 tägliche Programmierung
tägliche Programmierung
 HTML-Kenntnisse
HTML-Kenntnisse
 Native JS implementiert das Spiel „Don't Step on White Block' (4)
Native JS implementiert das Spiel „Don't Step on White Block' (4)
Native JS implementiert das Spiel „Don't Step on White Block' (4)
Die Gesamtidee der Implementierung des Don’t Step on White Blocks-Spiels mit nativem JS wurde Ihnen im vorherigen Artikel kurz vorgestellt. Sie können sich beziehen auf: „Native JS-Implementierung des Don't Step on White Blocks-Spiels (3)“

Als Nächstes werden wir weiterhin die kombinieren Da der js-Code Teil des Quellcodes ist, werde ich Ihnen die js-Methoden einzeln vorstellen.
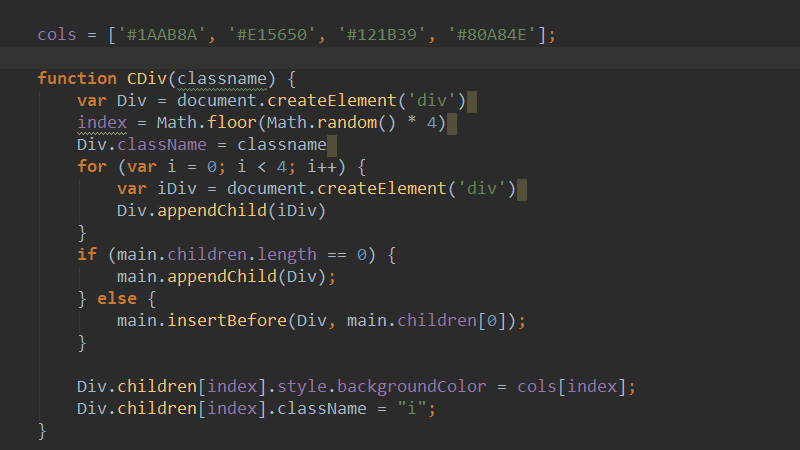
Ein Teil des js-Codes lautet wie folgt:
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
//设置四种颜色
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
//动态创建div
function CDiv(classname) {
var Div = document.createElement('div')
//生成随机数
index = Math.floor(Math.random() * 4)
Div.className = classname
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
</script>In diesem Code wird die CDiv-Methode verwendet, um divs dynamisch zu erstellen. In dieser Methode definieren wir eine Variable Div und einen Index.
createElement() Die Methode erstellt ein Element durch Angabe eines Namens. (Hinweis: Alle gängigen Browser unterstützen die Methode createElement())
floor()-Methode gibt die größte Ganzzahl zurück, die kleiner oder gleich x ist [hier: Math.random() * 4] . Wenn der übergebene Parameter eine Ganzzahl ist, bleibt der Wert unverändert.
random()-Methode kann eine Zufallszahl zwischen 0 und 1 zurückgeben. Die Funktion Math.random() gibt eine Gleitkomma-Pseudozufallszahl im Bereich 0-1 (einschließlich 0, aber ausschließlich 1) mit einer annähernd gleichmäßigen Verteilung in diesem Bereich zurück, die Sie dann auf den gewünschten Bereich skalieren können. Dies ist jedoch nicht möglich vom Benutzer ausgewählt oder zurückgesetzt werden.
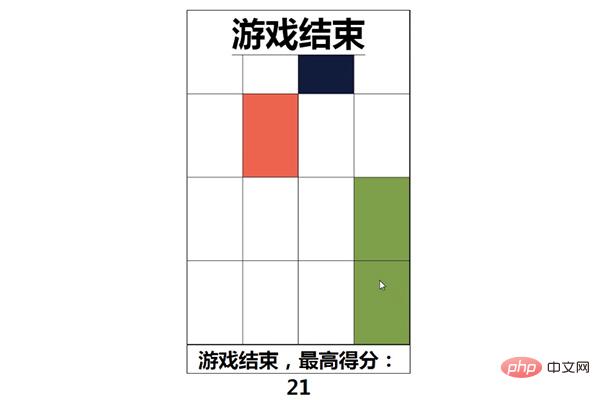
Dann stellt der hier generierte Zufallswertindex die farbigen Quadrate dar, die im Minispiel „Don't Step on White Blocks“ zufällig in einer Reihe erscheinen.

Div.className bedeutet das Festlegen oder Zurückgeben des Werts der Klasse, bei dem es sich um den Klassennamen-Parameter handelt, der in der CDiv-Methode übergeben wird.
Aus Platzgründen werde ich hier zuerst die js-Methode vorstellen. In späteren Artikeln werde ich Ihnen weiterhin die Implementierungsmethoden der verbleibenden js-Teile vorstellen.
Das obige ist der detaillierte Inhalt vonNative JS implementiert das Spiel „Don't Step on White Block' (4). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52

