
Eine der Hauptfunktionen von JavaScript besteht darin, die angezeigte Website dynamisch neu zu schreiben. Diese Funktion wird von dom (documan Object Model) unterstützt. Daher werden wir in diesem Artikel die Verwendung von JavaScript-Operationen vorstellen So manipulieren Sie das So manipulieren Sie das So manipulieren Sie das DOM mit JavaScript mit JavaScript mit JavaScript-Methoden.

Bevor wir das So manipulieren Sie das So manipulieren Sie das So manipulieren Sie das DOM mit JavaScript mit JavaScript mit JavaScript verstehen, werfen wir einen Blick auf das Fensterobjekt
Das Fensterobjekt speichert die Informationen des Browsers Man kann sagen, dass es sich um den „Browser selbst“ handelt.
Das ist vielleicht etwas schwer zu verstehen, schauen wir uns doch einmal den Inhalt des Objekts an.
Verwenden Sie console.log basierend auf der grundlegenden HTML-Datei, um das Window-Objekt aufzurufen.
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
console.log(window);
</script>
</body>
</html>Der Laufeffekt ist wie folgt

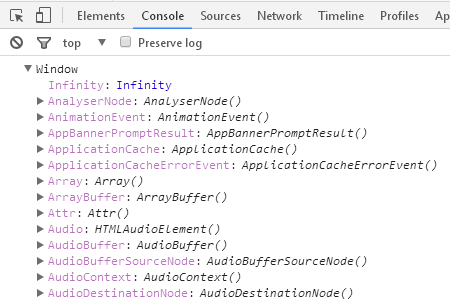
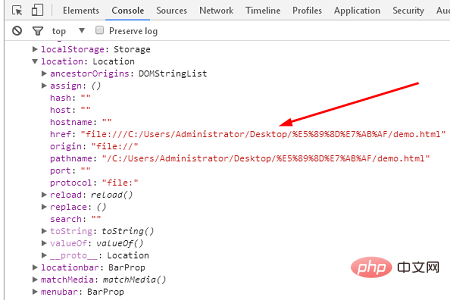
Öffnen Sie das Dreieck, das auf zeigt das Fenster, das Ergebnis ist wie folgt

Auf diese Weise werden alle Eigenschaften und Methoden des Window-Objekts angezeigt.
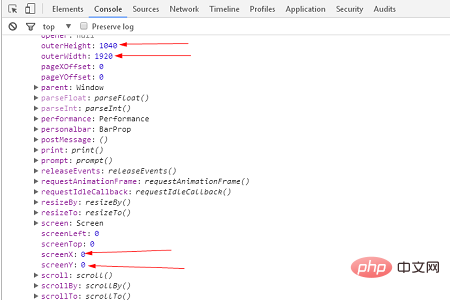
Einfache Attribute umfassen das folgende

outerHeight →Browserhöhen-Attribut
outerWidth →Browserbreiten-Attribut
screenX →Attribut, das die X-Koordinate der oberen linken Ecke des Browsers darstellt
screenY →Attribut, das die Y-Koordinate der oberen linken Ecke des Browsers darstellt
Außerdem wenn Wenn das Standortattribut aktiviert ist, verfügt das Standortattribut über Im Objekt wird der aktuelle Zugriffsort dieser Registerkarte angezeigt.

Zum Beispiel enthält das href-Attribut die URL der Webseite, auf die diese Registerkarte zugreift.
Auf diese Weise speichert das Window-Objekt alle Informationen, die der aktuell geöffnete Tab hat.
Als nächstes werfen wir einen Blick auf das Dokumentobjekt
Das Dokumentattribut ist ein sehr wichtiges Attribut dieses Window-Objekts. Darüber hinaus verfügt das Dokumentobjekt über das Dokumentattribut.
Das sogenannte Dokumentobjekt ist ein Objekt, das den in HTML ausgedrückten Inhalt speichert.
Einfach ausgedrückt ist das Window-Objekt der Browser selbst und das Document-Objekt die besuchte Website selbst.
Wenn du nach innen schaust, gibt es alle möglichen Eigenschaften. Beispielsweise repräsentiert body den Inhalt des HTML-Body-Tags.
Einige Attribute erscheinen nicht in HTML, sind aber auch im gesamten Dokumentobjekt verstreut.
Abschließend kehre ich zum So manipulieren Sie das So manipulieren Sie das So manipulieren Sie das DOM mit JavaScript mit JavaScript mit JavaScript zurück. Wie der Name schon sagt, können Sie mit dem Document Object Model (So manipulieren Sie das So manipulieren Sie das So manipulieren Sie das DOM mit JavaScript mit JavaScript mit JavaScript) einzelne Elemente über Dokumentobjekte abrufen und bearbeiten.
Tatsächlich können wir grundlegende Vorgänge wie das Abrufen, Löschen und Hinzufügen einzelner Elemente der Website durchführen.
Werfen wir einen Blick auf die So manipulieren Sie das So manipulieren Sie das So manipulieren Sie das DOM mit JavaScript mit JavaScript mit JavaScript-Baumstruktur
Sehen wir uns an, wie das So manipulieren Sie das So manipulieren Sie das So manipulieren Sie das DOM mit JavaScript mit JavaScript mit JavaScript bedient wird.
Bevor wir einzelne Bedienmethoden vorstellen, werfen wir zunächst einen Blick auf die Struktur des „Baumstruktur“-So manipulieren Sie das So manipulieren Sie das So manipulieren Sie das DOM mit JavaScript mit JavaScript mit JavaScript.
Beim Konvertieren von HTML in ein Dokumentobjekt speichert das Window-Objekt die Informationen in Form einer Baumstruktur.
Kurz gesagt, es gibt mehrere untergeordnete Elemente unter dem übergeordneten Element, und das untergeordnete Element dient als übergeordnetes Element und verfügt über mehrere untergeordnete Elemente ...
Wird in einfachen HTML-Dateien verwendet Die Tags
Der Code lautet wie folgt
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
</script>
</body>
</html>Das laufende Ergebnis lautet wie folgt

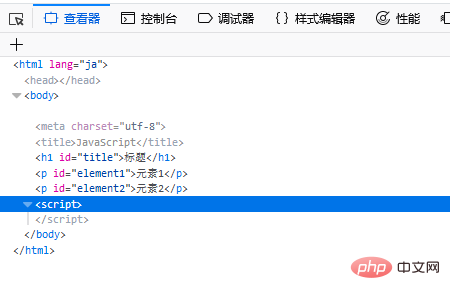
Sie können den in So manipulieren Sie das So manipulieren Sie das So manipulieren Sie das DOM mit JavaScript mit JavaScript mit JavaScript konvertierten HTML-Code leicht sehen Betrachter (Element).
Unter dem übergeordneten Element können Sie deutlich die beiden Elemente
erkennen.Ersetzen Sie dann
Als übergeordnetes Element gibt es unten die Elemente <
Auf diese Weise wird jedes untergeordnete Element zu einem übergeordneten Element und verfügt auch über untergeordnete Elemente ... Dies bildet weiterhin eine verschachtelte Struktur.
Schließlich werfen wir einen detaillierten Blick darauf, wie man das So manipulieren Sie das So manipulieren Sie das So manipulieren Sie das DOM mit JavaScript mit JavaScript mit JavaScript in JavaScript bedient
Methode zum Abrufen von Elementen: getElementById(id );
Zunächst gibt es zum Abrufen eines Elements eine praktische Methode namens getElementById(id);
Basierend auf der dem Element zugewiesenen ID (ById) erhalten wir ein Element mit diesem id (get)-Element.
Sehen wir uns das spezifische Codebeispiel an:
<script>
var h1 = document.getElementById("title");
console.log(h1);
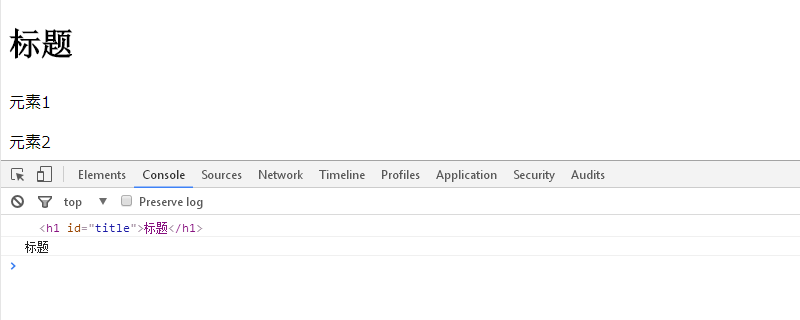
</script>Auf diese Weise wird das Element von h1 mit der ID des Titels erhalten
Das laufende Ergebnis ist wie folgt

元素内文本的取得和改变:textContent属性
如果只想获取h1中的字符串“标题”,那么可以使用textContent属性。
代码如下
<script>
var h1 = document.getElementById("title");
console.log(h1);
var title = h1.textContent;
console.log(title);
</script>运行结果如下

通过这种方式,你就可以看到仅获取了文本部分的“标题”。
还可以使用textContent属性改变文本的内容。
代码如下
<script>
var h1 = document.getElementById("title");
console.log(h1);
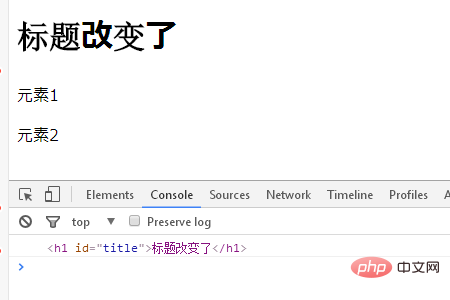
h1.textContent="标题改变了";
</script>运行结果如下

创建元素的方法:createElement(tag_type);和createTextNode(text);
元素具有h1和p等标签类型。它也被指定为字符串。
此外,如果要使该元素具有文本,可以使用createTextNode(text)创建它;
已经有了“元素1”和“元素2”的p标签,再创建一个有“元素3”的文字的p标签吧。
首先,我们这样写
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
var p = document.createElement("p");
var text = document.createTextNode("元素3");
</script>
</body>
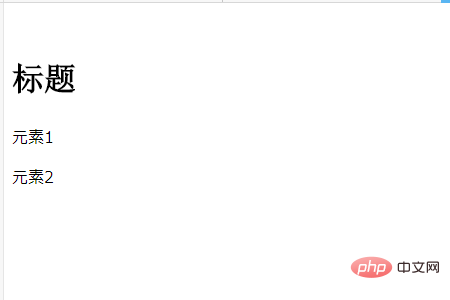
</html>运行效果如下

但是你却没有看到增加的元素3,这是因为还没有指定p标签和文本“元素3”属于哪个父元素,所以为了显示“元素3”,我们需要将其中一个现有元素指定为父元素,并将其添加为子元素。
所以,下面我们就来看看添加元素的方法:appendChild(element);
在制作中,新制作了具有“要素3”的文字的p要素。但是,因为只是做了,所以还在树结构中还没有被组合的状态。当然,不能在浏览器上显示。因此,必须把拥有“要素3”这个文本的p要素作为作为父母要素的子要素追加。
为了在特定的父母要素下追加子元素的方法是苹果。
(一个要素(elemen)作为孩子(Chil)追加(苹果)!很容易理解。
指定父母,把制作了的p要素作为孩子要素进行追加。
这次,因为想与已经某个p要素(要素1、要素2)并行排列,所以将BOdy标签指定为父母。
我们新创建了一个带有文本“元素3”的p元素。但是,因为它只是创建了,所以还在树结构中但处于没有被组合的状态,因此不能在浏览器上显示。所以我们需要添加带有文本“元素3”的p元素作为某个父元素的子元素。
在特定的父元素下添加子元素的方法是appendChild(element);
下面将指定父元素并尝试将创建的p元素添加为子元素。
在这种情况下,由于我们想要并行排列已存在的p标签(元素1,元素2),我们将body标记指定为父元素。
代码如下
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
var p = document.createElement("p");
var text = document.createTextNode("元素3");
document.body.appendChild(p).appendChild(text);
</script>
</body>
</html>运行结果如下

Das obige ist der detaillierte Inhalt vonSo manipulieren Sie das DOM mit JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Gateway und Router
Der Unterschied zwischen Gateway und Router
 So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
 So beheben Sie, dass libcurl.dll auf Ihrem Computer fehlt
So beheben Sie, dass libcurl.dll auf Ihrem Computer fehlt
 Exif-Informationen löschen
Exif-Informationen löschen
 WLAN zeigt keinen Zugang zum Internet an
WLAN zeigt keinen Zugang zum Internet an
 Mein Computer kann es nicht durch Doppelklick öffnen.
Mein Computer kann es nicht durch Doppelklick öffnen.
 So stellen Sie Freunde wieder her, nachdem Sie auf TikTok blockiert wurden
So stellen Sie Freunde wieder her, nachdem Sie auf TikTok blockiert wurden
 Einführung in den Javascript-Spezialeffektcode
Einführung in den Javascript-Spezialeffektcode