So verwenden Sie das img-Tag von HTML
Verwendung des img-Tags: Zeigen Sie das erhaltene Bild über das src-Attribut des img-Tags an. Wenn das Bild nicht angezeigt werden kann, verwenden Sie das alt-Attribut Alternativtext. Das img-Tag von

html kann zum Anzeigen von Bildern auf einer Webseite verwendet werden. Es ist ein leeres Tag, das nur Attribute und kein schließendes Tag > enthält ;.
Attribute des img-Tags
Das img-Tag kann Folgendes enthalten: src-Attribut, Höhen- und Breitenattribute und alt-Attribut. Das src-Attribut und das alt-Attribut sind wichtige Attribute des HTML-img-Tags.
Sehen wir uns diese Attribute des img-Tags genauer an:
1. Das src-Attribut ist die Beschreibung. Erforderliches Attribut der Bildquelle oder des Bildpfads, das dem Browser anweist, wo das Bild auf dem Server zu finden ist.
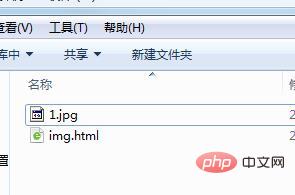
Also, verstanden? Es gibt zwei Situationen:1), das Bild im selben Ordner abrufen Wenn sich die HTML-Datei und das Bild im selben Ordner befinden, wie folgt:
Wir können den Bildnamen direkt in das src-Attribut eingeben, wie zum Beispiel:<div class="demo"> <h1 id="img标签">img标签</h1> <img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/685/491/135/1544867308967602.jpg" class="lazy" / alt="So verwenden Sie das img-Tag von HTML" > </div>
 Rendering: 2) , in einem anderen Verzeichnis/Ordner, wie zum Beispiel:
Rendering: 2) , in einem anderen Verzeichnis/Ordner, wie zum Beispiel: 
<div class="demo"> <h1 id="img标签">img标签</h1> <img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/248/661/674/1544867620251244.jpg" class="lazy" / alt="So verwenden Sie das img-Tag von HTML" > </div>
 Der Effekt ist wie oben gezeigt .
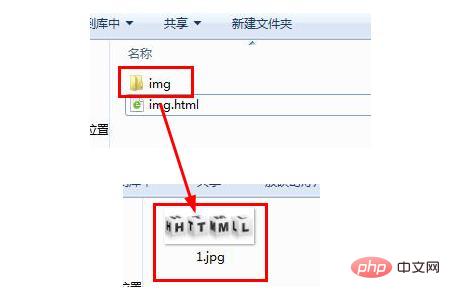
Der Effekt ist wie oben gezeigt . Wenn es komplizierter ist: Wenn wir das So verwenden Sie das img-Tag von HTML-Bild im Ordner E ------> img der lokalen Festplatte ablegen, können wir das Bild wie folgt anzeigen:
< img src="E:/img/So verwenden Sie das img-Tag von HTML">
2. Höhen- und Breitenattribute
Die Höhen- und Breitenattribute des img-Tags können verwendet werden, um die Höhe und Breite des Bildes festzulegen, zum Beispiel: <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c14d1bf3d0d7788.jpg" class="lazy" style="max-width:90%" height="300px"/ alt="So verwenden Sie das img-Tag von HTML" >
img{
width:450px;
height:300px;
}
3. Alt-Attribut
Wenn das Bild nicht im Browser angezeigt werden kann, können Sie das Alt-Attribut verwenden, um alternativen Text anzuzeigen.
Beispiel: Sie möchten ein So verwenden Sie das img-Tag von HTML-Bild anzeigen, aber es gibt kein
<h1 id="img标签">img标签</h1> <img src="img/So verwenden Sie das img-Tag von HTML" style="max-width:90%" height="300px"/ alt="So verwenden Sie das img-Tag von HTML" >
Rendering im Ordner:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das img-Tag von HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1244
1244
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




