
Wir haben drei Möglichkeiten, das übergeordnete Element mit jQuery abzurufen: .parent(), .parents() und .closest() Im Folgenden stellen wir diese drei Möglichkeiten vor, um das übergeordnete Element mit jQuery abzurufen, und ein konkretes Beispiel.

.Parent()
parent()-Methode gibt das direkte übergeordnete Element des ausgewählten Elements zurück.
Im unten dargestellten Beispiel werde ich diese Methode verwenden. Wenn ein Tag als Parameter angegeben wird, wird es nur zurückgegeben, wenn es sich um ein übergeordnetes Element handelt, das mit dem Tag übereinstimmt.
.parents()
parents()-Methode gibt nicht nur das übergeordnete Element, sondern auch alle Vorgängerelemente des ausgewählten Elements zurück.
Wenn ein Tag als Parameter angegeben ist, werden alle Elemente abgerufen, die diesem Parameter entsprechen.
.closest()
Die Methode closest() gibt das erste Vorgängerelement des ausgewählten Elements zurück.
Wenn Sie einen bestimmten Stil auf ein übergeordnetes Element anwenden möchten, können Sie „nest()“ verwenden.
Sehen wir uns ein konkretes Beispiel an
Wir verwenden die Parent()-Methode, um das übergeordnete Element abzurufen
Der Code lautet wie folgt:
HTML-Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-3.1.0.min.js"></script>
<script src="sample.js" type="text/javascript"></script>
<title>jQuery</title>
</head>
<body>
<div>
<p>这是一个div元素。</p>
</div>
<p>不是div元素。</p>
<div>
<p>是div元素。</p>
</div>
<p>不是div元素。</p>
<div>
<p>是div元素。</p>
</div>
<p>不是div元素。</p>
</body>
</html>So erhalten Sie ein übergeordnetes Element mit jQuery-Code
$(function(){
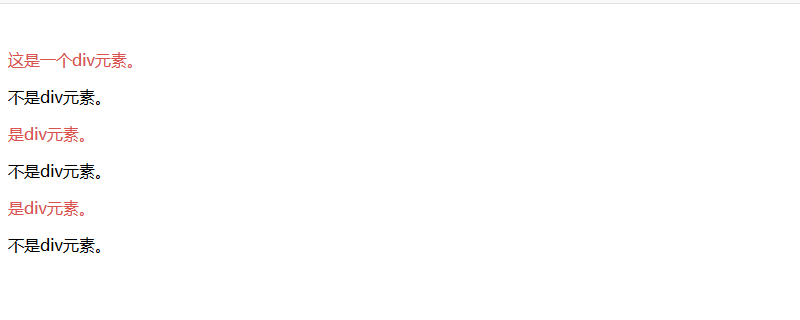
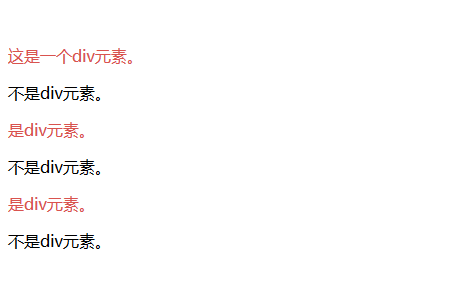
$("p").parent("div").css("color","#d9534f");
});Die Ergebnisse sind wie folgt: Wenn das übergeordnete Element ein Div ist, ändert es seine Farbe in Rot.

Dieser Artikel endet hier. Weitere spannende Inhalte finden Sie in den entsprechenden Kolumnen-Tutorials auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo erhalten Sie ein übergeordnetes Element mit jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 localhost8080 kann nicht auf die Lösung zugreifen
localhost8080 kann nicht auf die Lösung zugreifen