So verwenden Sie Datumsobjekte in JavaScript
Das Datumsobjekt ist eine integrierte Funktion, mit der wir das Datum anzeigen können. In diesem Artikel erfahren Sie, wie Sie das Datumsobjekt verwenden.

Wir können new verwenden, um integrierte Funktionen zu erstellen
var 对象名称= new object();
Jetzt erstellen wir tatsächlich ein So verwenden Sie Datumsobjekte in JavaScript-Objekt
Erstellen wir ein So verwenden Sie Datumsobjekte in JavaScript-Objekt, indem wir einen passenden Objektnamen (heute) hinzufügen. Es können verschiedene Typen und Methoden zu Datumsangaben ausgegeben werden
var today = new So verwenden Sie Datumsobjekte in JavaScript();
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new So verwenden Sie Datumsobjekte in JavaScript();
</script>
</body>
</html>Nach Abschluss verwenden wir console.log, um verschiedene Datumsattribute und -methoden zu debuggen.
Werfen wir einen Blick auf die Eigenschaften des Datumsobjekts
Eigenschaften 1. getFullYear() (das aktuelle Jahr abrufen)
Um das aktuelle Jahr zu erhalten, müssen Sie getFullYear() verwenden.
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new So verwenden Sie Datumsobjekte in JavaScript();
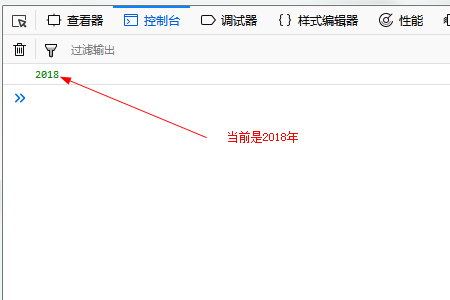
console.log(today.getFullYear());
</script>
</body>
</html>Das laufende Ergebnis lautet wie folgt:

Attribut 2. getMonth ()+1 (den aktuellen Monat abrufen)
Was nach dem Jahr erhalten wird, ist der aktuelle Monat. Hierbei ist zu beachten, dass in der getMonth-Methode eine Zahl verschoben wird nach unten wird erhalten, zum Beispiel steht 0 für Januar und 1 für Februar.
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new So verwenden Sie Datumsobjekte in JavaScript();
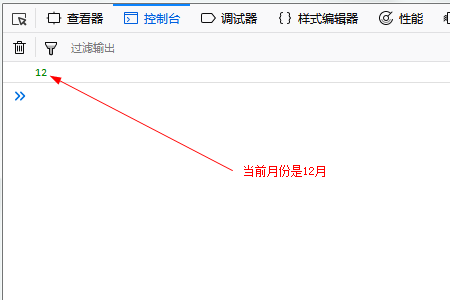
console.log(today.getMonth()+1);
</script>
</body>
</html>Der Operationseffekt ist wie folgt

Attribut 3. getSo verwenden Sie Datumsobjekte in JavaScript() (get das aktuelle Datum)
getSo verwenden Sie Datumsobjekte in JavaScript() ruft den aktuellen Datumswert ab. In getMonth muss 1 hinzugefügt werden, getSo verwenden Sie Datumsobjekte in JavaScript liegt jedoch zwischen 1 und 31, sodass keine 1 hinzugefügt werden muss.
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new So verwenden Sie Datumsobjekte in JavaScript();
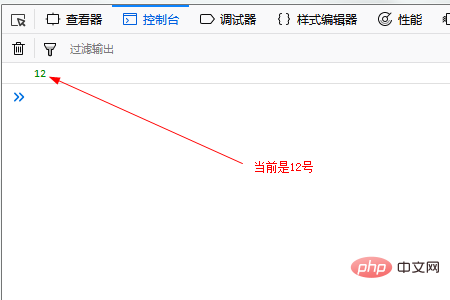
console.log(today.getSo verwenden Sie Datumsobjekte in JavaScript());
</script>
</body>
</html>Der laufende Effekt ist wie folgt folgt

Attribut 4. getDay() (Wochentag (Wochentag) abrufen)
Zu Beginn von Sonntag, Sonntag ist 0, Montag ist 1 usw. Erhalten Sie Zahlen von 0 bis 6.
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new So verwenden Sie Datumsobjekte in JavaScript();
console.log(today.getDay());
</script>
</body>
</html>Der laufende Effekt ist wie folgt

Zum Schluss (erhalten Sie das aktuelle Jahr, den aktuellen Monat). , Tag und Wochentag sofort)
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new So verwenden Sie Datumsobjekte in JavaScript();
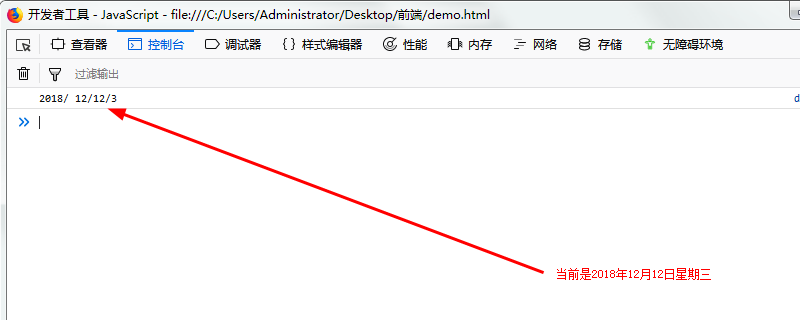
console.log(today.getFullYear()+"/",today.getMonth()+1+"/"+today.getSo verwenden Sie Datumsobjekte in JavaScript()+"/"+today.getDay());
</script>
</body>
</html>Der Laufeffekt ist wie folgt

Schließlich werfen wir einen Blick auf andere Verwendungsmöglichkeiten des So verwenden Sie Datumsobjekte in JavaScript-Objekts
Wir können das So verwenden Sie Datumsobjekte in JavaScript-Objekt auch verwenden, um die aktuelle Uhrzeit in Stunden, Minuten und Sekunden abzurufen.
Sehen wir uns ein konkretes Beispiel an
Anzeige der Stunde
Rufen Sie die Stundendaten des So verwenden Sie Datumsobjekte in JavaScript-Objekts ab.
Da die aktuelle Zeit 14 Uhr ist, wird das Ergebnis als 14 angezeigt.
Der JavaScript-Code lautet wie folgt
var today = new So verwenden Sie Datumsobjekte in JavaScript(); console.log(today.getHours());
Das laufende Ergebnis lautet wie folgt

Minuten anzeigen
Da die aktuelle Zeit 46 Minuten beträgt, wird das Ergebnis als 46 angezeigt.
Der JavaScript-Code lautet wie folgt
var today = new So verwenden Sie Datumsobjekte in JavaScript(); console.log(today.getMinutes());
Das laufende Ergebnis lautet wie folgt

Anzeige der Sekunden
JavaScript Der Code ist wie folgt
var today = new So verwenden Sie Datumsobjekte in JavaScript(); console.log(today.getSeconds())
Der Laufeffekt ist wie folgt

Das obige ist der detaillierte Inhalt vonSo verwenden Sie Datumsobjekte in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...






