
So verwenden Sie das So verwenden Sie Array-Objekte in JavaScript-Objekt in JavaScript: Erstellen Sie zunächst eine Codedatei. Verwenden Sie dann „New“, um ein So verwenden Sie Array-Objekte in JavaScript-Objekt zu erstellen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Das So verwenden Sie Array-Objekte in JavaScript-Objekt von JavaScript ist auch eine der integrierten Funktionen von JavaScript. Das So verwenden Sie Array-Objekte in JavaScript-Objekt wird zum Verarbeiten von So verwenden Sie Array-Objekte in JavaScripts verwendet. Bei der Verwendung des So verwenden Sie Array-Objekte in JavaScript-Objekts müssen wir zunächst ein So verwenden Sie Array-Objekte in JavaScript-Objekt mit new erstellen.
Wir haben in diesem Artikel bereits vorgestellt, wie man eine integrierte Funktion erstellt Wie man das String-Objekt in JavaScript verwendet, also werden wir es als nächstes direkt mit erstellen neu Ein So verwenden Sie Array-Objekte in JavaScript-Objekt
var family= new So verwenden Sie Array-Objekte in JavaScript();
Dann schauen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
Fügen Sie „Tom“, „Jerry“ hinzu, „Soucy“ und verwenden Sie console.log, um das Debuggen aufzurufen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var family= new So verwenden Sie Array-Objekte in JavaScript("Tom", "Jerry", "Soucy");
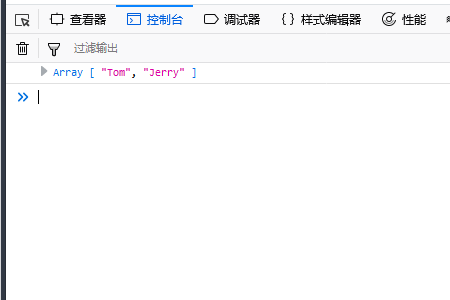
console.log(family);
</script>
</body>
</html>Der Operationseffekt ist wie folgt

Als nächstes werfen wir einen Blick auf die Eigenschaften und Methoden des So verwenden Sie Array-Objekte in JavaScript-Objekts
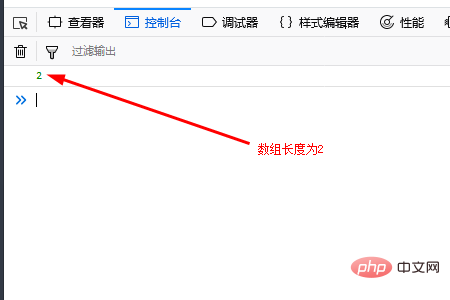
Attribut 1. Länge (So verwenden Sie Array-Objekte in JavaScript-Länge abrufen)
Der Code lautet wie folgt
<script>
var family= new So verwenden Sie Array-Objekte in JavaScript("Tom", "Jerry", "Soucy");
console.log(family.length);
</script>Der Laufeffekt ist wie folgt

Im Familienarray gibt es drei Elemente: Tom, Jerry und Soucy, daher wird es als 3 angezeigt.
Über Länge und Attribute
Ersetzen Sie die Anzahl der Elemente im Längenattribut der Anordnung. Wenn die Anzahl der Elemente nach der Ersetzung kleiner ist als die Anzahl der Elemente vor der Ersetzung, werden die Elemente ebenfalls ersetzt gelöscht werden.
Dieses Mal ersetzt das Längenattribut der Anordnung von „Taro“, „Jiro“ und „Saburo“ „Taro“, „Jiro“ durch 2.
Dann erklären Sie bitte jedes Code.
Der Anfangswert ist wie folgt:
Durch Zuweisen der Anzahl der Elemente zur Längeneigenschaft des So verwenden Sie Array-Objekte in JavaScripts, wenn die Anzahl der Elemente nach der Zuweisung geringer ist als die Anzahl der Elemente zuvor Beim Ersetzen wird das Element gelöscht. 🎜>Zu diesem Zeitpunkt setzt ["Tom", "Jerry", "Soucy"] das Längenattribut des So verwenden Sie Array-Objekte in JavaScripts auf 2 und das So verwenden Sie Array-Objekte in JavaScript wird zu ["Tom", "Jerry"]. . >Lassen Sie uns erklären
Der Anfangswert ist wie folgt:
var family = ['Tom', 'Jerry', 'Soucy'];
Die Länge des Familienarrays mit einem Element von 3 ist auf 2 eingestellt
family.length = 2;
Zu diesem Zeitpunkt ist Die Elemente der So verwenden Sie Array-Objekte in JavaScript-Familie werden gelöscht und der Code des So verwenden Sie Array-Objekte in JavaScripts wie folgt angezeigt: Der Wert des So verwenden Sie Array-Objekte in JavaScripts ist zu diesem Zeitpunkt ['Tom', 'Jerry']. um den Index des So verwenden Sie Array-Objekte in JavaScript-Elements zu diesem Zeitpunkt anzuzeigen
console.log(family)
Das Anzeigeergebnis ist 0, 1.
Der Code zum Anzeigen der aktuellen So verwenden Sie Array-Objekte in JavaScript-Länge lautet wie folgt
console.log(Object.keys(family));

console.log(family.length);
 Da die Syntax jedoch unterschiedlich ist, wird ein Fehler angezeigt
Da die Syntax jedoch unterschiedlich ist, wird ein Fehler angezeigtconsole.log(family.1);
 Das laufende Ergebnis lautet wie folgtDies ist der Code zum Anzeigen des Elements mit dem Indexwert 1 Die aus der Länge der So verwenden Sie Array-Objekte in JavaScript-Familie übergebene Zahl ist die gleiche wie die obige
Das laufende Ergebnis lautet wie folgtDies ist der Code zum Anzeigen des Elements mit dem Indexwert 1 Die aus der Länge der So verwenden Sie Array-Objekte in JavaScript-Familie übergebene Zahl ist die gleiche wie die obige 
Methode 1. Slice() (So verwenden Sie Array-Objekte in JavaScript-Elemente abrufen)

< angeben 🎜> (Index. So verwenden Sie Array-Objekte in JavaScript-Elemente werden nummeriert, beginnend bei 0 und gehend bis n...)
Beim Abrufen von Elementen müssen der Index der Startposition und der Index der Endposition in () angegeben werden. Wenn kein bestimmter Bereich angegeben ist, wird das letzte Element beginnend mit dem ersten Element abgerufen.

slice(0,2)指的是从下标为0的元素开始到下标为2的元素前,所以运行结果是"Tom", "Jerry"。
还有需要知道的是:
如果slice(0),则显示"Tom", "Jerry", "Soucy"
如果slice(0,1),则显示"Tom"
如果slice(1),则显示"Jerry", "Soucy"
如果slice(1,2),则显示"Jerry"
如果slice(2),则显示"Soucy"
方法2. reverse()(翻转元素顺序)
代码如下
<script>
var family= new So verwenden Sie Array-Objekte in JavaScript("Tom", "Jerry", "Soucy");
console.log(family.reverse());
</script>运行结果如下:顺序翻转了过来

方法3. push()(在末尾添加新元素)
在push()中,您可以在数组末尾添加一个新元素,并在添加后获取元素数。
代码如下
<script>
var family= new So verwenden Sie Array-Objekte in JavaScript("Tom", "Jerry", "Soucy");
console.log(family.push("Marry", "Cindy"));
</script>运行效果如下

元素个数从3增加到了5,如果要显示增加的元素,可以再输入以下代码
console.log(family)
运行结果如下

Das obige ist der detaillierte Inhalt vonSo verwenden Sie Array-Objekte in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




