
Um die Funktion des Aufrufs mehrerer Funktionen für das Klickereignis in js zu realisieren, können wir die Methode addEventListener() verwenden. Das heißt, wenn Sie im Klickereignis der Schaltfläche mehrere Funktionen aufrufen oder ausführen möchten, können Sie die JavaScript-Methode addEventListener() verwenden.

Im Folgenden stellen wir Ihnen anhand konkreter Codebeispiele vor, wie Sie das Click-Ereignis in js implementieren, um mehrere Funktionen aufzurufen.
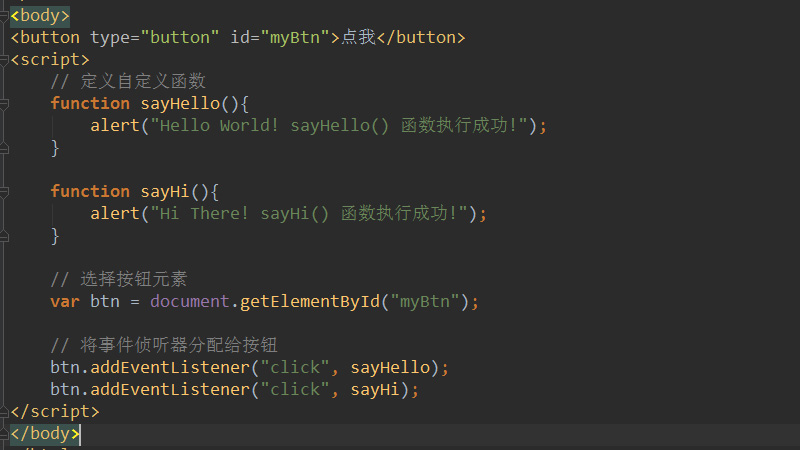
Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>click事件中调用多个js函数的方法示例</title>
</head>
<body>
<button type="button" id="myBtn">点我</button>
<script>
// 定义自定义函数
function sayHello(){
alert("Hello World! sayHello() 函数执行成功!");
}
function sayHi(){
alert("Hi There! sayHi() 函数执行成功!");
}
// 选择按钮元素
var btn = document.getElementById("myBtn");
// 将事件侦听器分配给按钮
btn.addEventListener("click", sayHello);
btn.addEventListener("click", sayHi);
</script>
</body>
</html>Im obigen Code werden zwei Funktionen sayHello() und sayHi() angepasst. Rufen Sie dann das Schaltflächenelement über die Methode getElementById ab. Weisen Sie dann der Schaltfläche das gleiche Ereignis über die Methode addEventListener zu, bei der es sich um das Klickereignis click handelt, und rufen Sie zwei verschiedene benutzerdefinierte Funktionen auf.
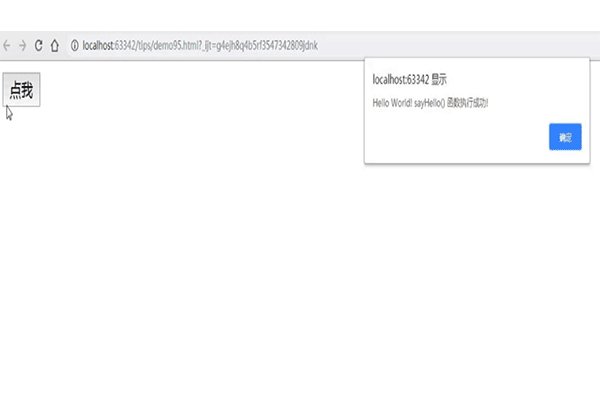
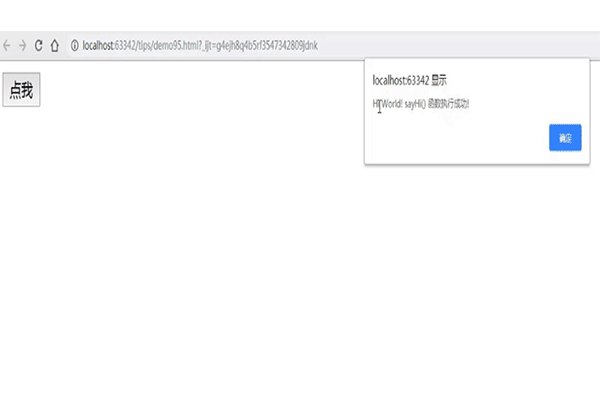
Der Effekt ist wie folgt:

Hinweis: Die Methode addEventListener() wird verwendet, um dem angegebenen Element einen Ereignishandler hinzuzufügen.
Die Syntax:
element.addEventListener(event, function, useCapture)
Die Parameter stellen jeweils Folgendes dar:
event (muss) stellt eine Zeichenfolge dar und gibt den Ereignisnamen an.
Funktion (erforderlich) gibt die Funktion an, die ausgeführt werden soll, wenn das Ereignis ausgelöst wird.
Wenn das Ereignisobjekt als erster Parameter an die Funktion übergeben wird. Der Typ des Ereignisobjekts hängt vom jeweiligen Ereignis ab.
useCapture (optional). Ein boolescher Wert, der angibt, ob das angegebene Ereignis in der Erfassungs- oder Bubbling-Phase ausgeführt wird.
In diesem Artikel geht es um die Implementierungsmethode zum Aufrufen mehrerer JS-Funktionen für Klickereignisse. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Das obige ist der detaillierte Inhalt vonSo rufen Sie mehrere JS-Funktionen in einem Klickereignis auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie 400badrequest
So lösen Sie 400badrequest
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Verhindern Sie die Verwendung von default()
Verhindern Sie die Verwendung von default()
 Verwendung der Datumsfunktion
Verwendung der Datumsfunktion
 Methode zum Löschen von Hiberfil-Dateien
Methode zum Löschen von Hiberfil-Dateien
 Was soll ich tun, wenn sich mein Computer nicht einschalten lässt?
Was soll ich tun, wenn sich mein Computer nicht einschalten lässt?
 oncontextmenu-Ereignis
oncontextmenu-Ereignis
 So lösen Sie die Java-Stack-Overflow-Ausnahme
So lösen Sie die Java-Stack-Overflow-Ausnahme
 Welche Office-Software gibt es?
Welche Office-Software gibt es?