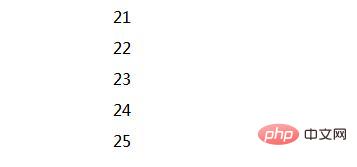
Beispiel: Einfaches Beispiel einer do while-Schleife
<script>
var i=21;
do{
document.write(i + "<br/>");
i++;
}while (i<=25);
</script>Laufergebnisse:

for-in-Schleife:
Funktion: Hauptsächlich verwendet Durchlaufen Sie die Eigenschaften des Objekts
Syntax:
for(keys in zhangsan)
{
要执行的代码
}Beispiel:
var obj = {
a: 1,
b: "lian"
};
//给obj定义一个不可枚举的属性c
Object.defineProperty(obj, "c", {
value: 2,
emumerable: false,
writable: true,
configurable: true
});
//虽然属性c不可枚举,但是值依然存在
console.log(obj.c); //2
for (var i in obj) {
//只会遍历可枚举属性
console.log(obj[i]); //1 lian
}Laufende Ergebnisse:

Zusammenfassung : Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
Das obige ist der detaillierte Inhalt vonWas sind die grundlegenden Schleifentypen in js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 17 Möglichkeiten, den Bluescreen „kernel_security_check_failure' zu beheben
Feb 12, 2024 pm 08:51 PM
17 Möglichkeiten, den Bluescreen „kernel_security_check_failure' zu beheben
Feb 12, 2024 pm 08:51 PM
Kernelsecuritycheckfailure (Kernel-Check-Fehler) ist eine relativ häufige Art von Stoppcode. Unabhängig vom Grund führt der Bluescreen-Fehler jedoch dazu, dass viele Benutzer diese Seite sorgfältig vorstellen. 17 Lösungen für den Bluescreen „kernel_security_check_failure“ Methode 1: Entfernen Sie alle externen Geräte Wenn ein externes Gerät, das Sie verwenden, nicht mit Ihrer Windows-Version kompatibel ist, kann der Bluescreen-Fehler „Kernelsecuritycheckfailure“ auftreten. Dazu müssen Sie alle externen Geräte trennen, bevor Sie versuchen, Ihren Computer neu zu starten.
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 Wie deinstalliere ich Skype for Business unter Win10? So deinstallieren Sie Skype vollständig auf Ihrem Computer
Feb 13, 2024 pm 12:30 PM
Wie deinstalliere ich Skype for Business unter Win10? So deinstallieren Sie Skype vollständig auf Ihrem Computer
Feb 13, 2024 pm 12:30 PM
Kann Win10 Skype deinstalliert werden? Diese Frage möchten viele Benutzer wissen, da viele Benutzer feststellen, dass diese Anwendung im Standardprogramm auf ihren Computern enthalten ist, und sie befürchten, dass das Löschen den Betrieb des Systems beeinträchtigt Diese Website hilft Benutzern. Schauen wir uns genauer an, wie Skype for Business unter Win10 deinstalliert wird. So deinstallieren Sie Skype for Business unter Win10 1. Klicken Sie auf dem Computerdesktop auf das Windows-Symbol und dann zum Aufrufen auf das Einstellungssymbol. 2. Klicken Sie auf „Übernehmen“. 3. Geben Sie „Skype“ in das Suchfeld ein und klicken Sie, um das gefundene Ergebnis auszuwählen. 4. Klicken Sie auf „Deinstallieren“. 5
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 Der Lambda-Ausdruck bricht aus der Schleife aus
Feb 20, 2024 am 08:47 AM
Der Lambda-Ausdruck bricht aus der Schleife aus
Feb 20, 2024 am 08:47 AM
Wenn der Lambda-Ausdruck aus der Schleife ausbricht, sind spezifische Codebeispiele erforderlich. Bei der Programmierung ist die Schleifenstruktur eine wichtige Syntax, die häufig verwendet wird. Unter bestimmten Umständen möchten wir jedoch möglicherweise aus der gesamten Schleife ausbrechen, wenn eine bestimmte Bedingung im Schleifenkörper erfüllt ist, anstatt nur die aktuelle Schleifeniteration zu beenden. Zu diesem Zeitpunkt können uns die Eigenschaften von Lambda-Ausdrücken dabei helfen, das Ziel zu erreichen, aus der Schleife zu springen. Der Lambda-Ausdruck ist eine Möglichkeit, eine anonyme Funktion zu deklarieren, die intern einfache Funktionslogik definieren kann. Es unterscheidet sich von einer gewöhnlichen Funktionsdeklaration:




