So löschen Sie Formulardaten in jQuery
jQuery löscht die Formulardaten, d. h. die Daten des Textfeld-Formularelements. Wir können dies tun, indem wir die Methode zum Zurücksetzen des Formulars in jQuery verwenden.

Im Folgenden stellen wir Ihnen anhand spezifischer Codebeispiele die Implementierungsmethode zum Löschen von Formulardaten in jQuery vor.
Das Codebeispiel lautet wie folgt:
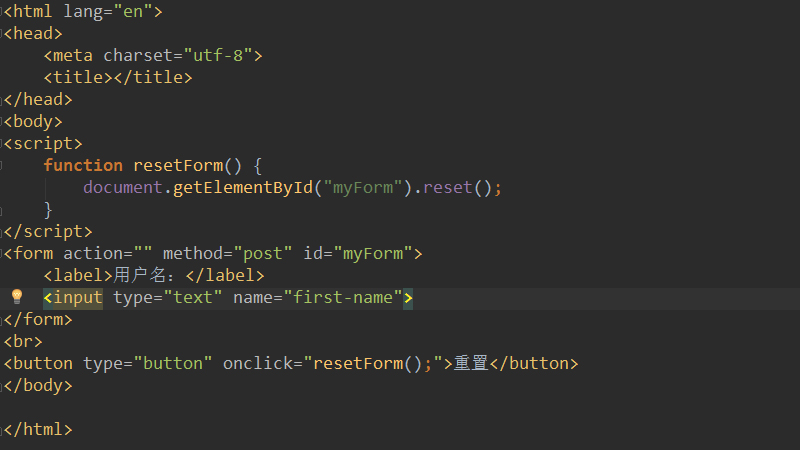
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery清空form表单数据示例</title>
</head>
<body>
<script>
function resetForm() {
document.getElementById("myForm").reset();
}
</script>
<form action="" method="post" id="myForm">
<label>用户名:</label>
<input type="text" name="first-name">
</form>
<br>
<button type="button" onclick="resetForm();">重置</button>
</body>
</html>Wenn wir im obigen Code auf die Schaltfläche „Zurücksetzen“ klicken, wird die Methode „resetForm“ ausgelöst. Bei dieser Methode können Sie die Formulardaten über document.getElementById abrufen und mit der Methode reset() zurücksetzen.
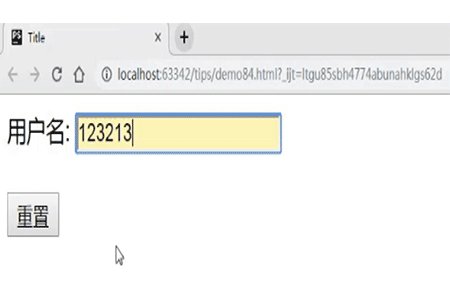
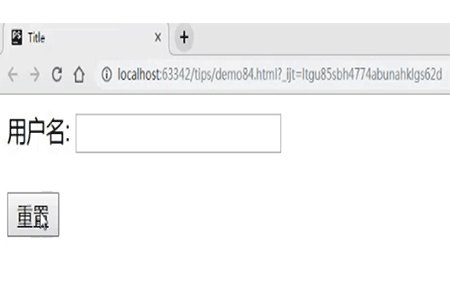
Der Endeffekt ist wie folgt:

Geben Sie, wie im Bild gezeigt, einen Text in das Textfeld oben ein und klicken Sie dann Mit der Reset-Taste kann der Wert des Eingabefeldes gelöscht werden.
Hinweis: Die Methode reset() kann die Elemente im Formular auf ihre Standardwerte zurücksetzen.
In diesem Artikel geht es um die Methode zum Löschen von Formulardaten in jQuery. Ich hoffe, dass er Freunden, die sie benötigen, hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo löschen Sie Formulardaten in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52


