
Zu den Schleifenanweisungen in So verwenden Sie die for-Schleifenanweisung in So verwenden Sie die for-Schleifenanweisung in So verwenden Sie die for-Schleifenanweisung in JavaScript gehören for-Schleifenanweisungen und while-Schleifenanweisungen. Der folgende Artikel stellt Ihnen die Verwendung von for-Schleifenanweisungen in So verwenden Sie die for-Schleifenanweisung in So verwenden Sie die for-Schleifenanweisung in So verwenden Sie die for-Schleifenanweisung in JavaScript vor.

Werfen wir zunächst einen kurzen Blick auf den Unterschied zwischen der for-Schleifenanweisung und der while-Schleifenanweisung
Einfach gesagt, die Der Hauptunterschied zwischen der for-Schleifenanweisung und der while-Schleifenanweisung besteht darin, dass eine for-Schleife verwendet wird, wenn die Anzahl der Schleifen festgelegt ist.
Werfen wir einen Blick auf Wie man die for-Schleifenanweisung in So verwenden Sie die for-Schleifenanweisung in So verwenden Sie die for-Schleifenanweisung in So verwenden Sie die for-Schleifenanweisung in JavaScript verwendet
Die Syntax der for-Schleifenanweisung
for(初始值;条件表达式;增加/减少表达式){
循环处理
} Schauen wir uns das konkrete Beispiel einer foder Schleifenanweisung an
Der Code lautet wie folgt: Die Variable wird als i
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>So verwenden Sie die for-Schleifenanweisung in So verwenden Sie die for-Schleifenanweisung in So verwenden Sie die for-Schleifenanweisung in JavaScript</title>
</head>
<body>
<script>
for (var i = 0; i < 10; i++) {
document.write (i);
}
</script>
</body>
</html>Zuerst ist es zwar ein Anfangswert, aber wir deklarieren eine Variable namens i und weisen ihr den Wert 0 zu. Dies ist der anfängliche Schleifenprozess.
Als nächstes bedeutet i <10 im bedingten Ausdruck, dass die Verarbeitung durchgeführt wird, während der Wert von i kleiner als 10 ist.
Der letzte Inkrementierungs-/Dekrementierungsausdruck i++ bedeutet, dass der Wert von i bei jeder Ausführung um 1 erhöht wird.
Anschließend geben Sie den Schleifenprozess an, der bei der Verarbeitung des Dokuments mit document.write ausgeführt werden soll.
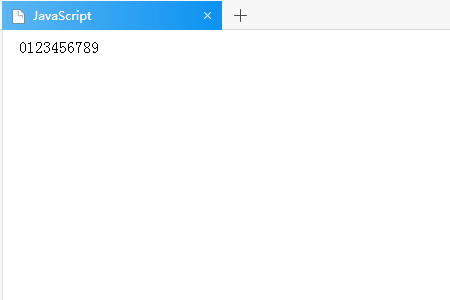
Bei der Ausgabe mit dem Browser... Ausgabewerte von 0 bis 9.

Verwenden einer for-Schleife in einem Array
Die Syntax der for-Anweisung wird oft verwendet, wenn Programme geschrieben werden, die Arrays verwenden.
Lassen Sie uns ein Beispiel geben.
Eine Array-Box mit dem Namen list, in die Sie die drei Werte von Tom, Jerry und Holly einfügen.
var list = [“Tom”,“Jerry”,“Holly”];
Wir verwenden die for-Anweisung, um diese Werte einzeln zu verarbeiten.
Geben Sie zunächst var i = 0 als Anfangswert an. Solange der Wert der Variablen i die Anzahl der Elemente des Arrays nicht überschreitet, wird die Schleife i ausgeführt. Bei jedem Schleifendurchlauf wird i um 1 erhöht.
Zuletzt rufen wir das Element mit document.write auf.
for (var i = 0; i < list.length; i++){
document.write (list[i]);
} (Die Länge des Arrays kann über das Längenattribut ermittelt werden)
Die Variable i ist der Index des Array-Elements. Es erfolgt also eine Zählung von 0 bis zur Anzahl der Elemente und der Zugriff auf jedes Element (Tom, Jerry, Holly).
Lassen Sie uns das folgende Programm ausführen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>So verwenden Sie die for-Schleifenanweisung in So verwenden Sie die for-Schleifenanweisung in So verwenden Sie die for-Schleifenanweisung in JavaScript</title>
</head>
<body>
<script>
var list = ["Tom","Jerry","Holly"];
for (var i = 0; i < list.length; i++) {
document.write (list[i]);
}
</script>
</body>
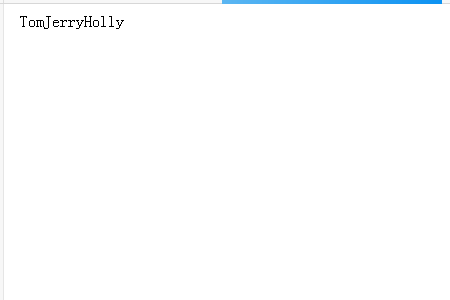
</html>Die Ergebnisse sind wie folgt

Auf diese Weise können Sie siehe Auf die Elemente mit den Indizes 0,1,2 wird nacheinander zugegriffen und diese ausgegeben.
Werfen wir einen letzten Blick auf die Sprunganweisungen: break und continue
Sprunganweisungen werden verwendet, wenn der aktuelle Prozess unterbrochen und zu einer anderen kanonischen Prozesssyntax übertragen wird .
Es wird hauptsächlich für Schleifenprozesse verwendet und kann für for- und while-Anweisungen verwendet werden.
break-Anweisung – beendet den Schleifenprozess sofort
continue-Anweisung – unterbricht den ausgeführten Schleifenprozess und fährt mit dem nächsten Schleifenprozess fort
Im Folgenden wird die for-Anweisung verwendet, um break und continue zu erklären.
<script>
for (var i = 0; i < 10; i++) {
document.write (i * 10);
}
</script>break-Anweisung
In der break-Anweisung wird der Schleifenprozess beendet, wenn i 5 erreicht, und wird nicht mehr ausgeführt.
<script>
for (var i = 0; i < 10; i++) {
if (i == 5) {
break;
}
document.write (i * 10);
}
</script>Da es nur ausgeführt wird, bis i 4 ist, endet der Prozess bei 40.

continue-Anweisung
Wenn andererseits continue ausgeführt wird, wird es nur übersprungen, wenn i 5 ist Die Schleife wird weiterhin ausgeführt.
<script>
for (var i = 0; i < 10; i++) {
if (i == 5) {
continue;
}
document.write (i * 10);
}
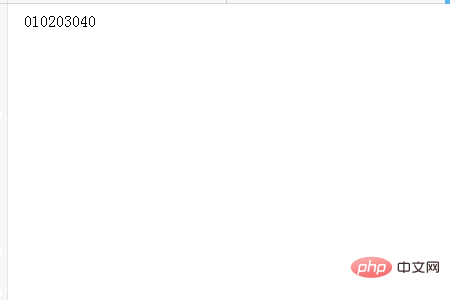
</script>Die Laufergebnisse sind wie folgt

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die for-Schleifenanweisung in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie eine Python-for-Schleife
So verwenden Sie eine Python-for-Schleife
 Was soll ich tun, wenn der USB-Datenträger auf dem Computer nicht gelesen werden kann?
Was soll ich tun, wenn der USB-Datenträger auf dem Computer nicht gelesen werden kann?
 So lösen Sie eine Cad-Vergiftung
So lösen Sie eine Cad-Vergiftung
 Virtuelle Währungsumtauschplattform
Virtuelle Währungsumtauschplattform
 So lösen Sie devc-chinesische verstümmelte Zeichen
So lösen Sie devc-chinesische verstümmelte Zeichen
 Was bedeutet Ping?
Was bedeutet Ping?
 Gängige Tools zum Softwaretesten
Gängige Tools zum Softwaretesten
 DJVU in PDF umwandeln
DJVU in PDF umwandeln