
JS ruft die aktuelle Breite und Höhe des Bildes ab. Wir können die JavaScript-Attribute clientWidth und clientHeight verwenden, um sie abzurufen. Die Eigenschaften clientWidth und clientHeight repräsentieren das Abrufen der aktuellen Breite und Höhe des Bildes.

Empfohlene Referenz: „JavaScript-Tutorial“
Nachfolgend stellen wir Ihnen JS anhand konkreter Codebeispiele vor. Methode zum Ermitteln der aktuellen Breite und Höhe des Bildes .
Das Codebeispiel lautet wie folgt:
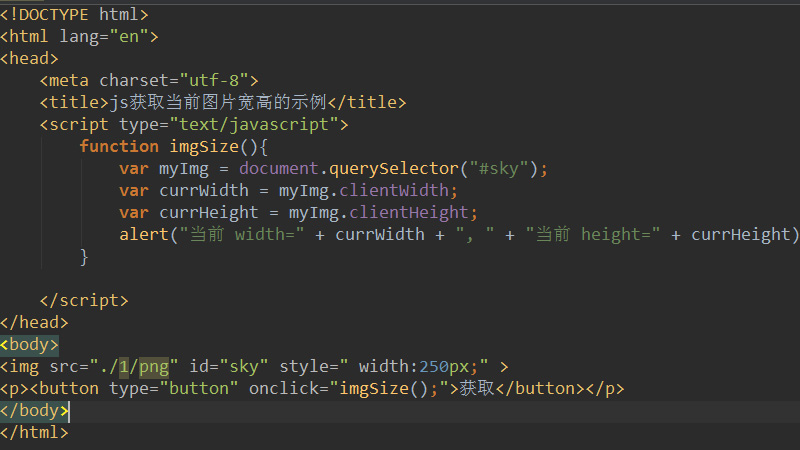
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js获取当前图片宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var currWidth = myImg.clientWidth;
var currHeight = myImg.clientHeight;
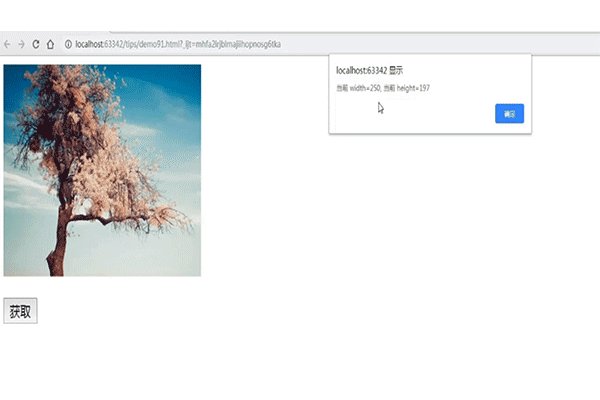
alert("当前 width=" + currWidth + ", " + "当前 height=" + currHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style=" width:250px;">
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
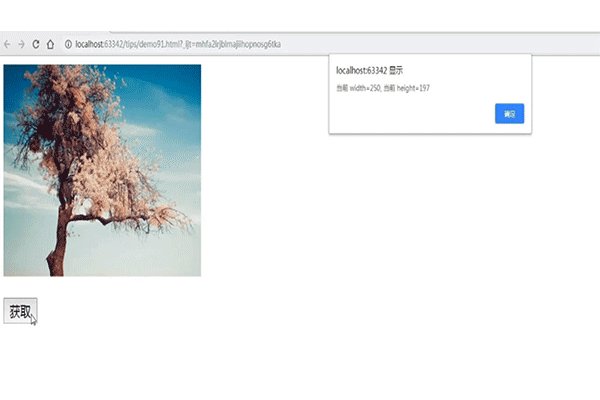
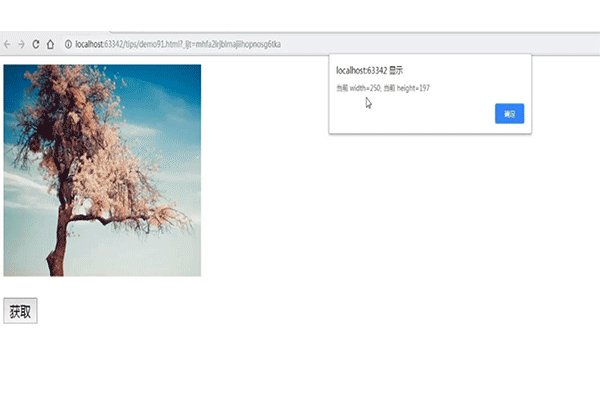
</html>Wenn wir auf die Schaltfläche „Abrufen“ klicken, wird die oben definierte Methode imgSize() aufgerufen, wobei querySelector( ) Die Methode kann das Element mit der ID="sky" im Dokument abrufen, bei dem es sich um das erhaltene IMG-Bild handelt. Rufen Sie dann die aktuelle Breite und Höhe (Einheit: Pixel) des Elements über die Eigenschaften .clientWidth und clientHeight ab.
Für das IMG-Bild hier haben wir ein Breitenattribut von 250 Pixel und eine adaptive Höhe hinzugefügt.
Der endgültige Effekt ist wie folgt:

Hinweis: Das Attribut clientWidth stellt die interne Breite dar des Elements. Diese Eigenschaft umfasst Auffüllungen, jedoch keine vertikalen Bildlaufleisten (falls vorhanden), Rahmen und Ränder, und ihr Wert wird auf eine ganze Zahl gerundet.
clientHeight kann durch CSS-Höhe + CSS-Auffüllung – horizontale Bildlaufleistenhöhe (falls vorhanden) berechnet werden. Diese Eigenschaft ist eine schreibgeschützte Eigenschaft für Elemente, die weder CSS noch Inline-Layout definieren boxen ist 0, andernfalls ist es die Höhe des Elementinneren in Pixel, einschließlich Innenabstand, aber ohne horizontale Bildlaufleisten, Rahmen und Ränder.
Dieser Artikel ist eine detaillierte Einführung in JS, um die aktuelle Breite und Höhe eines Bildes zu ermitteln. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Das obige ist der detaillierte Inhalt vonSo erhalten Sie die aktuelle Breite und Höhe des Bildes in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Attributverwendung
Attributverwendung
 Lösung für Java-Erfolg und Javac-Fehler
Lösung für Java-Erfolg und Javac-Fehler
 So stellen Sie den automatischen Zeilenumbruch in Word ein
So stellen Sie den automatischen Zeilenumbruch in Word ein
 Einführung in den Route Add-Befehl
Einführung in den Route Add-Befehl
 Bereinigen Sie die Registrierung
Bereinigen Sie die Registrierung
 Was tun, wenn der Fehler „normal.dotm' auftritt?
Was tun, wenn der Fehler „normal.dotm' auftritt?
 Komplementalgorithmus für negative Zahlen
Komplementalgorithmus für negative Zahlen
 So wechseln Sie zwischen Huawei-Dual-Systemen
So wechseln Sie zwischen Huawei-Dual-Systemen