Welche Verwendung finden Array-Objekte in JavaScript?
我们在上一篇文章JavaScript中的Welche Verwendung finden Welche Verwendung finden Welche Verwendung finden Array-Objekte in JavaScript?-Objekte in JavaScript?-Objekte in JavaScript?对象如何使用中已经介绍了有关于Welche Verwendung finden Welche Verwendung finden Welche Verwendung finden Array-Objekte in JavaScript?-Objekte in JavaScript?-Objekte in JavaScript?对象的属性和方法的用法,接下来的这篇文章我们就来看看Welche Verwendung finden Welche Verwendung finden Welche Verwendung finden Array-Objekte in JavaScript?-Objekte in JavaScript?-Objekte in JavaScript?对象还有哪些用法。

我们先来看一个示例
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var family= new Welche Verwendung finden Welche Verwendung finden Welche Verwendung finden Array-Objekte in JavaScript?-Objekte in JavaScript?-Objekte in JavaScript?("Tom", "Jerry", "Soucy");
console.log(family);
</script>
</body>
</html>下面我们就根据这个例子来介绍Welche Verwendung finden Welche Verwendung finden Welche Verwendung finden Array-Objekte in JavaScript?-Objekte in JavaScript?-Objekte in JavaScript?对象的一些用法
删除数组末尾的元素
代码如下
<script>
var family= new Welche Verwendung finden Welche Verwendung finden Welche Verwendung finden Array-Objekte in JavaScript?-Objekte in JavaScript?-Objekte in JavaScript?("Tom", "Jerry", "Soucy");
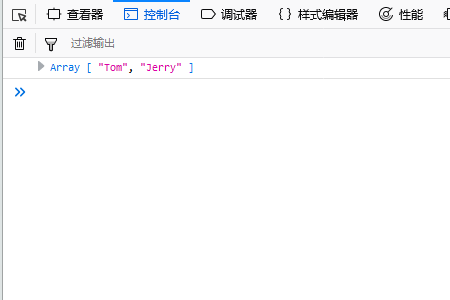
var last = family.pop();
console.log(family);
</script>运行结果如下

将元素添加到数组的开头
代码如下
<script>
var family= new Welche Verwendung finden Welche Verwendung finden Welche Verwendung finden Array-Objekte in JavaScript?-Objekte in JavaScript?-Objekte in JavaScript?("Tom", "Jerry", "Soucy");
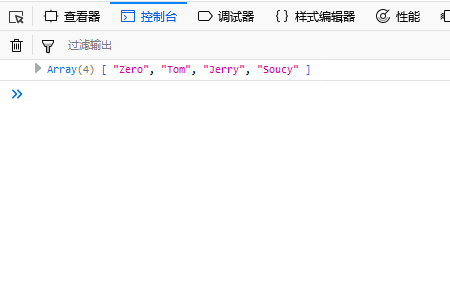
var newLength = family.unshift("Zero");
console.log(family);
</script>运行结果如下

获取元素的下标
代码如下
<script>
var family= new Welche Verwendung finden Welche Verwendung finden Welche Verwendung finden Array-Objekte in JavaScript?-Objekte in JavaScript?-Objekte in JavaScript?("Tom", "Jerry", "Soucy");
var ban = family.indexOf("Soucy");
console.log(ban);
</script>运行结果如下

从上述结果中我们可以知道Soucy的下标值是2。
确定下标位置并删除元素
代码如下
<script>
var family= new Welche Verwendung finden Welche Verwendung finden Welche Verwendung finden Array-Objekte in JavaScript?-Objekte in JavaScript?-Objekte in JavaScript?("Tom", "Jerry", "Soucy");
var removedFamily = family.splice(0,1);
console.log(family);
</script>运行效果如下

复制一个数组
代码如下
<script>
var family= new Welche Verwendung finden Welche Verwendung finden Welche Verwendung finden Array-Objekte in JavaScript?-Objekte in JavaScript?-Objekte in JavaScript?("Tom", "Jerry", "Soucy");
var FamilyCopied= new Welche Verwendung finden Welche Verwendung finden Welche Verwendung finden Array-Objekte in JavaScript?-Objekte in JavaScript?-Objekte in JavaScript?("Tom", "Jerry", "Soucy");
console.log(FamilyCopied);
</script>运行效果如下

定义一个空数组
空数组用于定义不包含任何内容的数组。
代码如下
//定义一个空数组
var family = new Welche Verwendung finden Welche Verwendung finden Welche Verwendung finden Array-Objekte in JavaScript?-Objekte in JavaScript?-Objekte in JavaScript?();
msgWelche Verwendung finden Welche Verwendung finden Welche Verwendung finden Array-Objekte in JavaScript?-Objekte in JavaScript?-Objekte in JavaScript?[0] = "Tom";
msgWelche Verwendung finden Welche Verwendung finden Welche Verwendung finden Array-Objekte in JavaScript?-Objekte in JavaScript?-Objekte in JavaScript?[99] = "100Tom";
if (family.length==100) {
console.log("数组的长度为100");
}删除Welche Verwendung finden Welche Verwendung finden Welche Verwendung finden Array-Objekte in JavaScript?-Objekte in JavaScript?-Objekte in JavaScript?对象的任何部分
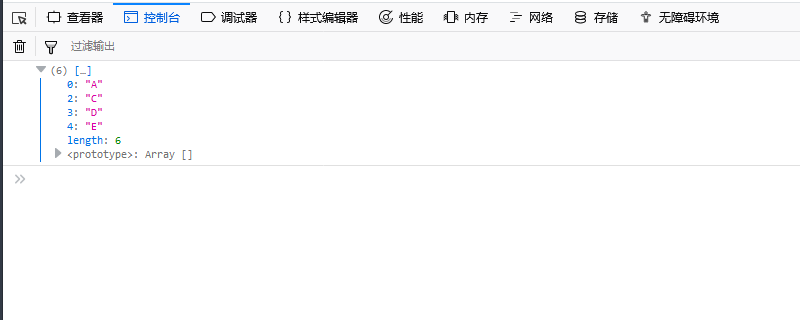
var array=["A","B","C","D","E","F"] delete array[1]; delete array[5]; console.log(array)
运行效果如下

注意:这里虽然删除了两个元素但是数组长度不变,splice删除元素,数组长度是会相应的改变的,数组的下标也会相应改变的。
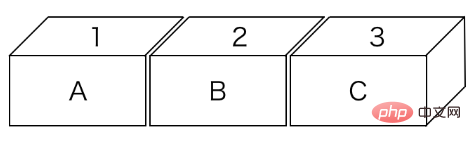
多维数组的创建
多维数组是组合两种或更多种类型元素的数组。
JavaScript不提供多维数组的方法,但可以通过在数组中再创建一个数组来实现多维数组。
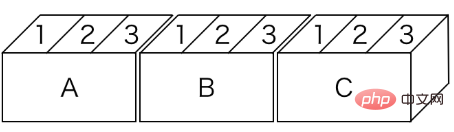
我们来看下面的图像
一维数组

二维数组

我们来看具体的示例
var array = [ [1,2,3], [4,5,6], [7,8,9] ]; var array1 = array[2];
在名为array1的变量中,将分配array数组中第二个元素中包含的值[7,8,9]
Das obige ist der detaillierte Inhalt vonWelche Verwendung finden Array-Objekte in JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript




