So verwenden Sie die Eigenschaft „border-collapse' in CSS
Das Attribut „border-collapse“ in CSS wird verwendet, um festzulegen, ob der Tabellenrand zusammengeführt wird. Es hat drei Werte: „separat“ bedeutet, den Rand zu trennen, „collapse“ bedeutet, den Rand zusammenzuführen, und „inherit“ bedeutet, das Attribut zu erben vom übergeordneten Element
Beim Erstellen einer Tabelle können wir das Attribut „border-collapse“ verwenden, um zwei Ränder zu einem zusammenzuführen, wodurch der Randeffekt schöner wird. Heute stellen wir vor, wie das Attribut „border-collapse“ verwendet wird Differenz zwischen seinen beiden Werten
[Empfohlener Kurs: CSS-Tutorial]

border-collapse Die Bedeutung des Attributs:
Mit dem Attribut border-collapse wird festgelegt, ob die Ränder der Tabelle zu einem einzigen Rand zusammengeführt werden oder ob die Ränder angezeigt werden Separat nach dem Festlegen des Rahmens in der Tabelle
Der Wert des Border-Collapse-Attributs
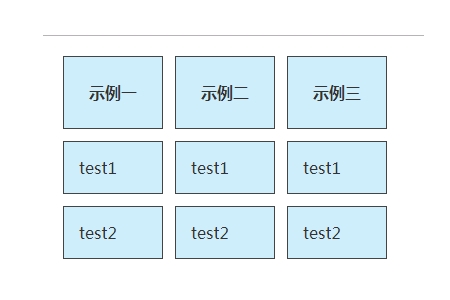
separate
Dieser Attributwert bedeutet, dass der Rand getrennt wird und das Attribut border-spacing und border-spacing nicht ignoriert wird. Dies ist der Standardattributwert
border-spacing: bezieht sich auf den Abstand zwischen den Rändern von benachbarte Zellen, sodass wir den Abstand zwischen den Rändern über dieses Attribut festlegen können
empty-cells: bezieht sich darauf, ob leere Zellen in der Tabelle angezeigt werden sollen
Hinweis: Diese beiden Attribute können nur in verwendet werden separate Ränder
table{
font-size:16px;
color:#333333;
border-collapse: separate;
border-spacing: 12px;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>Rendering:

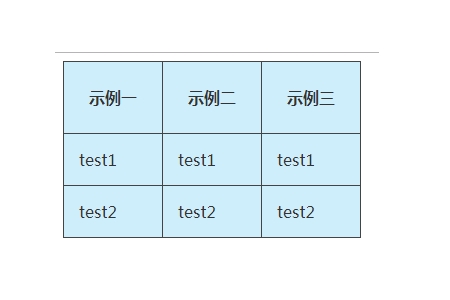
collapse
bezieht sich auf das Zusammenführen der Ränder in der Tabelle in einen einzelnen Rahmen, für Randabstand und Leerzeichen. Das Zellenattribut wird automatisch ignoriert. >
bezieht sich auf das Erben des Werts des Attributs „border-collapse“ vom übergeordneten Element.Der Unterschied zwischen „separat“ und „collapse“:
Der Wert „separate“ bedeutet, dass die Ränder getrennt und nicht zu einem Rahmen zusammengeführt werden, während der Wert „collapse“ bedeutet, dass die Ränder getrennt werden wird zu einem einzigen Rand zusammengeführt und die Attribute „Rahmenabstand“ und „Leere Zellen“ werden ignoriert 
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Eigenschaft „border-collapse' in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:




