
In So verwenden Sie die foreach-Funktion in So verwenden Sie die foreach-Funktion in So verwenden Sie die foreach-Funktion in JavaScript können Arrays mehrere Daten verarbeiten, und die foreach-Funktion kann eine ähnliche Verarbeitung für alle Daten im Array durchführen. In diesem Artikel wird die Verwendung der foreach-Funktion in So verwenden Sie die foreach-Funktion in So verwenden Sie die foreach-Funktion in So verwenden Sie die foreach-Funktion in JavaScript ausführlich vorgestellt.

Werfen wir zunächst einen Blick auf die grundlegende Syntax der foreach-Funktion
Die Callback-Funktion ist ein Prozess, der ausgeführt wird alle Daten des Arrays.
数组.foreach(回调函数)
Wir werden die foreach-Funktion unten für die Iterationsverarbeitung verwenden
Der spezifische Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>So verwenden Sie die foreach-Funktion in So verwenden Sie die foreach-Funktion in So verwenden Sie die foreach-Funktion in JavaScript</title>
</head>
<body>
<script>
var cats = [ '波斯猫', '橘猫', '蓝猫', '缅甸猫' ];
cats.forEach(function( cat ) {
console.log( cat );
});
var runners = [ '张三', '李四', '王二', '陈五' ];
runners.forEach(function( runner, index ) {
console.log("第" + (index + 1) + "是" + runner + "同学。" );
});
</script>
</body>
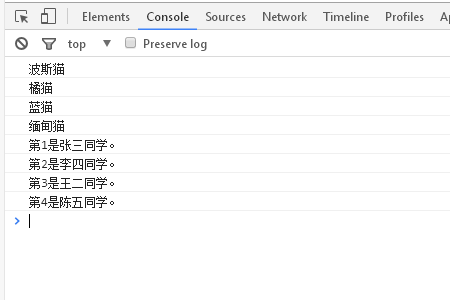
</html>Die laufenden Ergebnisse sind wie folgt folgt

Lassen Sie uns den obigen Code im Detail analysieren
Code 1:
var cats = [ '波斯猫', '橘猫', '蓝猫', '缅甸猫' ];
cats.forEach(function( cat ) {
console.log( cat );
});Setzen Sie ein Array von „Katzen“ und Führen Sie es für jede Array-Datenverarbeitung aus. Die Funktion empfängt alle Daten im Array als Variable namens cat und gibt sie in console.log aus. Wiederholen Sie dies für die Daten im Array.
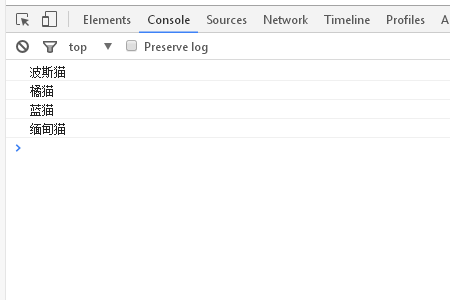
Als Ergebnis wird die folgende Zeichenfolge ausgegeben.

Code 2:
var runners = [ '张三', '李四', '王二', '陈五' ];
runners.forEach(function( runner, index ) {
console.log( (index + 1) + "第二位是" + runner + "同学。" );
});Die Rückruffunktion kann die Datenindexnummer als Parameter abrufen.
Legen Sie ein Array von „Läufern“ fest und führen Sie eine Foreach-Verarbeitung für alle Array-Daten durch.
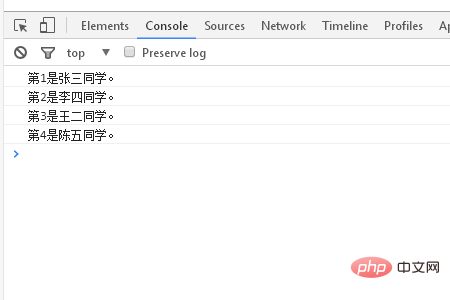
Als Ergebnis wird die folgende Zeichenfolge ausgegeben.

Dieser Artikel endet hier. Weitere spannende Inhalte finden Sie in den relevanten Tutorial-Kolumnen der PHP-Chinese-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die foreach-Funktion in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie Dateinamen stapelweise
So ändern Sie Dateinamen stapelweise
 Was bedeutet Element?
Was bedeutet Element?
 So verwenden Sie die Wertfunktion
So verwenden Sie die Wertfunktion
 Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
 Häufig verwendete Ausdrücke in PHP
Häufig verwendete Ausdrücke in PHP
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 photoshare.db
photoshare.db
 Dogecoin-Handelsplattform
Dogecoin-Handelsplattform
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse




