 tägliche Programmierung
tägliche Programmierung
 HTML-Kenntnisse
HTML-Kenntnisse
 So ermitteln Sie die Browserfenstergröße in Echtzeit mit js
So ermitteln Sie die Browserfenstergröße in Echtzeit mit js
So ermitteln Sie die Browserfenstergröße in Echtzeit mit js
js ermittelt die Größe des Browserfensters in Echtzeit. Um dies zu erreichen, können wir die Methode addEventListener() verwenden. Die Methode addEventListener() kann einen Ereignishandler registrieren, der auf Ereignisse zur Größenänderung von Browserfenstern wartet, z. B. window.addEventListener('resize', ...).

Im Folgenden stellen wir Ihnen die Methode von js zum Ermitteln der Browserfenstergröße in Echtzeit anhand spezifischer Codebeispiele vor.
Das Codebeispiel lautet wie folgt:
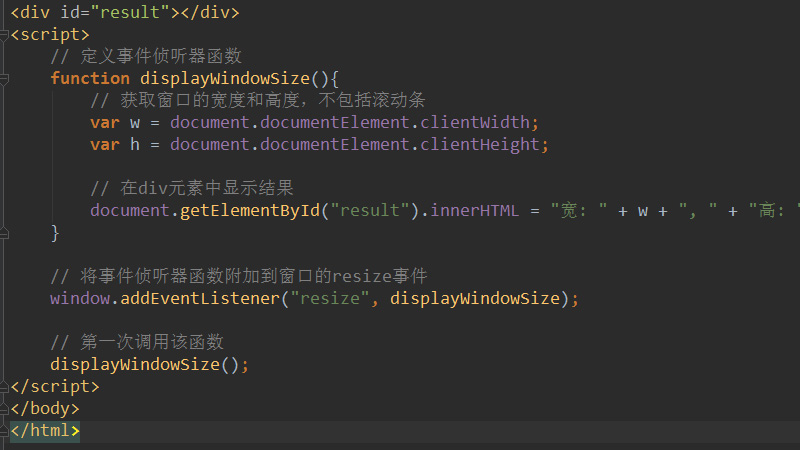
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js实时获取浏览器窗口大小示例</title>
</head>
<body>
<div id="result"></div>
<script>
// 定义事件侦听器函数
function displayWindowSize(){
// 获取窗口的宽度和高度,不包括滚动条
var w = document.documentElement.clientWidth;
var h = document.documentElement.clientHeight;
// 在div元素中显示结果
document.getElementById("result").innerHTML = "宽: " + w + ", " + "高: " + h;
}
// 将事件侦听器函数附加到窗口的resize事件
window.addEventListener("resize", displayWindowSize);
// 第一次调用该函数
displayWindowSize();
</script>
</body>
</html>Im obigen Code haben wir eine displayWindowSize-Funktion angepasst, um die Fensterbreite und -höhe (über die Eigenschaften clientWidth und clientHeight) abzurufen, und dann in addEventListener()-Methode, add Die beiden Parameter sind „resize“ und „displayWindowSize“.
Der erste Parameter kann die Fenstergröße in Echtzeit überwachen. Jedes Mal, wenn sich das Fenster ändert, wird der zweite Parameter, die Funktion displayWindowSize, aufgerufen.
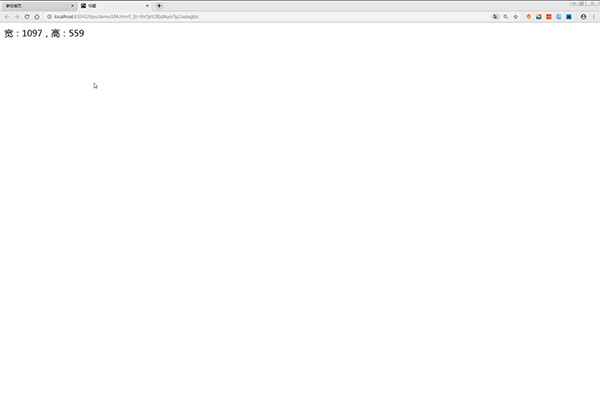
Ermitteln Sie die aktuelle normale Browserfenstergröße, wie unten gezeigt:

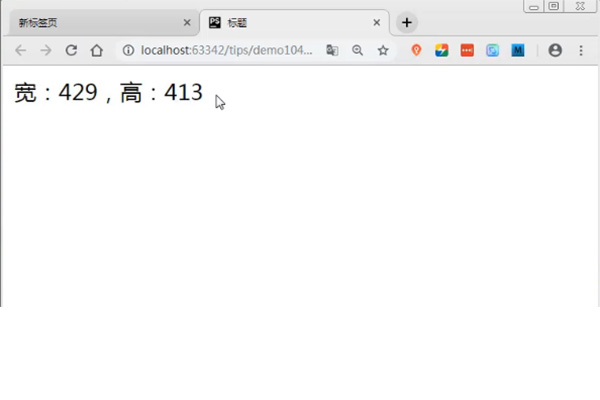
Wenn wir das Browserfenster verkleinern, erhalten Sie die Größe wie folgt:

Nachdem das Fenster verkleinert wurde, ist keine Aktualisierung erforderlich und die erhaltene Größe wird in Echtzeit angezeigt.
Hinweis: Die Methode EventTarget.addEventListener() registriert den angegebenen Listener beim EventTarget , wenn das Objekt das angegebene Ereignis auslöst Die angegebene Callback-Funktion wird ausgeführt. Das Ereignisziel kann ein Dokumentelement Element, Document und Window oder ein beliebiges anderes Objekt sein, das Ereignisse unterstützt (z. B. XMLHttpRequest).
In diesem Artikel geht es um die spezifische Methode zum Ermitteln der Browserfenstergröße in Echtzeit mit js. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie die Browserfenstergröße in Echtzeit mit js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




