
jquery löscht Stilattribute, wie z. B. das Löschen des href-Attributs im angegebenen Tag. Wir können die Methode „removeAttr()“ verwenden, um dies zu erreichen. Die Methode „removeAttr()“ entfernt Attribute von ausgewählten Elementen.

Im Folgenden stellen wir Ihnen die jquery-Methode zum Löschen von Stilattributen anhand eines einfachen Codebeispiels vor.
Der HTML-Code lautet wie folgt:
Zuerst definieren wir vier a-Tags und fügen dem vierten Tag das Klassenattribut „disabled“ hinzu.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除样式属性示例</title>
</head>
<body>
<div class="menu">
<a href="http://www.php.cn/course/1007.html">HTML</a>
<a href="http://www.php.cn/course/1009.html">Git</a>
<a href="http://www.php.cn/course/1012.html">PHP</a>
<a href="http://www.php.cn/course/967.html" class="disabled">PHP第一季</a>
</div>
</body>
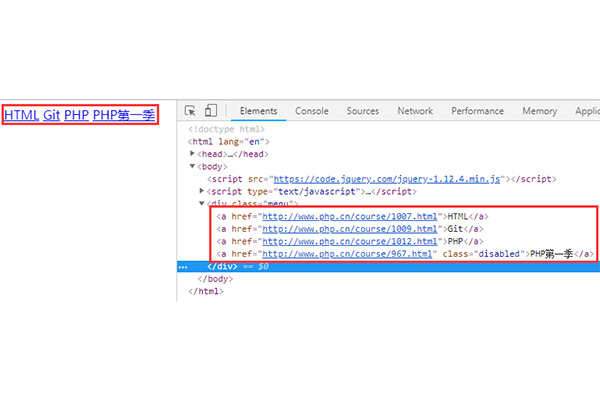
</html>Das Front-End-Prüfelement, das Ergebnis ist wie folgt:

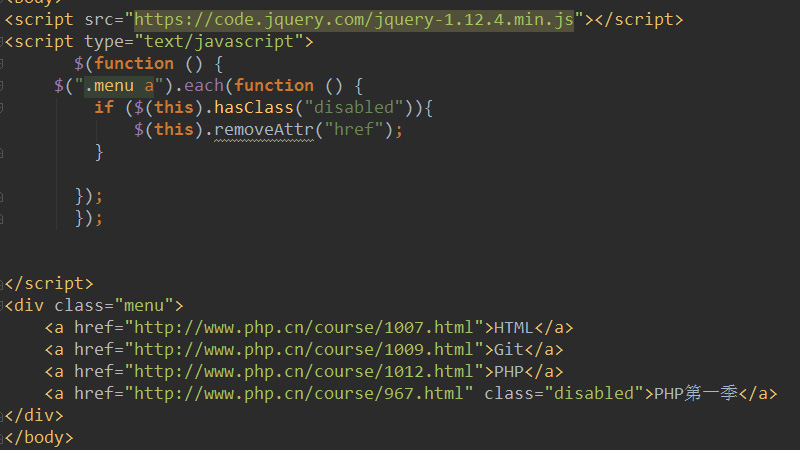
Fügen Sie dann den JQuery-Code wie folgt hinzu:
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$(".menu a").each(function () {
if ($(this).hasClass("disabled")){
$(this).removeAttr("href");
}
});
});
</script> Hier sind wir. Zuerst erhält das Menü ein Tag im obigen Code, dann durchlaufen wir alle a-Tags each und beurteilen jedes a-Tag, wenn es ein class="disabled" gibt. Attribut, verwenden Sie removeAttr Die Methode () löscht das entsprechende href-Attribut.
Hinweis: hasClass()-Methode prüft, ob das ausgewählte Element die angegebene Klasse enthält.
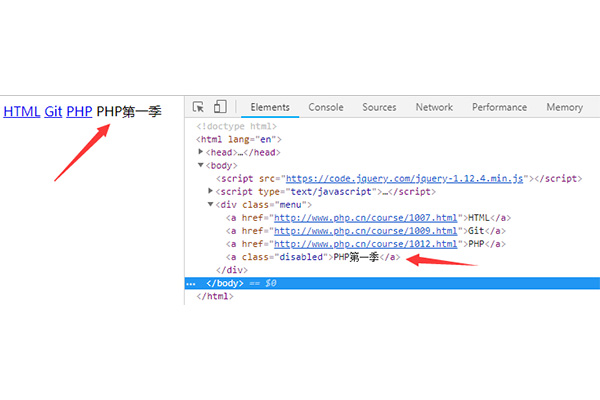
Die Ergebnisse sind wie folgt:

Wie in der Abbildung gezeigt, wurde das href-Attribut im vierten a-Tag erfolgreich gelöscht.
In diesem Artikel geht es um die Methode zum Löschen von Stilattributen in jquery. Er ist sehr einfach und leicht zu verstehen. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Das obige ist der detaillierte Inhalt vonSo löschen Sie Stilattribute in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Verwendung von Versprechen
Verwendung von Versprechen
 Was beinhalten Computersoftwaresysteme?
Was beinhalten Computersoftwaresysteme?
 Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
 Was ist Systemsoftware?
Was ist Systemsoftware?
 Lösung für Java-Erfolg und Javac-Fehler
Lösung für Java-Erfolg und Javac-Fehler
 Was soll ich tun, wenn das übereinstimmende Ergebnis der Vlookup-Funktion N/A lautet?
Was soll ich tun, wenn das übereinstimmende Ergebnis der Vlookup-Funktion N/A lautet?
 Der Unterschied zwischen Bond0 und Bond1
Der Unterschied zwischen Bond0 und Bond1
 Der Unterschied zwischen verteilten und Microservices
Der Unterschied zwischen verteilten und Microservices