 tägliche Programmierung
tägliche Programmierung
 HTML-Kenntnisse
HTML-Kenntnisse
 So erhalten Sie die ursprüngliche Breite und Höhe des Bildes in JS
So erhalten Sie die ursprüngliche Breite und Höhe des Bildes in JS
So erhalten Sie die ursprüngliche Breite und Höhe des Bildes in JS
JS erhält die ursprüngliche Breite und Höhe des Bildes, was der ursprünglichen Größe des Bildes entspricht. Wir können die ursprüngliche Größe des Bildes über die HTML5-Attribute naturalWidth und naturalHeight erhalten. Die ursprüngliche Breite und Höhe eines Bildes kann mithilfe der HTML5-Bildeigenschaften naturalWidth und naturalHeight leicht ermittelt werden.
Empfohlene Referenz: „JavaScript-Tutorial“

Nun, im vorherigen Artikel habe ich es bereits vorgestellt SieDie JS-Methode zum Ermitteln der aktuellen Breite und Höhe eines Bildes ähnelt tatsächlich der Methode zum Ermitteln der ursprünglichen Breite und Höhe. Freunde, die sie benötigen, können sich zuerst darauf beziehen.
Im Folgenden werden wir weiterhin spezifische Codebeispiele kombinieren, um Ihnen die js-Methode zum Erhalten der Originalbildgröße vorzustellen.
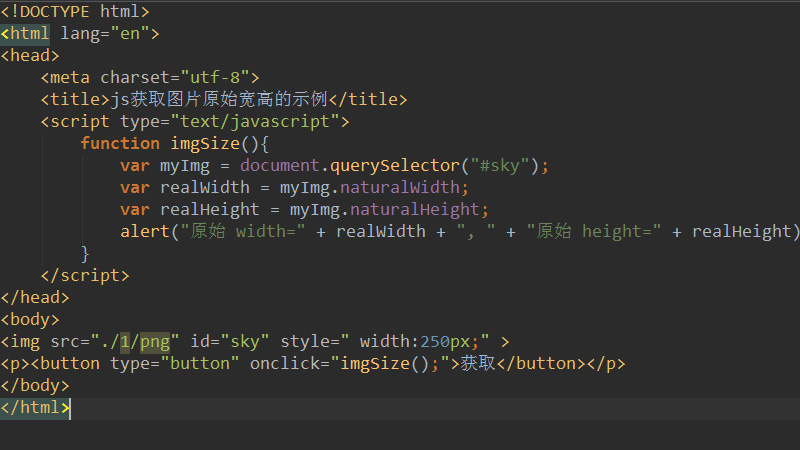
Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js获取图片原始宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var realWidth = myImg.naturalWidth;
var realHeight = myImg.naturalHeight;
alert("原始 width=" + realWidth + ", " + "原始 height=" + realHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style=" width:250px;" >
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
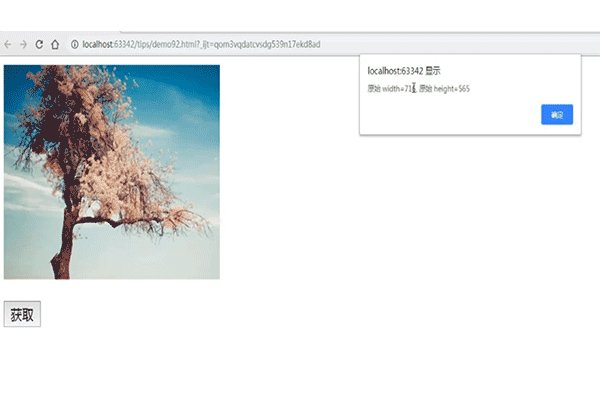
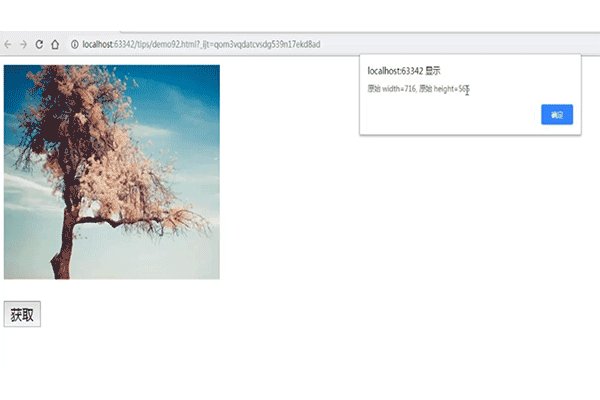
</html>Im Gegensatz zu den Attributen clientWidth und clientHeight, die die aktuelle Breite und Höhe des Bildes erhalten, erfolgt das Erhalten der Originalgröße des Bildes hauptsächlich über naturalWidth und naturalHeightEigenschaften. Die ursprüngliche Breite und Höhe des durch diese beiden Eigenschaften erhaltenen Bildes ändert sich aufgrund von Änderungen in den Einstellungen der externen Breiten- und Höheneigenschaften nicht.
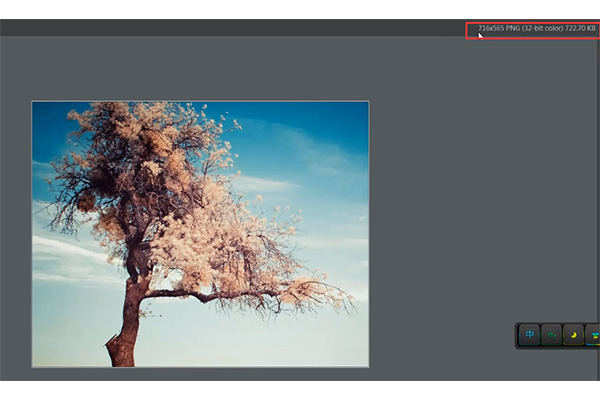
Die ursprüngliche Breite und Höhe des hier verwendeten Bildes ist wie folgt: 716x565px;

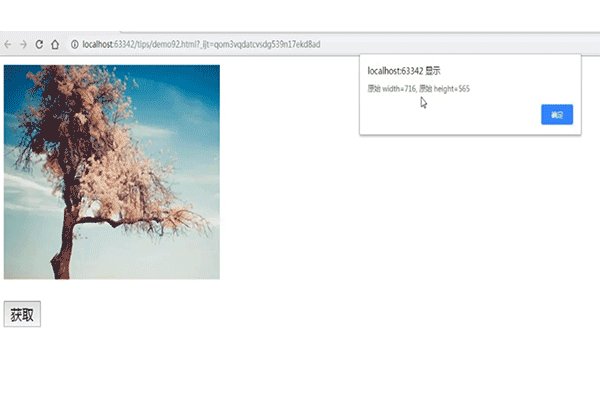
Verwenden Sie dann den obigen js-Code um das Originalgrößenergebnis des Bildes zu erhalten Wie in der folgenden Abbildung gezeigt:

Hinweis: Die Methode querySelector() gibt ein Element im Dokument zurück, das mit dem übereinstimmt angegebenen CSS-Selektor. Die Methode querySelector() gibt nur das erste Element zurück, das mit dem angegebenen Selektor übereinstimmt. Wenn Sie alle Elemente zurückgeben müssen, verwenden Sie stattdessen die Methode querySelectorAll().
Dieser Artikel ist eine Einführung in die Methode zum Ermitteln der ursprünglichen Breite und Höhe eines Bildes mit js. Ich hoffe, dass er auch für Freunde hilfreich ist, die ihn benötigen.
Das obige ist der detaillierte Inhalt vonSo erhalten Sie die ursprüngliche Breite und Höhe des Bildes in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




