 tägliche Programmierung
tägliche Programmierung
 HTML-Kenntnisse
HTML-Kenntnisse
 So erhalten Sie die Koordinaten der Mausposition mit jQuery
So erhalten Sie die Koordinaten der Mausposition mit jQuery
So erhalten Sie die Koordinaten der Mausposition mit jQuery
jq erhält die aktuellen Positionskoordinaten der Maus in Echtzeit, was über die beiden Attributmethoden von jQuery event.pageX und event erreicht werden kann .pageY. jQuery event.pageX kann verwendet werden, um die Mausposition relativ zum linken Rand des Dokuments zu ermitteln, und event.pageY kann verwendet werden, um die Mausposition relativ zum oberen Rand des Dokuments zu ermitteln.

Im Folgenden stellen wir Ihnen die jq-Methode zum Erhalten der Positionskoordinaten der Maus anhand spezifischer Codebeispiele vor.
Das Codebeispiel lautet wie folgt:
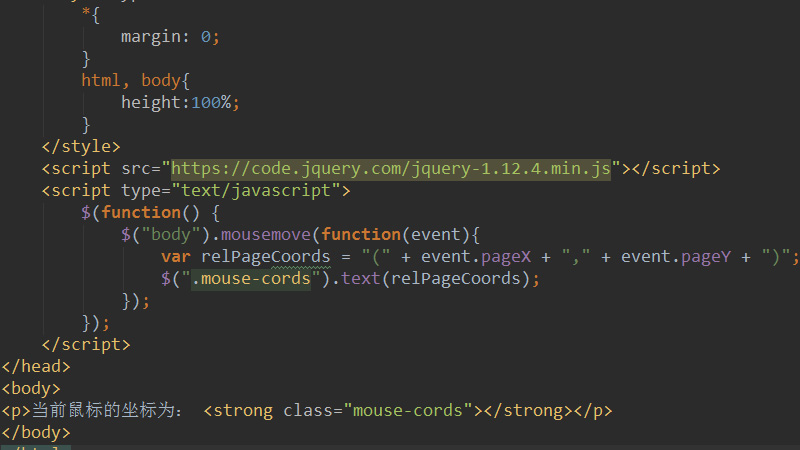
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jq获取鼠标位置坐标示例</title>
<style type="text/css">
*{
margin: 0;
}
html, body{
height:100%;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
$("body").mousemove(function(event){
var relPageCoords = "(" + event.pageX + "," + event.pageY + ")";
$(".mouse-cords").text(relPageCoords);
});
});
</script>
</head>
<body>
<p>当前鼠标的坐标为: <strong class="mouse-cords"></strong></p>
</body>
</html>mousemove()Die Methode gibt an, dass das Mousemove-Ereignis auftritt oder festlegt, wenn sich der Mauszeiger im angegebenen Element bewegt dass die Funktion ausgeführt wird, wenn das Mousemove-Ereignis auftritt. (Im obigen Code entspricht der Parameter event der Funktion einem Objekt, das zur Bereitstellung von Informationen zur Mausposition verwendet wird.) Die Eigenschaft
event.pageX gibt die Position des Mauszeigers zurück. relativ zur linken Seite der Dokumentkante. Die Eigenschaft event.pageY gibt die Position des Mauszeigers relativ zum oberen Rand des Dokuments zurück. Die Methode
text() legt den Textinhalt des ausgewählten Elements fest oder gibt ihn zurück. (Der starke Tag wird hier verwendet, um den ausgegebenen Mauskoordinatenwert anzuzeigen)
Der Effekt ist wie folgt:

Hinweis:
1. Die Attribute event.pageX und event.pageY werden normalerweise zusammen verwendet.
2. Wenn der Benutzer die Maus um ein Pixel bewegt, tritt ein Mousemove-Ereignis auf. Die Verarbeitung aller Mousemove-Ereignisse verbraucht Systemressourcen. Bitte nutzen Sie diese Veranstaltung mit Vorsicht.
In diesem Artikel geht es um die Methode von jq, die aktuellen Positionskoordinaten der Maus in Echtzeit zu ermitteln. Ich hoffe, dass sie für Freunde in Not hilfreich ist.
Das obige ist der detaillierte Inhalt vonSo erhalten Sie die Koordinaten der Mausposition mit jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52

