So verwenden Sie die Switch-Anweisung in JavaScript
Die Switch-Anweisung ist eine bedingte Verzweigungsanweisung, mit der Sie einen von mehreren auszuführenden Codeblöcken auswählen können. In diesem Artikel erfahren Sie, wie Sie die Switch-Anweisung in So verwenden Sie die Switch-Anweisung in So verwenden Sie die Switch-Anweisung in JavaScript verwenden.

Wenn der Ausdruck problematischer ist, können Sie die Switch-Anweisung verwenden, wenn die folgenden zwei Bedingungen erfüllt sind
Ausdrücke und Werte können mehrere Werte annehmen
Wenn Sie die Ausführung basierend auf jedem Wert ändern möchten
Sehen wir uns die Syntax der Switch-Anweisung an
switch (表达式or变量) {
case 值1 :
break;
case 值2 :
break;
default :
//如果表达式和变量没有对应的值,执行此步骤
break;
}Schreiben Sie zuerst den Ausdruck oder die Variable in schalten.
Danach schreiben wir mehrere Werte und ihren Ausführungscode. (Anhand der Syntax ist ersichtlich, dass in der Switch-Anweisung die Codeausführung grundsätzlich eine parallele Beziehung ist.)
Bitte beachten Sie die Beschreibung von break. case~break ist ein abgeschlossener Prozess.
Die letzte Standardeinstellung ist die Ausführung, wenn das Ergebnis des Ausdrucks keinem Wert entspricht. Sie können es je nach Bedarf schreiben oder nicht.
Schauen wir uns ein konkretes Beispiel der switch-Anweisung an
Schreiben wir ein Programm, das eine Variable als Mitglied definiert und den Namen der zugewiesenen Person überprüft Mitglied Ob es der Wert in der Familie ist.
Es gibt drei Personen, Tom, Jerry und Holly, und wenn ihre Namen zugewiesen werden, zeigt der Browser „Tom ist meine Familie“ und so weiter an. Wenn Sie die Namen anderer Personen schreiben, zeigen Sie „XX ist nicht meine Familie“.
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>So verwenden Sie die Switch-Anweisung in So verwenden Sie die Switch-Anweisung in JavaScript</title>
</head>
<body>
<script>
var member = "Tom";
switch (member) {
case "Tom":
document.write ("Tom is my family");
break;
case "Jerry":
document.write ("Jerry is my family");
break;
case "Holly":
document.write ("Holly is my family");
break;
default:
document.write (member + "is not my family");
break;
}
</script>
</body>
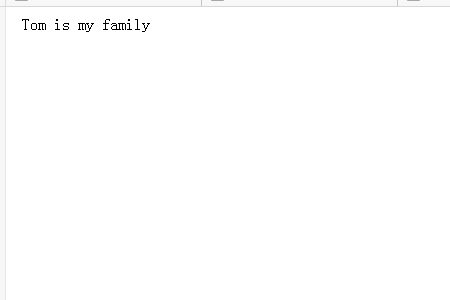
</html>Das laufende Ergebnis ist wie folgt: Der Browser zeigt „Tom ist meine Familie“ an.

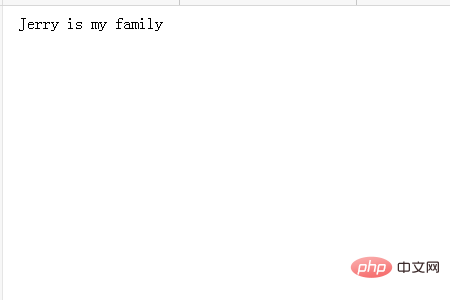
Wenn var member="Jerry"; ist das Anzeigeergebnis wie folgt:

Ähnlich , Wenn var member="Holly"; wird angezeigt, dass Holly meine Familie ist.
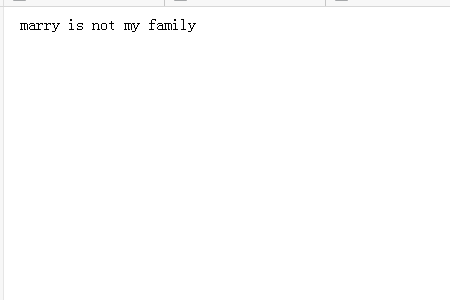
Wenn Sie andere Namen eingeben, z. B. var member="marry"; werden die Ergebnisse wie folgt angezeigt

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Switch-Anweisung in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Bedingte Kontrollstrukturen in PHP
Mar 10, 2024 pm 09:36 PM
Bedingte Kontrollstrukturen in PHP
Mar 10, 2024 pm 09:36 PM
Bedingte Kontrollstruktur in PHP In der PHP-Programmierung ist die bedingte Kontrollstruktur eine sehr wichtige Syntax, die es dem Programm ermöglicht, verschiedene Codeblöcke basierend auf unterschiedlichen Bedingungen auszuführen. Mithilfe bedingter Kontrollstrukturen können wir die Verzweigungslogik des Programms implementieren und den Ausführungspfad des Programms basierend auf dem Ergebnis der Bedingung bestimmen. In diesem Artikel werden die häufig verwendeten bedingten Kontrollstrukturen in PHP vorgestellt, einschließlich if-Anweisungen, else-Anweisungen, elseif-Anweisungen und switch-Anweisungen, und spezifische Codebeispiele gegeben. Die if-Anweisung ist die grundlegendste bedingte Steuerung in PHP
 Go-Sprachgrundlagen – switch-Anweisung
Jul 24, 2023 pm 03:50 PM
Go-Sprachgrundlagen – switch-Anweisung
Jul 24, 2023 pm 03:50 PM
switch ist eine bedingte Anweisung, mit der der Wert eines bedingten Ausdrucks berechnet wird, um zu bestimmen, ob der Wert die case-Anweisung erfüllt. Wenn er übereinstimmt, wird der entsprechende Codeblock ausgeführt. Ist eine gängige Methode zum Ersetzen komplexer if-else-Anweisungen.
 switch-Anweisung
Aug 11, 2023 am 10:54 AM
switch-Anweisung
Aug 11, 2023 am 10:54 AM
Die Switch-Anweisung ist eine in der Programmierung häufig verwendete Kontrollstruktur. Sie ermöglicht es dem Programm, verschiedene Codeblöcke basierend auf unterschiedlichen Bedingungswerten auszuführen. Sie kann mehrere if-else-Anweisungen ersetzen, um die Lesbarkeit und Wartbarkeit des Codes zu verbessern. Obwohl es einige Einschränkungen gibt, kann die Verwendung der Switch-Anweisung unter den richtigen Umständen Programme prägnanter und effizienter machen.
 Wie funktionieren Java-Enum-Typen mit Switch-Anweisungen?
Apr 30, 2024 pm 06:48 PM
Wie funktionieren Java-Enum-Typen mit Switch-Anweisungen?
Apr 30, 2024 pm 06:48 PM
Der Aufzählungstyp ist ein Datentyp in Java, der eine Sammlung von Konstanten definiert. Zusammen mit der Switch-Anweisung können folgende Funktionen erreicht werden: Stellen Sie den Wertebereich klar dar: Der Aufzählungstyp wird verwendet, um einen Satz unveränderlicher konstanter Werte zu definieren, um die Lesbarkeit des Codes zu verbessern. Anpassen verschiedener Aufzählungskonstanten: Mit der Switch-Anweisung können verschiedene Vorgänge basierend auf den Aufzählungskonstanten ausgeführt werden, um eine verfeinerte Steuerung zu erreichen. Umgang mit verschiedenen Szenarien: Durch Aufzählungstypen und Switch-Anweisungen können verschiedene Situationen in tatsächlichen Szenarien flexibel gehandhabt werden, z. B. das Senden unterschiedlicher E-Mail-Inhalte entsprechend unterschiedlicher Benachrichtigungstypen.
 So verwenden Sie die Switch-Anweisung
Sep 21, 2023 pm 05:48 PM
So verwenden Sie die Switch-Anweisung
Sep 21, 2023 pm 05:48 PM
Verwendung der Switch-Anweisung: 1. Die Switch-Anweisung kann nur für Ganzzahltypen, Aufzählungstypen und String-Typen verwendet werden und kann nicht für Gleitkommatypen und boolesche Typen verwendet werden. 2. Auf jede Case-Anweisung muss eine Break-Anweisung folgen, um andere zu verhindern Der Codeblock ohne Break-Anweisung führt weiterhin den Codeblock des nächsten Case aus. 3. Mehrere Werte können in einer Case-Anweisung abgeglichen werden. 4. Der Standardcodeblock im Die Switch-Anweisung ist optional usw. Warten Sie.
 Wie verwende ich eine Switch-Anweisung in der Go-Sprache?
Jun 11, 2023 am 09:11 AM
Wie verwende ich eine Switch-Anweisung in der Go-Sprache?
Jun 11, 2023 am 09:11 AM
Die Go-Sprache ist eine aufstrebende Programmiersprache. Sie zeichnet sich durch Effizienz, Einfachheit, Sicherheit und Parallelität aus und eignet sich sehr gut für den Einsatz in Bereichen wie Webentwicklung, verteilten Systemen und Cloud Computing. In der Go-Sprache ist die Switch-Anweisung eine sehr häufig verwendete Sprachstruktur, die basierend auf dem Wert des Ausdrucks verschiedene Zweige zur Ausführung auswählen kann. In diesem Artikel werden die grundlegende Verwendung und Vorsichtsmaßnahmen von Switch-Anweisungen in der Go-Sprache vorgestellt. Grundlegende Syntax: Die switch-Anweisung in der Go-Sprache unterscheidet sich von der in anderen Programmiersprachen.
 Rückschluss auf lokale Variablentypen in Java 10: So verwenden Sie das Schlüsselwort final var in der Switch-Anweisung
Jul 31, 2023 pm 12:31 PM
Rückschluss auf lokale Variablentypen in Java 10: So verwenden Sie das Schlüsselwort final var in der Switch-Anweisung
Jul 31, 2023 pm 12:31 PM
Inferenz lokaler Variablentypen in Java10: Verwendung des Schlüsselworts finalvar in der Switch-Anweisung Da sich die Java-Sprache weiterentwickelt, führt jede neue Version einige neue Funktionen und Verbesserungen ein. In Java10 ist eine der wichtigen neuen Funktionen die Inferenz lokaler Variablentypen. Mit dieser Funktion können Entwickler das Schlüsselwort var anstelle expliziter Typdeklarationen verwenden, wodurch der Code rationalisiert und lesbarer wird. In diesem Artikel wird erläutert, wie Sie den Finalvar-Schalter in einer Switch-Anweisung verwenden.
 Kenntnisse in der Anwendung von Golang-Funktionswechselanweisungen
May 16, 2023 am 08:26 AM
Kenntnisse in der Anwendung von Golang-Funktionswechselanweisungen
May 16, 2023 am 08:26 AM
Da sich Golang in den letzten Jahren rasant weiterentwickelt hat, ist es für viele Entwickler zu einer der bevorzugten Programmiersprachen geworden. Unter den vielen grammatikalischen Strukturen von Golang ist die switch-Anweisung zweifellos ein sehr wichtiger Teil. Viele Entwickler verwenden jedoch möglicherweise nur die einfachste Switch-Anweisung, wissen aber nicht viel über die weiteren Anwendungsfähigkeiten der Switch-Anweisung. In diesem Artikel werden einige gängige Anwendungstechniken von Switch-Anweisungen in Golang-Funktionen vorgestellt, um den Lesern zu helfen, s besser zu verstehen und anzuwenden




