 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführung in die Unterschiede zwischen let, var und const in JavaScript und seinen Anwendungsszenarien
Einführung in die Unterschiede zwischen let, var und const in JavaScript und seinen Anwendungsszenarien
Einführung in die Unterschiede zwischen let, var und const in JavaScript und seinen Anwendungsszenarien
In Einführung in die Unterschiede zwischen let, var und const in Einführung in die Unterschiede zwischen let, var und const in Einführung in die Unterschiede zwischen let, var und const in JavaScript und seinen Anwendungsszenarien und seinen Anwendungsszenarien und seinen Anwendungsszenarien wird empfohlen, bei der Verwendung von Variablen und Konstanten Variablennamen (im Folgenden zusammenfassend als „Variablen“ bezeichnet) zu deklarieren. var, let und const sind Schlüsselwörter, die beim Deklarieren von Variablen in Einführung in die Unterschiede zwischen let, var und const in Einführung in die Unterschiede zwischen let, var und const in Einführung in die Unterschiede zwischen let, var und const in JavaScript und seinen Anwendungsszenarien und seinen Anwendungsszenarien und seinen Anwendungsszenarien verwendet werden, wobei let und const Schlüsselwörter für die neue Deklarationsmethode sind, die von ECMAScript 2015 übernommen wurde.

ECMAScript 2015 (Ekma-Skript) ist die Standardspezifikation für Einführung in die Unterschiede zwischen let, var und const in Einführung in die Unterschiede zwischen let, var und const in Einführung in die Unterschiede zwischen let, var und const in JavaScript und seinen Anwendungsszenarien und seinen Anwendungsszenarien und seinen Anwendungsszenarien. Es wurde von internationalen Organisationen standardisiert und ist in modernen Browsern wie Google Chrome und Internet Explorer 11 und höher weit verbreitet.
Mit let und const können Sie verhindern, dass der falsche Wert überschrieben wird oder eine Variable mit demselben Namen falsch deklariert wird.
Werfen wir einen detaillierten Blick auf die Unterschiede und die Verwendung von var, let und const
var
In var können Sie und neu deklarieren umverteilen.
var techacademy = '初始值ok'; techacademy = '重新分配ok'; var techacademy = '重新声明ok';
let
Eine erneute Deklaration ist in let
let techacademy = '初始值ok'; techacademy = '重新分配ok'; let techacademy = '重新声明no';
const
verboten in const sind Neudeklaration und Neuzuweisung verboten.
const techacademy = '初始值ok'; techacademy = '重新分配no'; const techacademy = '重新声明no';
Lassen Sie uns anhand von Beispielen let, var und const im Detail erklären
Wie man let, var und const schreibt
Die grundlegende Vorgehensweise ist wie folgt folgt. Schreiben Sie nach jedem Schlüsselwort den Variablennamen und den Anfangswert. Die Anfangswerte von var und let können weggelassen werden.
var hoge1 = 'hoge1'; var hoge2; // 省略初始值的写法 let fuga1 = 'fuga1'; let fuga2; // 省略初始值的写法 const piyo = 'piyo'; // const的初始值不能省略
Der Verwendungsbereich von let, var und const
Der Verwendungsbereich von var, let und const ist unterschiedlich.
Wenn beispielsweise eine Variable außerhalb einer if-Anweisung deklariert wird, kann sie auch innerhalb einer if-Anweisung verwendet werden.
let und const können nicht verwendet werden, wenn sie den Gültigkeitsbereich verlassen.
if (1) {
var x = 'ok';
let y = 'no';
const z = 'no';
}
console.log(x); //可以使用
console.log(y); //范围外,错误
console.log(z); //范围外,错误Sehen wir uns ein konkretes Beispiel an
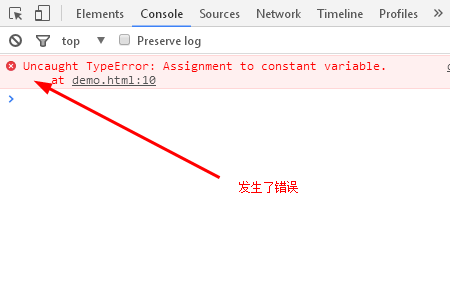
Variablendeklaration verwendet grundsätzlich const. Der Fehler tritt bei der Neuzuweisung von const auf. Indem Sie also mit const eine Variable deklarieren, deren Wert Sie nicht ändern möchten, verhindern Sie, dass der Wert versehentlich geändert wird.
const piyo = 'piyo'; piyo = 'hogehoge'; // 发生错误
Der Operationseffekt ist wie folgt

Wenn Sie eine Umverteilung benötigen, können Sie let verwenden. Da let im Vergleich zu var den gültigen Gültigkeitsbereich einer Variablen lokal festlegen kann, wird eine fehlerhafte Deklaration von Variablen mit demselben Namen verhindert.
{
let fuga = 'fuga'; // 仅在{ ... }中有效
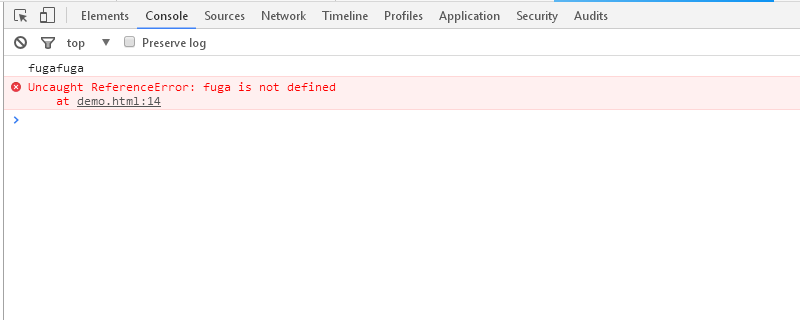
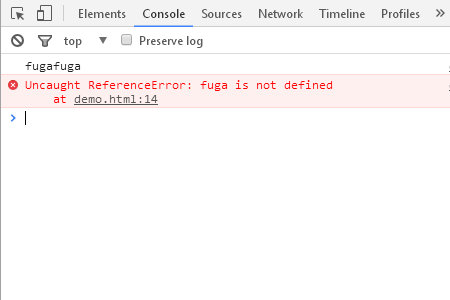
fuga = 'fugafuga'; // 重新分配,没有错误
console.log(fuga);
}
console.log(fuga); // 发生错误Der Operationseffekt ist wie folgt

In den meisten Fällen wird empfohlen, const und let zu verwenden. Verwenden Sie var nur, wenn dies unbedingt erforderlich ist; dies verhindert eine falsche Verwendung von Variablen und erleichtert daher die Programmierung und das Debuggen.
Das obige ist der detaillierte Inhalt vonEinführung in die Unterschiede zwischen let, var und const in JavaScript und seinen Anwendungsszenarien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann





