
In js sind Variablen Container zum Speichern von Informationen. In JavaScript gibt es zwei Arten von Variablen: lokale Variablen und globale Variablen.

Wie deklariere ich Variablen in js?
In js können Sie das Schlüsselwort „var“ oder „let“ verwenden und den „Variablennamen“ hinzufügen, um eine Variable zu deklarieren. [Empfohlene verwandte Video-Tutorials: JavaScript-Tutorial]
Die Namen von js-Variablen, auch Bezeichner genannt, müssen einigen Standards folgen:
Der Name muss mit beginnen Buchstaben (a bis z oder A bis Z) beginnen mit einem Unterstrich (_) oder Dollarzeichen ($). Es wird jedoch nicht empfohlen, am Anfang einen Unterstrich (_) oder ein Dollarzeichen ($) zu verwenden.
2. Nach dem ersten Buchstaben können Sie auch Zahlen (0 bis 9) verwenden, z. B. Wert1.
3. Bei JS-Variablen wird die Groß-/Kleinschreibung beachtet. Beispiel: x und X sind unterschiedliche Variablen.
Sehen wir uns die Deklaration von js-Variablen anhand von Beispielen an:
Korrekte Variablendeklaration:
var x = 10 ; var _value = "sonoo" ;
Falsche Variablendeklaration:
var 123 = 30 ; var * aa = 320 ;
Lokale JavaScript-Variablen
Variablen, die innerhalb eines Blocks oder einer Funktion deklariert werden, werden als lokale Variablen bezeichnet. Auf lokale Variablen kann nur innerhalb des deklarierten Blocks oder der deklarierten Funktion zugegriffen werden Die Funktion hat keine Auswirkung und kann nicht aufgerufen werden. Beispiel:
<div class="demo">
<p id="p1"></p>
<p id="p2"></p>
</div>
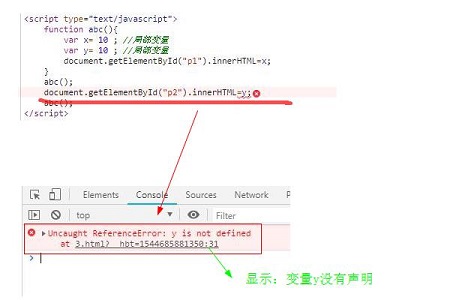
<script type="text/javascript">
function abc(){
var x= 10 ; //局部变量
var y= 10 ; //局部变量
document.getElementById("p1").innerHTML=x;
}
abc();
document.getElementById("p2").innerHTML=y;
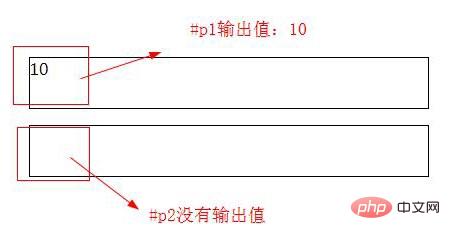
</script>Darstellung:

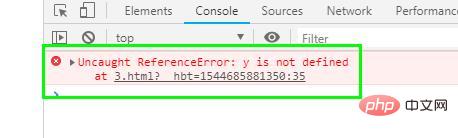
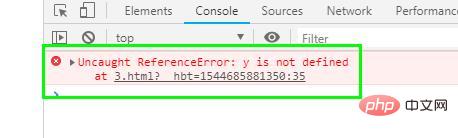
Das liegt daran, dass die Variable x und die Variable y beide lokale Variablen sind; die Variable x ist in der Funktion abc( ) wird intern aufgerufen und ausgegeben, aber die Variable y kann nicht außerhalb der Funktion abc() aufgerufen und ausgegeben werden, und es wird ein Fehler gemeldet:

Globale JavaScript-Variable
Variablen, die außerhalb eines Blocks oder einer Funktion deklariert oder mit einem Fensterobjekt deklariert werden, werden globale Variablen genannt. Auf globale Variablen kann im gesamten Code von jeder Funktion (oder jedem Block) zugegriffen werden. Beispiel:
<div class="demo">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
<p id="p4"></p>
</div>
<script type="text/javascript">
var x= "x=10" ; //局部变量
function abc(){
var y= "y=10" ; //局部变量
document.getElementById("p1").innerHTML=x;
document.getElementById("p2").innerHTML=y;
}
abc();
document.getElementById("p3").innerHTML=x;
document.getElementById("p4").innerHTML=y;
</script>Rendering:

Es ist ersichtlich, dass außerhalb der Funktion abc() nicht auf die lokale Variable y zugegriffen und diese ausgegeben werden kann, und es liegt ein Fehler vor wird gemeldet:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWas sind Variablen in js und welche Typen sind sie?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in Screenshot-Tastenkombinationen in Win10
Einführung in Screenshot-Tastenkombinationen in Win10
 So verwenden Sie Shuffle
So verwenden Sie Shuffle
 Linux View IP-Befehl
Linux View IP-Befehl
 Empfohlene benutzerfreundliche und formelle Software-Apps für Währungsspekulationen im Jahr 2024
Empfohlene benutzerfreundliche und formelle Software-Apps für Währungsspekulationen im Jahr 2024
 Aktuelles Ranking der digitalen Währungsbörsen
Aktuelles Ranking der digitalen Währungsbörsen
 HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten
 Was soll ich tun, wenn mein Laufwerk C rot wird?
Was soll ich tun, wenn mein Laufwerk C rot wird?
 So stellen Sie gelöschte Dateien auf dem Computer wieder her
So stellen Sie gelöschte Dateien auf dem Computer wieder her