
Die Methode „So implementieren Sie ein Bestätigungsdialogfeld mit bestätigen() in JavaScript()“ in JavaScript kann die Schaltflächen „Bestätigung“ und „Abbrechen“ des Popup-Dialogfelds implementieren. Wenn der Benutzer auf die Schaltfläche „OK“ klickt, gibt „So implementieren Sie ein Bestätigungsdialogfeld mit bestätigen() in JavaScript()“ „true“ zurück. Wenn auf die Schaltfläche „Abbrechen“ geklickt wird, gibt bestätigt() „false“ zurück.
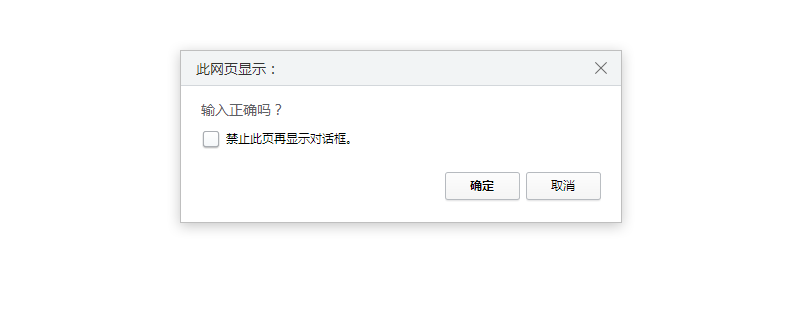
Manchmal, wenn wir Benutzerinformationen auf der Website registrieren, wird eine Seite wie die folgende angezeigt.

Dies ist das Bestätigungsdialogfeld, das angezeigt wird, oft kombiniert mit Warnungen und Eingabeaufforderungen. Als nächstes werden wir die Methode „So implementieren Sie ein Bestätigungsdialogfeld mit bestätigen() in JavaScript()“ verwenden, um ein solches Dialogfeld zu implementieren
Sehen wir uns zunächst die Verwendung der Methode „So implementieren Sie ein Bestätigungsdialogfeld mit bestätigen() in JavaScript()“ an
<script> var 变量 = So implementieren Sie ein Bestätigungsdialogfeld mit bestätigen() in JavaScript('想要显示的字符串或者值'); document.write(变量); </script>
Die spezifischen Codebeispiele sind wie folgt
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var answer = So implementieren Sie ein Bestätigungsdialogfeld mit bestätigen() in JavaScript('输入正确吗?');
document.write(answer);
</script>
</body>
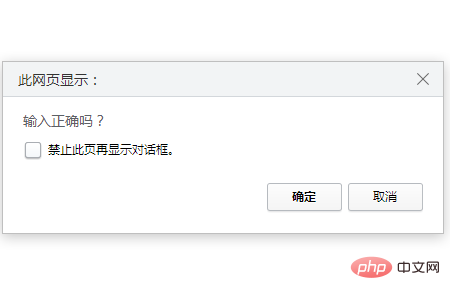
</html>Der Vorgangseffekt ist wie folgt: Ein Dialogfeld wird angezeigt

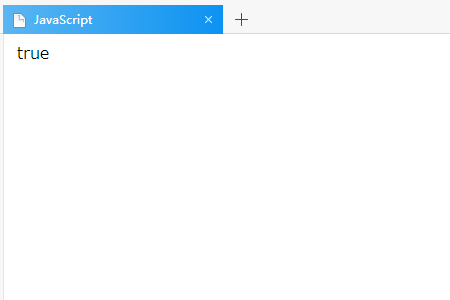
Wenn Sie auf die Schaltfläche „OK“ klicken, verschwindet das Dialogfeld und es wird ein „true“ angezeigt die Seite.
Der Effekt ist wie folgt

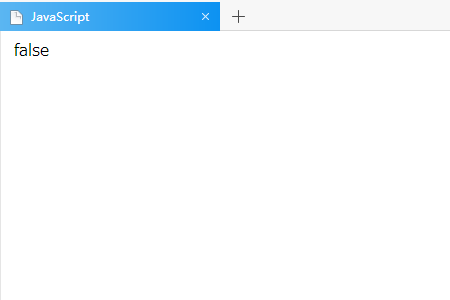
Wenn Sie auf die Schaltfläche „Abbrechen“ klicken, verschwindet auch das Dialogfeld und auf der Seite wird „false“ angezeigt.
Die Wirkung ist wie folgt

Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein Bestätigungsdialogfeld mit bestätigen() in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!