So verwenden Sie Methoden in JavaScript
Methoden sind Funktionen, die Objekteigenschaften zugewiesen sind. Wenn eine Funktion in den Eigenschaften eines Objekts definiert ist, wird sie als Methode des Objekts und nicht als Funktion bezeichnet.

Attribute sind voreingestellte spezifische Informationen (Wert), denen ein Name (Attributname) hinzugefügt wird. In ihren Eigenschaften wird die Funktion konkret als „Methode“ bezeichnet.
Schauen wir uns ein konkretes Beispiel an
Im folgenden Programm erstellen wir ein Objekt basierend auf den Ampelfarben Blau, Gelb, Rot und fügen es ein eine Variable namens Traffic_light.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>So verwenden Sie Methoden in So verwenden Sie Methoden in So verwenden Sie Methoden in JavaScript</title>
</head>
<body>
<script>
var traffic_light = {
blue: "go",
yellow: "slow down",
red: "stop"
}
</script>
</body>
</html>Wir haben hier eine Eigenschaft namens „current“ hinzugefügt. Enthält die Farbe der aktuellen Ampel.
<script>
var traffic_light = {
blue: "go",
yellow: "slow down",
red: "stop", current: " "
}
</script>Die Funktion, die die Farbe der Ampel ändert, ist als change_light definiert. Ändern Sie dann den Wert dieses Stroms, indem Sie eine Methode (Funktion) namens change_light aufrufen.
Wir definieren zunächst die Funktion „change_light“
Um die Funktion weiterhin im obigen Programm zu verwenden, definieren wir die Funktion vorübergehend als „change_light“.
Betrachten wir das nächste Signal zum Aufrufen von change_light, um das Verhalten der nächsten aufzurufenden Eigenschaft zu bestimmen, je nachdem, was zu diesem Zeitpunkt aktuell ist.
Verwenden Sie die switch-Anweisung, um change_light auf vier Modi einzustellen.
Wenn das in aktuell enthaltene Attribut blau ist, wird das nächste Attribut in gelb geändert.
Wenn das in aktuell enthaltene Attribut gelb ist, wird das nächste Attribut in rot geändert.
Wenn das in aktuell enthaltene Attribut rot ist, wird das nächste Attribut in blau geändert.
Die Standardeinstellung ist blau.
<script>
var traffic_light = {
blue: "go",
yellow: "slow down",
red: "stop",
current: " "
}
function change_light(){
switch(traffic_light.current){
case traffic_light.blue:
traffic_light.current = traffic_light.yellow;
break;
case traffic_light.yellow:
traffic_light.current = traffic_light.red;
break;
case traffic_light.red:
traffic_light.current = traffic_light.blue;
break;
default:
traffic_light.current = traffic_light.blue;
break
}
}
</script>Überprüfen Sie als Nächstes die Ergebnisse, indem Sie „current“ in console.log aufrufen.
<script>
var traffic_light = {
blue: "go",
yellow: "slow down",
red: "stop",
current: " "
}
function change_light(){
switch(traffic_light.current){
case traffic_light.blue:
traffic_light.current = traffic_light.yellow;
break;
case traffic_light.yellow:
traffic_light.current = traffic_light.red;
break;
case traffic_light.red:
traffic_light.current = traffic_light.blue;
break;
default:
traffic_light.current = traffic_light.blue;
break
}
} change_light();
console.log(traffic_light.current);
</script>Da das Standardattribut auf „Blau“ gesetzt ist, ist der Ausgabe-Blauwert go.

Verwenden Sie console.log, um den Anruf dreimal zu wiederholen...
<script>
var traffic_light = {
blue: "go",
yellow: "slow down",
red: "stop",
current: " "
}
function change_light(){
switch(traffic_light.current){
case traffic_light.blue:
traffic_light.current = traffic_light.yellow;
break;
case traffic_light.yellow:
traffic_light.current = traffic_light.red;
break;
case traffic_light.red:
traffic_light.current = traffic_light.blue;
break;
default:
traffic_light.current = traffic_light.blue;
break
}
}
change_light();
console.log(traffic_light.current);
change_light();
console.log(traffic_light.current);
change_light();
console.log(traffic_light.current);
change_light();
console.log(traffic_light.current);
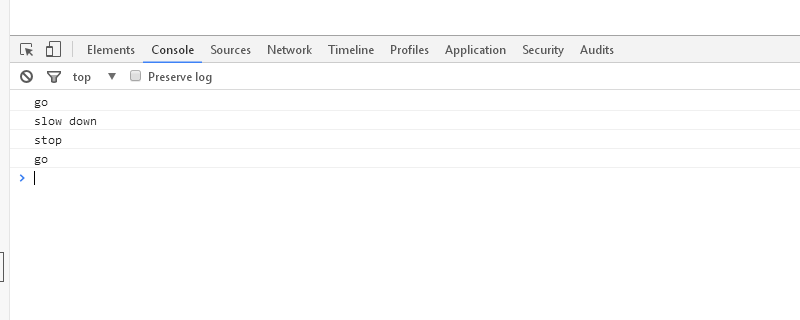
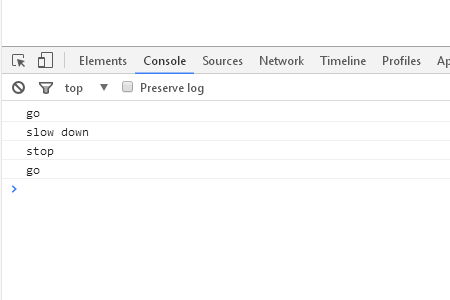
</script>aktuelle Änderungen von Blau->Gelb->Rot-> Die Ausgabe von ;blue
Wert ist go->slow down->stop->go

Lassen Sie uns zum Schluss einen Blick darauf werfen Sehen Sie sich die Verwendung der Methode an, die change_light als Traffic_light
macht. Was zu tun ist, ist, den Eigenschaftsnamen change_light nach current: „“ zu setzen und ihn mit der folgenden Funktion zu trennen (wie mit „: "trennen Sie sie). (Zu diesem Zeitpunkt wird der fortlaufende Funktionsname „change_light“ dupliziert, sodass er entfernt werden kann)
<script>
var traffic_light = {
blue: "go",
yellow: "slow down",
red: "stop",
current: " ",
change_light:function(){
switch(traffic_light.current){
case traffic_light.blue:
traffic_light.current = traffic_light.yellow;
break;
case traffic_light.yellow:
traffic_light.current = traffic_light.red;
break;
case traffic_light.red:
traffic_light.current = traffic_light.blue;
break;
default:
traffic_light.current = traffic_light.blue;
break
}
}
}
</script>Jetzt verfügt das teaffic_light-Objekt über eine Methode namens „change_light“.
Wir nennen es in consoe.log auf die gleiche Weise. Wiederholen Sie dies viermal.
Wenn Sie jede Eigenschaft in einem Objekt aufrufen, können Sie den Eigenschaftswert aufrufen, indem Sie „.“ in den Variablennamen gefolgt vom Eigenschaftsnamen einfügen. Wenn Sie also eine Methode (Eigenschaft) in dem in der Variablen Traffic_light enthaltenen Objekt aufrufen möchten, sieht das so aus.
<script>
var traffic_light = {
blue: "go",
yellow: "slow down",
red: "stop",
current: " ",
change_light:function() {
switch(traffic_light.current){
case traffic_light.blue:
traffic_light.current = traffic_light.yellow;
break;
case traffic_light.yellow:
traffic_light.current = traffic_light.red;
break;
case traffic_light.red:
traffic_light.current = traffic_light.blue;
break;
default:
traffic_light.current = traffic_light.blue;
break
}
}
}
traffic_light.change_light();
console.log(traffic_light.current);
traffic_light.change_light();
console.log(traffic_light.current);
traffic_light.change_light();
console.log(traffic_light.current);
traffic_light.change_light();
console.log(traffic_light.current);
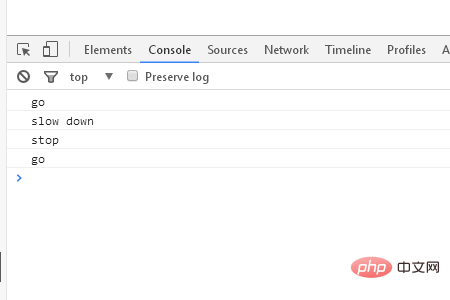
</script>Die laufenden Ergebnisse sind wie folgt:

Das Ergebnis ändert sich nicht, da die Funktion change_light nur eine Methode des Traffic_light-Objekts ist.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Methoden in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer Websprache
Apr 11, 2025 am 12:01 AM
JavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Dieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Ich habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.




