
Verwenden Sie JQuery, um die Array-Elemente zu durchlaufen, d. h. alle Werte im Array. Dazu können wir die Methode jQuery.each() oder $.each() verwenden um nahtlos zu iterieren, d. h. jede Sammlung zu durchlaufen, egal ob es sich um ein Objekt oder ein Array handelt.

Im Folgenden stellen wir Ihnen anhand spezifischer Codebeispiele die Methode vor, mit der JQuery die Elemente des Ausgabearrays in einer Schleife durchläuft .
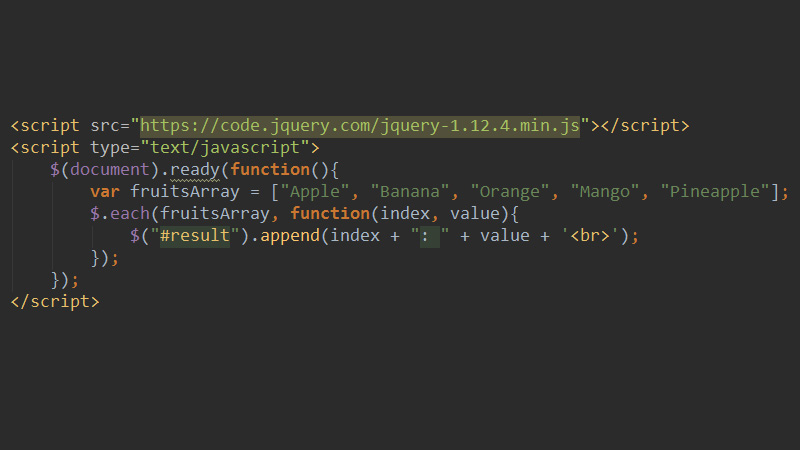
Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery循环遍历输出数组元素示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var arr= ["Apple", "Banana", "Orange", "Mango", "Pineapple"];
$.each(arr, function(index, value){
$("#result").append(index + ": " + value + '<br>');
});
});
</script>
</head>
<body>
</body>
<div id="result"></div>
</html>$.each()Es gibt zwei Parameter in der Methode, der erste Parameter ist der Name des zu erstellenden Arrays Schleife und der zweite Parameter Der Parameter ist eine Methode.
Hier definieren wir ein arr-Array, und dann übergibt in dieser Methode jeder Rückruf einen Array-Index (Index) und den entsprechenden Array-Wert (Wert) und übergibt dann append() Die Methode gibt das Ergebnis der Schleife durch den angegebenen Array-Wert aus.
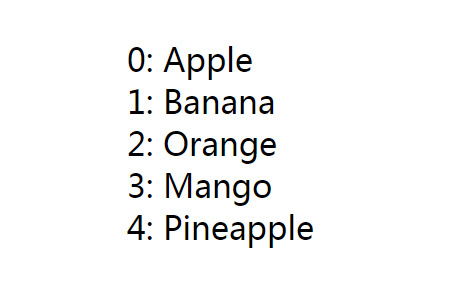
Das Ergebnis ist wie folgt:

Hinweis: Die Methode append() steht am Ende des ausgewählten Elements (immer noch intern) Fügen Sie den angegebenen Inhalt ein. Mit dieser Funktion können wir den Inhalt anhängen. Die Funktion
each() kapselt eine sehr leistungsstarke Traversalfunktion, die eindimensionale Arrays, mehrdimensionale Arrays, DOM, JSON usw. durchlaufen kann. Die Methode every() gibt eine Funktion an, die für jedes übereinstimmende Element ausgeführt werden soll.
Dieser Artikel ist eine Einführung in die spezifische Methode der JQuery-Schleife zur Ausgabe von Array-Elementwerten. Er ist leicht zu verstehen und ich hoffe, dass er für Freunde in Not hilfreich sein wird!
Das obige ist der detaillierte Inhalt vonSo schleifen Sie Ausgabe-Array-Elemente in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Webserver?
Was sind die Webserver?
 So registrieren Sie sich für Firmen-Alipay
So registrieren Sie sich für Firmen-Alipay
 js-String in Array umwandeln
js-String in Array umwandeln
 So deaktivieren Sie das Windows-Sicherheitscenter
So deaktivieren Sie das Windows-Sicherheitscenter
 langbar.chm
langbar.chm
 So löschen Sie meine WeChat-Adresse
So löschen Sie meine WeChat-Adresse
 Einführung in den Satz von Kirchhoff
Einführung in den Satz von Kirchhoff
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 So lösen Sie das Problem, wenn die CPU-Temperatur des Computers zu hoch ist
So lösen Sie das Problem, wenn die CPU-Temperatur des Computers zu hoch ist