So verwenden Sie das Onclick-Ereignis in JavaScript
onclick ist ein Ereignis, das verarbeitet wird, wenn das Ereignis ausgelöst wird. onclick ist ein Ereignis, das Mausklicks verarbeitet. In diesem Artikel erfahren Sie mehr über die Verwendung von Onclick-Ereignissen in So verwenden Sie das Onclick-Ereignis in So verwenden Sie das Onclick-Ereignis in So verwenden Sie das Onclick-Ereignis in JavaScript.

Sehen wir uns zunächst die Syntax des onclick-Ereignisses an
Im Folgenden erfahren Sie, wie Sie mit schreiben das Onclick-Ereignis.
Verwenden Sie document.getElementById(), um das ID-Element im Dokument anzugeben, und verwenden Sie function(){}, um das Ereignis zu verarbeiten, das auftritt, wenn auf das Element geklickt wird.
document.getElementById("button").onclick = function() {
// 设置在此处单击#button时要发生的事件
};Sehen wir uns konkrete Beispiele an
Das Folgende ist ein Beispiel für die Verwendung des onclick-Ereignisses.
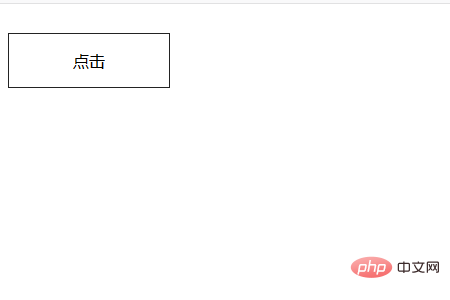
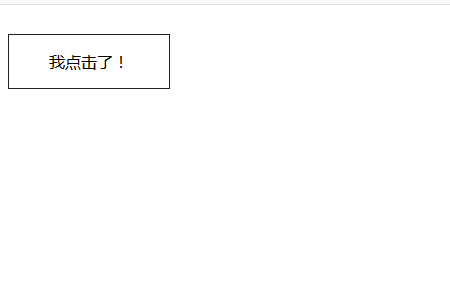
Text ändern, wenn auf die Schaltfläche geklickt wird
HTML-Code
<div id="text-button"><p id="text">点击</p></div>
CSS-Code
#text-button {
display: block;
cursor: pointer;
width: 160px;
text-align: center;
border: 1px solid #232323;
}So verwenden Sie das Onclick-Ereignis in So verwenden Sie das Onclick-Ereignis in So verwenden Sie das Onclick-Ereignis in JavaScript-Code
document.getElementById("text-button").onclick = function() {
document.getElementById("text").innerHTML = "我点击了!";
};Das im Browser angezeigte Ergebnis ist wie folgt

Wenn auf dieses Feld geklickt wird, wird der folgende Effekt angezeigt: Der Text im Feld hat sich geändert

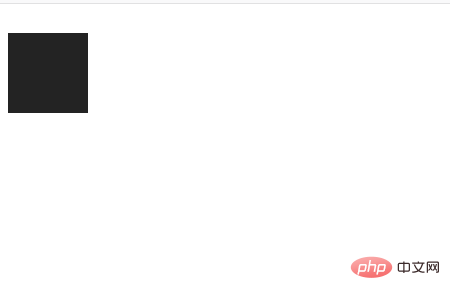
Wenn auf das Kästchen geklickt wird, ändert sich die Hintergrundfarbe des Kästchens
HTML-Code
<div id="square-button"></div>
CSS-Code
#square-button {
width: 80px;
height: 80px;
background: #232323;
}
#square-button.blue {
background: #21759b;
}So verwenden Sie das Onclick-Ereignis in So verwenden Sie das Onclick-Ereignis in So verwenden Sie das Onclick-Ereignis in JavaScript Der Code
document.getElementById("square-button").onclick = function() {
this.classList.toggle("blue");
};zeigt den folgenden Effekt im Browser an: Es handelt sich um eine Blackbox

Wenn dieses Feld angeklickt wird, Die Farbe ändert sich und der Effekt wird wie folgt angezeigt:

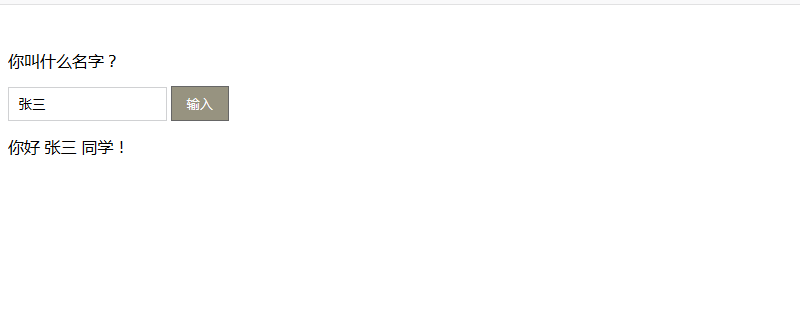
Zeigen Sie den im Formular eingegebenen Inhalt an
HTML-Code
<p>你叫什么名字?</p> <input type="text" id="name"> <button type="button" id="form-button">输入</button> <div id="form-text"></div>
CSS-Code
:focus {
outline: 1px solid #666;
}
input[type="text"] {
margin: 0 0 15px;
padding: 8px 10px;
border: 1px solid #d0d1d3;
}
button {
padding: 8px 15px;
background: #979380;
color: #fff;
border: none;
}So verwenden Sie das Onclick-Ereignis in So verwenden Sie das Onclick-Ereignis in So verwenden Sie das Onclick-Ereignis in JavaScript-Code
document.getElementById("form-button").onclick = function() {
document.getElementById("form-text").innerHTML = "你好 " + document.getElementById("name").value + " 同学!";
}Der Anzeigeeffekt im Browser ist wie folgt

Wenn Sie einen Namen in das Textfeld eingeben, z. B. Zhang 3. Klicken Sie dann auf die Eingabetaste und der folgende Effekt wird angezeigt

Dieser Artikel endet hier für Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Spalten auf der PHP-Chinese-Website zum weiteren Lernen! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Onclick-Ereignis in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.




