So legen Sie die CSS-Grenzlinie fest
So legen Sie die CSS-Grenzlinie fest: Sie können die Grenzlinie über das Attribut „border-style“ festlegen. Das Attribut border-style kann auf gepunktet, gepunktet, durchgezogen, 3D-Rillenrand, Gratrand, 3Dinset-Rand usw. eingestellt werden.

[Empfohlener Kurs: CSS-Tutorial]
CSS-Grenzlinie festlegen Methode:
Border style border-style
Dieses Attribut wird verwendet, um den Stil aller Rahmen des Elements oder den Rahmen für jeden festzulegen Seite einzeln Stil
Randstile haben die folgenden Typen:
keine: kein Rand definiert, d. h. kein Rand
gepunktet: Rand Der Stil ist ein gepunkteter Rand.
gestrichelt: Der Randstil ist gestrichelt.
durchgezogen: Der Randstil ist eine durchgezogene Linie, gerendert In den meisten Browsern ist dies eine durchgezogene Linie.
doppelt: Der Rahmenstil ist eine Doppellinie. Die Breite der Doppellinie entspricht dem Wert von border-width.
Groove: Der Rahmenstil ist ein 3D-Groove-Rand und seine Wirkung hängt vom Wert von border-color ab.
Grat: Der Randstil ist ein Gratrand und seine Wirkung hängt vom Wert von border-color ab.
Einsatz: Der Rahmenstil ist ein 3D-Einsatzrahmen und seine Wirkung hängt vom Wert von border-color ab.
outset: Der Rahmenstil ist ein 3D-Anfangsrahmen und seine Wirkung hängt vom Wert von border-color ab.
erben: Der Rahmenstil sollte vom übergeordneten Element geerbt werden.
Fall:
Stellen Sie den oberen Rand des Rahmens auf Punkte, den unteren Rand auf gepunktete Linien und die linke und rechte Seite auf ein Durchgezogene Linien
div{
width:100px;
height: 100px;
border-style: dotted solid dashed solid;
border-color: pink;
}Das Rendering ist wie folgt:

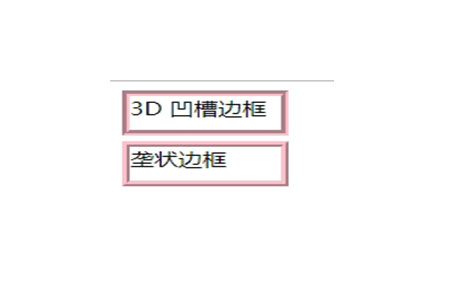
Stellen Sie den Rand auf 3D-Rillen- und Gratrand ein
<style type="text/css">
.box1{
width:100px;
height:30px;
border:5px groove pink;
margin-bottom: 5px;
}
.box2{
width:100px;
height:30px;
border:5px ridge pink;
}
</style>
</head>
<body>
<div class="box1">3D 凹槽边框</div>
<div class="box2">垄状边框</div>
</body>Rendering

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für alle beim Erlernen von Grenzstilen hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo legen Sie die CSS-Grenzlinie fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...




