
Es gibt zwei Arten von HTML-Dateipfaden: absolute Dateipfade und relative Dateipfade.
HTML-Dateipfad wird verwendet, um den Speicherort von Dateien im Website-Ordner zu beschreiben. Er wird verwendet, um externe Dateien auf der Webseite zu verknüpfen, wie zum Beispiel: andere HTML-Dateien (Webseiten), Bilder (mithilfe des < ;img>-Tag oder Hintergrundattribut), CSS-Stylesheet (mithilfe des -Tags), JavaScript-Datei (mithilfe des <script>-Tags) usw. Schauen wir uns an, wie Sie die beiden Arten von Dateipfaden festlegen. Ich hoffe, dass dies für Sie hilfreich ist. [Video-Tutorial-Empfehlung: <a href="http://www.php.cn/course/list/11.html" target="_blank">HTML-Tutorial]</script>

Absoluter Dateipfad
Der absolute Dateipfad bezieht sich auf den absoluten Speicherort unter dem Verzeichnis, der direkt zum Zielspeicherort führt. Dies ist der tatsächliche Pfad der Datei oder des Verzeichnisses auf der Startseite auf der Festplatte. Der vollständige Pfad kann normalerweise anhand des Laufwerksbuchstabens angegeben werden URL-Adresse.
Beispiel:
<h2>使用完整的URL文件路径</ h2> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c1b25904e911889.jpg" class="lazy" src ="https://img.php.cn/upload/article/000/000/024/5c18b67545a8c13Welche Arten von HTML-Dateipfaden gibt es?" alt="image" style="max-width:90%"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c1b25904e911889.jpg" class="lazy" src ="D:/demo/img/1.jpg" alt="image" style="max-width:90%">
Rendering:

Relativer Dateipfad
Der relative Dateipfad bezieht sich auf die Pfadbeziehung zu anderen Dateien (oder Ordnern), die durch den Pfad verursacht wird, in dem sich diese Datei befindet. Die Verwendung relativer Dateipfade kann sehr praktisch sein.
Hier sind einige Beispiele für relative Dateipfade:
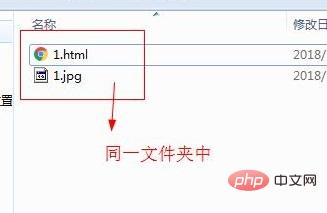
Beispiel 1: So verweisen Sie auf die 1.jpg-Datei, die sich im selben Ordner wie die HTML-Datei befindet, z. B.:

kann auf den Pfad
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/873/230/312/1545283878276649.jpg" class="lazy" src ="1.jpg" alt="image" style="max-width:90%">
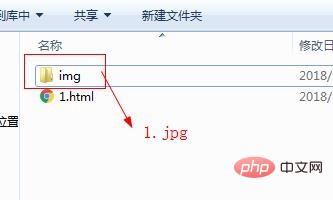
verweisen. Beispiel 2: So zeigen Sie auf die 1.jpg-Datei im IMG-Ordner des aktuellen Verzeichnisses, Beispiel:

Sie können den Pfad wie folgt referenzieren:
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/814/213/464/1545284449373859.jpg" class="lazy" src ="img/1.jpg" alt="image" style="max-width:90%">
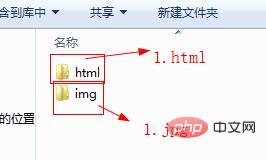
Beispiel 3: Wenn sich Datei 1.html und Datei 1.jpg in zwei Ordnern im selben Verzeichnis befinden, Beispiel:

Sie können den Pfad wie folgt referenzieren:
<img src ="../img/1.jpg" alt="image" style="max-width:90%">
Der durch diese drei Beispiele erzielte Effekt ist der gleiche. Die Darstellungen sind wie folgt:
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
Das obige ist der detaillierte Inhalt vonWelche Arten von HTML-Dateipfaden gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!