 tägliche Programmierung
tägliche Programmierung
 HTML-Kenntnisse
HTML-Kenntnisse
 Native JS implementiert das Spiel „Don't Step on White Block' (5)
Native JS implementiert das Spiel „Don't Step on White Block' (5)
Native JS implementiert das Spiel „Don't Step on White Block' (5)
In Bezug auf die Methode zur Implementierung des Don't Step on White Blocks-Minispiels mit nativem JS werden wir fortfahren mit dem Inhalt des vorherigen Artikels „Native JS implementiert das Don’t Step on White Blocks Game (4) 》, um Ihnen die spezifische Codeanalyse in der CDiv-Methode zu bieten.

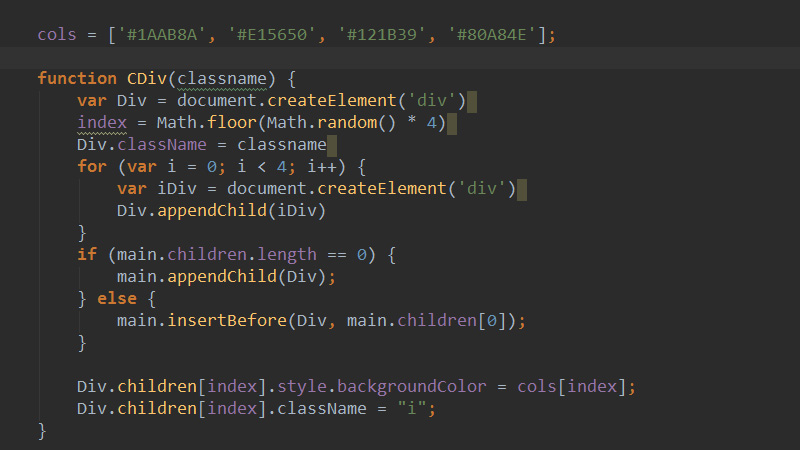
Der relevante js-Teil im Quellcode des Spiels „Don't Step on White Blocks“ lautet wie folgt:
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
//设置四种颜色
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
//动态创建div
function CDiv(classname) {
var Div = document.createElement('div')
//生成随机数
index = Math.floor(Math.random() * 4)
//添加class
Div.className = classname
//循环创建div为块
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
</script>In diesem Code sind wir Im for-Schleifenkörper wird eine Variable iDiv über document.createElement('div') definiert, und dann wird das untergeordnete Element iDiv über die Methode appendChild() zyklisch zum zuvor dynamisch erstellten Div hinzugefügt.
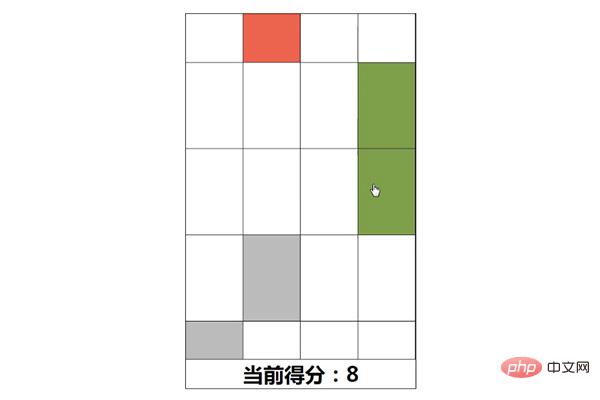
Das hier dynamisch erstellte Div stellt die Reihen im Spiel dar, und das hinzugefügte iDiv stellt die vier Quadrate in einer Reihe dar.
Verwenden Sie dann die if-Beurteilungsanweisung, um festzustellen, ob unter main ein untergeordnetes Element vorhanden ist. Wenn es nicht vorhanden ist, fügen Sie den untergeordneten Knoten über die appendChild-Methode hinzu untergeordneter Knoten durch insertBefore.
Fügen Sie schließlich durch die Generierung von Zufallszahlen zufällig eine Hintergrundfarbe zu den Blöcken in einer Reihe hinzu und fügen Sie eine Klasse von „i“ hinzu. Hier definieren wir die Variable cols als vier Farben.

Hinweis: Die Methode
appendChild() kann an die untergeordnete Knotenliste des Knotens anhängen. Neues untergeordnetes Element hinzufügen Knoten am Ende. Die Methode
insertBefore() fügt einen neuen untergeordneten Knoten vor dem vorhandenen untergeordneten Knoten ein, den Sie angeben.
Dieser Abschnitt ist eine detaillierte Einführung in die CDiv-Methode im Spiel „Don’t Step on White Blocks“. Aufgrund der Länge des Artikels werden wir den verbleibenden JS-Code in späteren Artikeln weiter analysieren.Das obige ist der detaillierte Inhalt vonNative JS implementiert das Spiel „Don't Step on White Block' (5). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52

