
Zu den Vorteilen von CSS gehören: umfangreiche Stildefinition, einfache Änderung, klare Struktur, mehrseitige Verwendung usw.; die Nachteile von CSS: unterschiedliche Browserunterstützung und -kompatibilität sowie die Unfähigkeit, klar zu spezifizieren Vererbung
Die Hauptfunktion von CSS besteht darin, HTML-Seiten Stile hinzuzufügen, um sie schöner zu machen. Als nächstes werde ich die Vor- und Nachteile von CSS im Detail vorstellen, was hoffentlich für alle hilfreich ist.
[Empfohlener Kurs: CSS-Tutorial]

CSS Bedeutung:
CSS heißt Cascading Style Sheets (vollständiger englischer Name: Cascading Style Sheets). Es handelt sich um eine Computersprache, mit der HTML-Dateistile ausgedrückt werden können Funktioniert mit anderen Skriptsprachen, um verschiedene Elemente von Webseiten dynamisch zu formatieren. Bietet ein reichhaltiges Erscheinungsbild im Dokumentstil für Webseiten
Vor- und Nachteile von CSS
Vorteile von CSS:
(1 ) Rich-Style-Definitionen: CSS bietet ein reichhaltiges Erscheinungsbild im Dokumentstil, mit dem die Hintergrundfarbe von Elementen geändert, der Abstand zwischen Elementen sowie die Farbe und Größe von Schriftarten und andere Methoden zum Ändern des Seiteneffekts festgelegt werden können
(2) Einfach zu ändern: Wenn Sie den Stil eines Elements irgendwo in einer CSS-Datei ändern, ändern sich die Stile aller auf dieses CSS angewendeten Dateien
(3) Die Struktur ist klar und leicht zu ändern . Suchmaschinen suchen nach
(4) Einfach zu schreiben: CSS-Code ist einfach zu schreiben, und Sie können CSS
genauso einfach schreiben wie HTML-Code (5) Trennen Sie Leistung und Inhalt: Ziehen Sie den Designteil ab. Durch das Einfügen in eine unabhängige Stildatei kann die Komplexität zukünftiger Codeänderungen verringert werden
(6) Mehrseitige Verwendung: Das Einfügen von CSS-Stilen in eine Datei kann wiederholt auf mehrere angewendet werden HTML-Seiten.
Beispiel: Schriftfarbe über CSS ändern
<div style="color:skyblue"><h1>PHP中文网</h1></div>
Rendering:

Nachteile von CSS
(1) CSS hat keinen übergeordneten Selektor
(2) Inkonsistenz bei der Browserunterstützung, viele Attributwerte haben Probleme mit der Browserkompatibilität
(3) Vererbung kann nicht explizit angegeben werden Eigenschaften
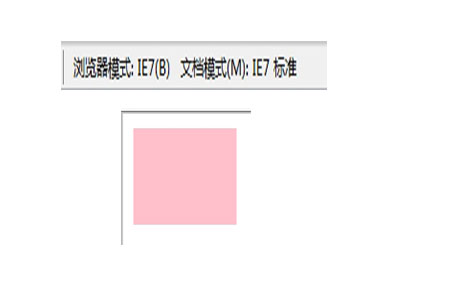
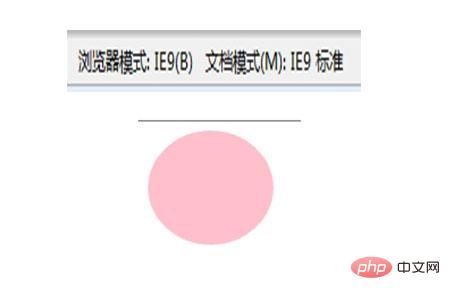
Beispiel: Das Attribut „border-radius“ wird in IE9 und höheren Browsern unterstützt, jedoch nicht unter IE9.
<div style="max-width:90%"></div>
Rendering auf IE7:

Rendering auf IE9

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass jeder durch diesen Artikel die Vor- und Nachteile von CSS verstehen kann von
Das obige ist der detaillierte Inhalt vonWas sind die Vor- und Nachteile von CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!