 tägliche Programmierung
tägliche Programmierung
 HTML-Kenntnisse
HTML-Kenntnisse
 So steuern Sie das Vergrößern und Verkleinern von Bildern mit js
So steuern Sie das Vergrößern und Verkleinern von Bildern mit js
So steuern Sie das Vergrößern und Verkleinern von Bildern mit js
js steuert den Effekt des Vergrößerns und Verkleinerns von Bildern, der durch die Breiten- und Höhenattribute von JavaScript erreicht werden kann. Mit seinen Eigenschaften können Sie die Bildgröße proportional vergrößern und verkleinern.
Empfohlene Referenz: „JavaScript-Tutorial“

Im vorherigen Artikel habe ich auch JS gets vorgestellt die aktuelle Breite und Höhe des Bildes und JS erhält die ursprüngliche Breite und Höhe des Bildes . Freunde, die es benötigen, können darauf verweisen.
Im Folgenden stellen wir Ihnen anhand spezifischer Codebeispiele die Methode vor, mit der js das Vergrößern und Verkleinern von Bildern steuert.
Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js控制图片放大缩小的示例</title>
<style type="text/css">
button{
padding: 3px 6px;
}
button img{
vertical-align: middle;
}
</style>
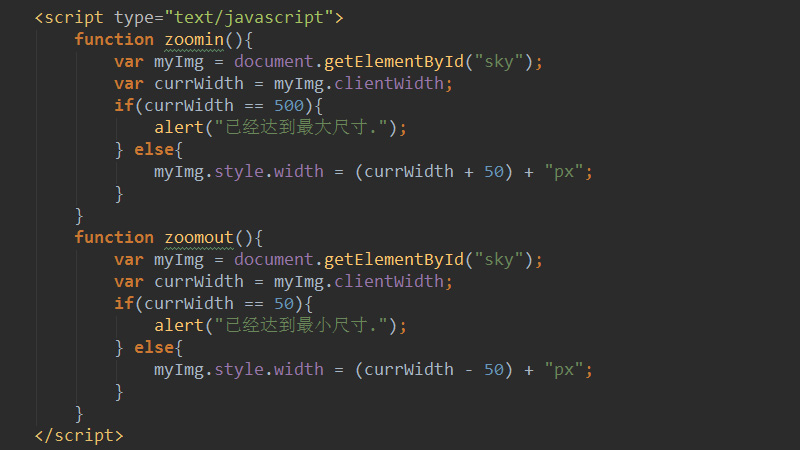
<script type="text/javascript">
function zoomin(){
var myImg = document.getElementById("sky");
var currWidth = myImg.clientWidth;
if(currWidth == 500){
alert("已经达到最大尺寸.");
} else{
myImg.style.width = (currWidth + 50) + "px";
}
}
function zoomout(){
var myImg = document.getElementById("sky");
var currWidth = myImg.clientWidth;
if(currWidth == 50){
alert("已经达到最小尺寸.");
} else{
myImg.style.width = (currWidth - 50) + "px";
}
}
</script>
</head>
<body>
<p>
<button type="button" onclick="zoomin()"> 放大</button>
<button type="button" onclick="zoomout()"> 缩小</button>
</p>
<img src="./1.png" id="sky" style="width: 250px;">
</body>
</html>Wenn auf die Zoom-Schaltfläche geklickt wird, wird die Methode zoomin() aufgerufen. Rufen Sie zunächst das angegebene Bildelement über die Methode document.getElementById und die aktuelle Breite des Bildes über das Attribut clientWidth ab. Wenn die aktuelle Breite des Bildes 500 beträgt, wird die Meldung „Die maximale Größe wurde erreicht“ angezeigt. Andernfalls werden bei jedem Klicken auf die Schaltfläche „Vergrößern“ 50 Pixel zur aktuellen Breite des Bildes hinzugefügt.
Wenn auf die Schaltfläche zum Verkleinern geklickt wird, wird die Methode zoomout() aufgerufen. Nachdem das angegebene Bildelement abgerufen wurde, wird es anhand der aktuellen Breite beurteilt gleich 50 ist, wird die Meldung „Mindestgröße bereits erreicht“ angezeigt. Andernfalls wird die aktuelle Breite des Bildes jedes Mal, wenn Sie auf die Schaltfläche „Verkleinern“ klicken, um 50 Pixel verringert. Die Höhen sind alle anpassbar.
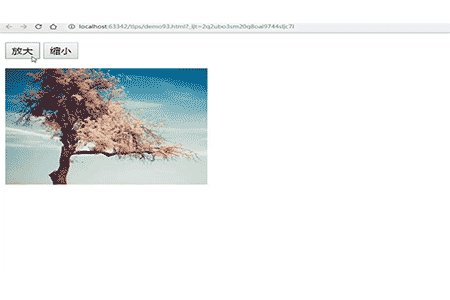
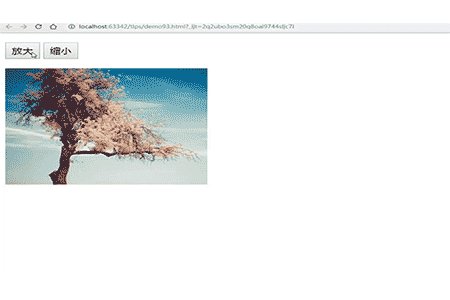
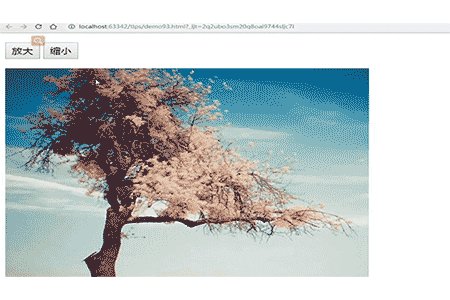
Der endgültige Effekt ist in der folgenden Abbildung dargestellt:

In diesem Artikel geht es um die spezifische Implementierungsmethode zum Steuern des Vergrößerns und Verkleinerns von Bildern mit js . Es ist leicht zu verstehen und ich hoffe, dass es Ihnen hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo steuern Sie das Vergrößern und Verkleinern von Bildern mit js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




