
Promise ist in JavaScript ein Objekt, das den endgültigen Abschluss oder Misserfolg der asynchronen Verarbeitung darstellt. Mit dem Promise-Objekt kann auch der Erfolgs- und Misserfolgsprozess der asynchronen Verarbeitung klargestellt werden. So kann die Ursache des Problems beseitigt werden.

Promise-Objekte können auch eine gleichzeitige asynchrone Verarbeitung durchführen. Mit anderen Worten, mehrere asynchrone Verarbeitungen können nacheinander durchgeführt werden und die Ergebnisse der vorherigen Verarbeitung werden in verwendet nächste Bearbeitung.
JavaScript führt Befehlsanweisungen nacheinander aus
Beispielsweise gibt es unten drei Funktionen. Wenn die Verarbeitung durch die Funktion „sample2“ verzögert wird, wird die Funktion „sample3“ nicht verarbeitet .
Ein Beispiel für ein sequentiell ausgeführtes JavaScript-Programm
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var result = "正确。";
var doSomething1 = function() {
console.log('处理没有出现问题1' + result);
};
var doSomething2 = function() {
console.log('出现错误 ' + result2);
};
var doSomething3 = function() {
console.log('处理没有出现问题 3' + result);
};
doSomething1();
doSomething2();
doSomething3();
</script>
</body>
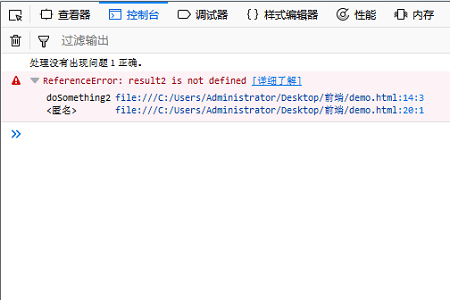
</html>Das laufende Ergebnis ist wie folgt

JavaScript-Rückruffunktion
Im Gegensatz dazu
Im Gegensatz dazu lesen einige Methoden die Seite nicht ein und verarbeiten sie nicht sequentiell.
Nach dem Lesen der Seite kann sie beispielsweise nach 5 Sekunden ausgeführt werden.
Dies wird nach 5 Sekunden durchgeführt, wenn die Seite geladen und andere Verarbeitungen abgeschlossen sind.
Programm wird nach 5 Sekunden Seitenlesen ausgeführt
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
setTimeout(function() {
alert('刚刚过去了5秒!');
}, 5000)
</script>
</body>
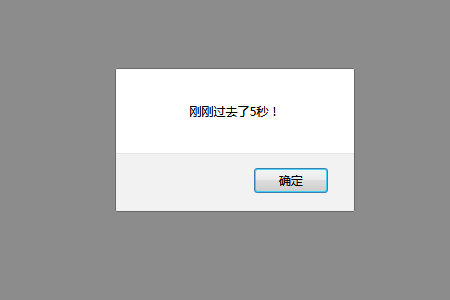
</html>Der Effekt ist wie folgt: nach 5 Sekunden Die folgende Seite wird angezeigt

Auf diese Weise wird nach Abschluss eines bestimmten Vorgangs die entsprechende Funktion, die zurückgerufen wird, als Rückruf bezeichnet eine Callback-Funktion.
Rückruffunktion und Versprechen
Wenn eine Rückruffunktion vorhanden ist, können Sie die Rückruffunktion nicht zur einfachen Lösung asynchroner Verarbeitung und anderer Probleme verwenden.
Das liegt daran, dass die Verwendung von Callback-Funktionen zum Erstellen einer komplexen asynchronen Verarbeitung zu sehr komplexem Code führt.
Darüber hinaus werden Rückruffunktionen verwendet, um die Ergebnisse der asynchronen Ausführung zu empfangen, und ihre Spezifikation hängt von jeder Bibliothek ab.
Was dort erscheint, ist „Versprechen“.
Durch die Verwendung von Versprechen können Sie die asynchrone Verarbeitung einfacher erstellen und Ergebnisse auf einheitliche und standardisierte Weise erhalten.
Nutzungsumgebung
Da einige Browser nicht mit Promises kompatibel sind, prüfen Sie am besten vorab, ob es in Ihrer Umgebung einen Browser gibt, der die Nutzung unterstützen kann.
Die Rolle des Versprechens
1. Mit dem Versprechen können Sie garantieren, dass es nicht aufgerufen wird, bevor die aktuell verarbeitete JavaScript-Ereignisschleife abgeschlossen ist. Dies ermöglicht eine praxisgerechte und auftragsgerechte Abwicklung.
2. Wenn die asynchrone Verarbeitung abgeschlossen ist, aber fehlschlägt, kann die Verwendung von .then zum Registrieren eines Rückrufs auch den Vorgang garantieren. Mit anderen Worten: Der Aufruf erfolgt erst, wenn die Ausführung der aktuell verarbeiteten JavaScript-Ereignisschleife abgeschlossen ist.
3. Mit .promise kann .then mehrfach implementiert werden. Mit anderen Worten: Mehrere Rückruffunktionen werden garantiert unabhängig voneinander in der Reihenfolge ausgeführt, in der sie hinzugefügt werden.
Als nächstes werfen wir einen Blick auf Wie man Promise verwendet
Verwenden Sie die folgende Syntax, um Promise zu beschreiben. Die Reihenfolge der Ausführung von
new Promise( function(resolve, reject) { ... } );ist
function(resolve, reject) { ... }wurde ausgeführt
new Promise
wird ausgeführt
function(resolve, reject)
führt Resolve aus, wenn die Die Verarbeitung ist erfolgreich. Führen Sie die Ablehnung aus, wenn die Verarbeitung fehlschlägt.
Schauen wir uns ein konkretes Beispiel an
Wie bei einer Callback-Funktion erstellen wir ein Programm, das nach 5 Sekunden verarbeitet wird.
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function hidouki() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
resolve('异步执行成功');
}, 5000);
});
}
hidouki().then(function (value) {
console.log(value);
}).catch(function (error) {
console.log(error);
});
</script>
</body>
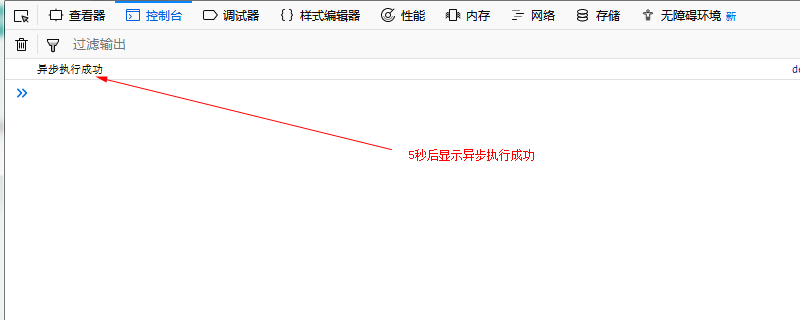
</html>Ausführungsergebnisse

Das obige ist der detaillierte Inhalt vonSo verwenden Sie Promise-Objekte in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Root-Server?
Was bedeutet Root-Server?
 Drei Möglichkeiten, einen Thread in Java zu beenden
Drei Möglichkeiten, einen Thread in Java zu beenden
 Ouyi-Handelsplattform-App
Ouyi-Handelsplattform-App
 So gehen Sie mit blockierten Dateidownloads in Windows 10 um
So gehen Sie mit blockierten Dateidownloads in Windows 10 um
 Was ist die Programmiersoftware?
Was ist die Programmiersoftware?
 So deaktivieren Sie den Echtzeitschutz im Windows-Sicherheitscenter
So deaktivieren Sie den Echtzeitschutz im Windows-Sicherheitscenter
 So beheben Sie einen Analysefehler
So beheben Sie einen Analysefehler
 Lösung für Javascript:;
Lösung für Javascript:;